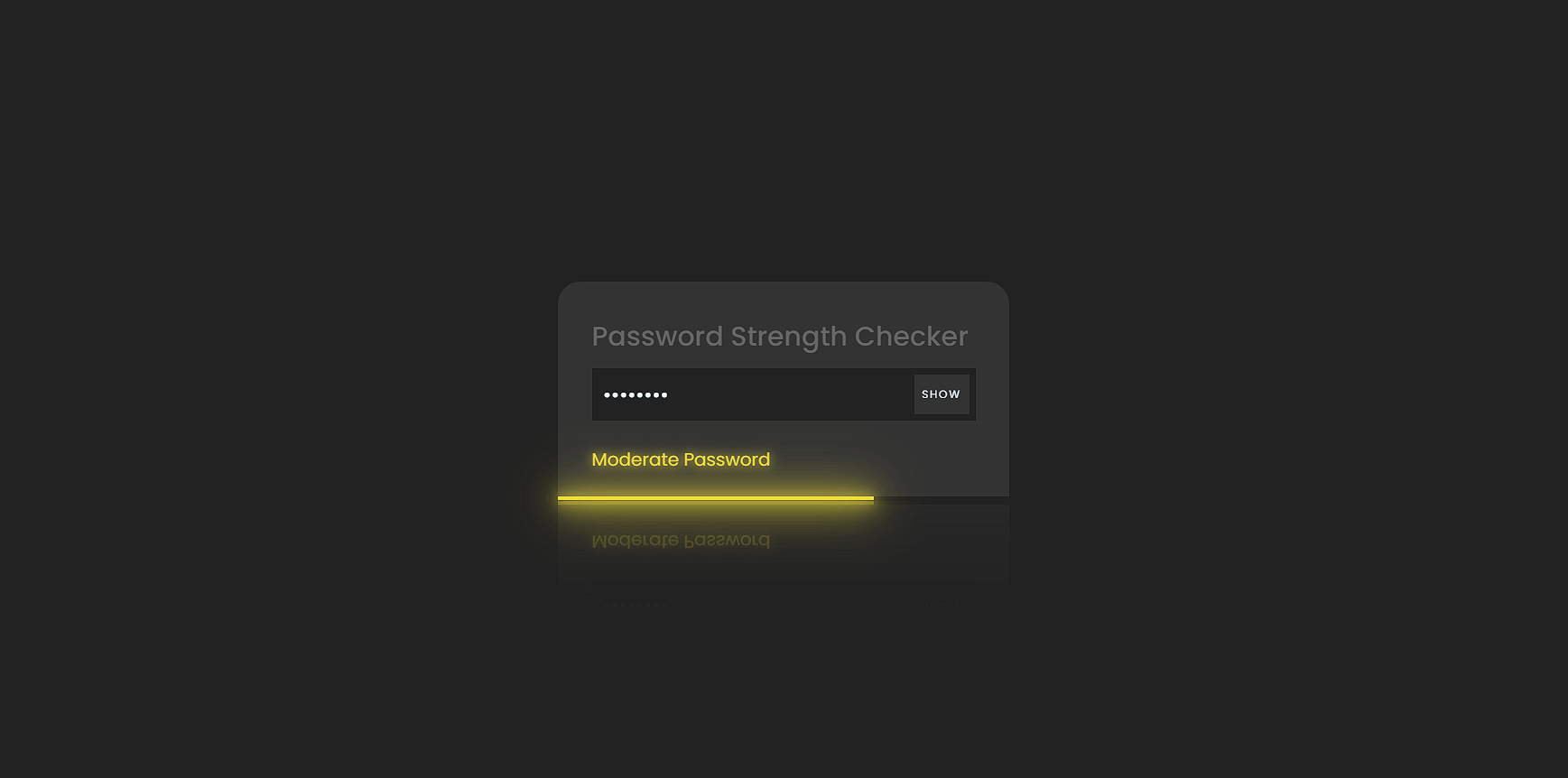
Criando Verificador de Força de Senha Usando HTML CSS e JavaScript

Vamos fazer um Verificador de força de senha brilhante usando HTML, CSS e JavaScript. Este projeto é ótimo para iniciantes e ajudará você a aprender como criar uma ferramenta útil.
Usaremos HTML para configurar a estrutura básica, CSS para fazer com que pareça legal e JavaScript para fazer o gerador funcionar.
Vamos começar e tornar a geração de senhas fácil!
HTML
O código fornecido é um documento HTML que cria um verificador de força de senha. Ele consiste em um contêiner com um título, uma área de entrada para inserir uma senha, uma alternância de senha para mostrar/ocultar e um medidor de força. O arquivo JavaScript script.jsé responsável por verificar a força da senha inserida e atualizar o medidor de força adequadamente. O arquivo CSS style.cssé usado para estilizar os elementos no documento.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title> Glowing Password Strength Checker</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="container">
<h2>Password Strength Checker</h2>
<div class="inputArea">
<input type="password" placeholder=" Password" id="YourPassword">
<div class="show"></div>
</div>
<div class="strengthMeter"></div>
</div>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>CSS
O código CSS fornecido é responsável por estilizar o documento HTML do verificador de força de senha. O elemento container é estilizado com um fundo escuro, preenchimento e raio de borda. A área de entrada tem um fundo escuro e nenhuma borda, e o medidor de força é posicionado na parte inferior com estilos diferentes com base na força da senha. O botão de alternância mostrar/ocultar senha é posicionado no canto superior direito. O código CSS também inclui estilos para diferentes níveis de força de senha e suas mensagens correspondentes.
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800;900&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #222;
}
.container {
position: relative;
width: 400px;
border-radius: 20px 20px 0 0;
padding: 30px;
background: #333;
display: flex;
justify-content: center;
/* align-items: center; */
flex-direction: column;
border-radius: 1px solid #111;
gap: 10px;
padding-bottom: 70px;
-webkit-box-reflect: below 1px
linear-gradient(transparent, transparent, #0005);
}
.container h2 {
color: #666;
font-weight: 500;
}
.container .inputArea {
position: relative;
width: 100%;
}
.container .inputArea input {
position: relative;
width: 100%;
background: #222;
border: none;
outline: none;
padding: 10px;
color: aliceblue;
font-size: 1.1em;
}
.container .strengthMeter {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 3px;
background: #222;
}
.container .strengthMeter::before {
content: "";
position: absolute;
width: 0;
height: 100%;
transition: 0.5s;
background: #f00;
}
.container.weak .strengthMeter::before {
width: 10%;
background: #f00;
filter: drop-shadow(0 0 5px #f00) drop-shadow(0 0 10px #f00)
drop-shadow(0 0 20px #f00);
}
.container.moderate .strengthMeter::before {
width: 70%;
background: #eedc3d;
filter: drop-shadow(0 0 5px #eedc3d) drop-shadow(0 0 10px #eedc3d)
drop-shadow(0 0 20px #eedc3d);
}
.container.strong .strengthMeter::before {
width: 100%;
background: #18e605;
filter: drop-shadow(0 0 5px #18e605) drop-shadow(0 0 10px #18e605)
drop-shadow(0 0 20px #18e605);
}
.container .strengthMeter::after {
position: absolute;
top: -45px;
left: 30px;
transition: 0.5s;
color: aliceblue;
}
.container.container.weak .strengthMeter::after {
content: "Weak Password";
color: #f00;
filter: drop-shadow(0 0 5px#f00);
}
.container.container.container.moderate .strengthMeter::after {
content: "Moderate Password";
color: #eedc3d;
filter: drop-shadow(0 0 5px#eedc3d);
}
.container.container.container.container.strong .strengthMeter::after {
content: "Strong Password";
color: #18e605;
filter: drop-shadow(0 0 5px#18e605);
}
.show {
position: absolute;
top: 0;
right: 0;
width: 60px;
height: 100%;
background: #333;
border: 6px solid #222;
cursor: pointer;
justify-content: center;
align-items: center;
display: flex;
}
.show::before {
content: "Show";
font-size: 0.6em;
color: aliceblue;
letter-spacing: 0.15em;
text-transform: uppercase;
}
.show.hide::before {
content: "Hide";
}JavaScript
O código adiciona um ouvinte de evento ao documento que aciona a verificação de força da senha sempre que uma tecla é liberada no campo de entrada de senha. A força da senha é calculada usando a Strength função, e a classe do elemento do contêiner é atualizada com base no nível de força. A classe determina o estilo do medidor de força.
function Strength(password) {
let i = 0;
if (password.length > 6) {
i++;
}
if (password.length >= 10) {
i++;
}
if (/[A-Z]/.test(password)) {
i++;
}
if (/[0-9]/.test(password)) {
i++;
}
if (/[A-Za-z0-8]/.test(password)) {
i++;
}
return i;
}
let container = document.querySelector(".container");
document.addEventListener("keyup", function (e) {
let password = document.querySelector("#YourPassword").value;
let strength = Strength(password);
if (strength <= 2) {
container.classList.add("weak");
container.classList.remove("moderate");
container.classList.remove("strong");
} else if (strength >= 2 && strength <= 4) {
container.classList.remove("weak");
container.classList.add("moderate");
container.classList.remove("strong");
} else {
container.classList.remove("weak");
container.classList.remove("moderate");
container.classList.add("strong");
}
});
let password = document.querySelector("#YourPassword");
let show = document.querySelector(".show");
show.onclick = function () {
if (password.type === "password") {
password.setAttribute("type", "text");
show.classList.add("hide");
} else {
password.setAttribute("type", "password");
show.classList.remove("hide");
}
};Conclusão
Criar um Verificador de força de senha usando usando HTML, CSS e JavaScript é uma maneira fantástica de aprender progrmação enquanto constrói uma ferramenta útil. Usando palavras simples e técnicas básicas de codificação, iniciantes podem facilmente acompanhar e ganhar habilidades valiosas.
Se seu projeto tiver problemas, não se preocupe. Basta clicar para baixar o código-fonte e encarar seus desafios de codificação com entusiasmo. Divirta-se!
Sobre o Autor





0 Comentários