HTML Semântico: O que é, Por que Usar e Principais Tags

O HTML Semântico é um dos conceitos fundamentais para o desenvolvimento de páginas web mais acessíveis, bem estruturadas e otimizadas para motores de busca. Ele envolve o uso de tags HTML que têm significado próprio e que descrevem o propósito do conteúdo que elas envolvem. Neste artigo, vamos explorar o que é HTML Semântico, por que ele é importante e quais são as principais tags semânticas com exemplos práticos.
O que é HTML Semântico?
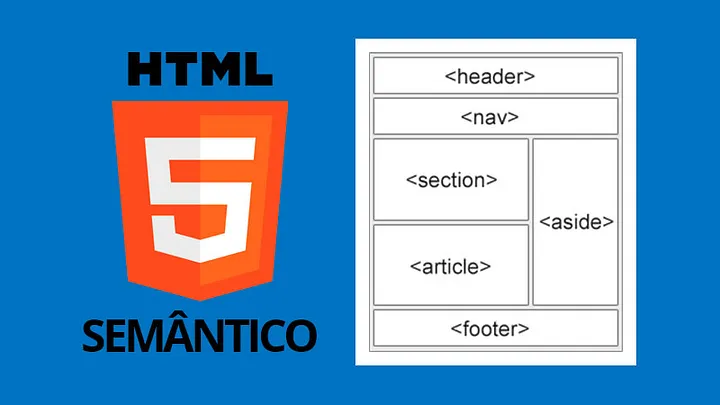
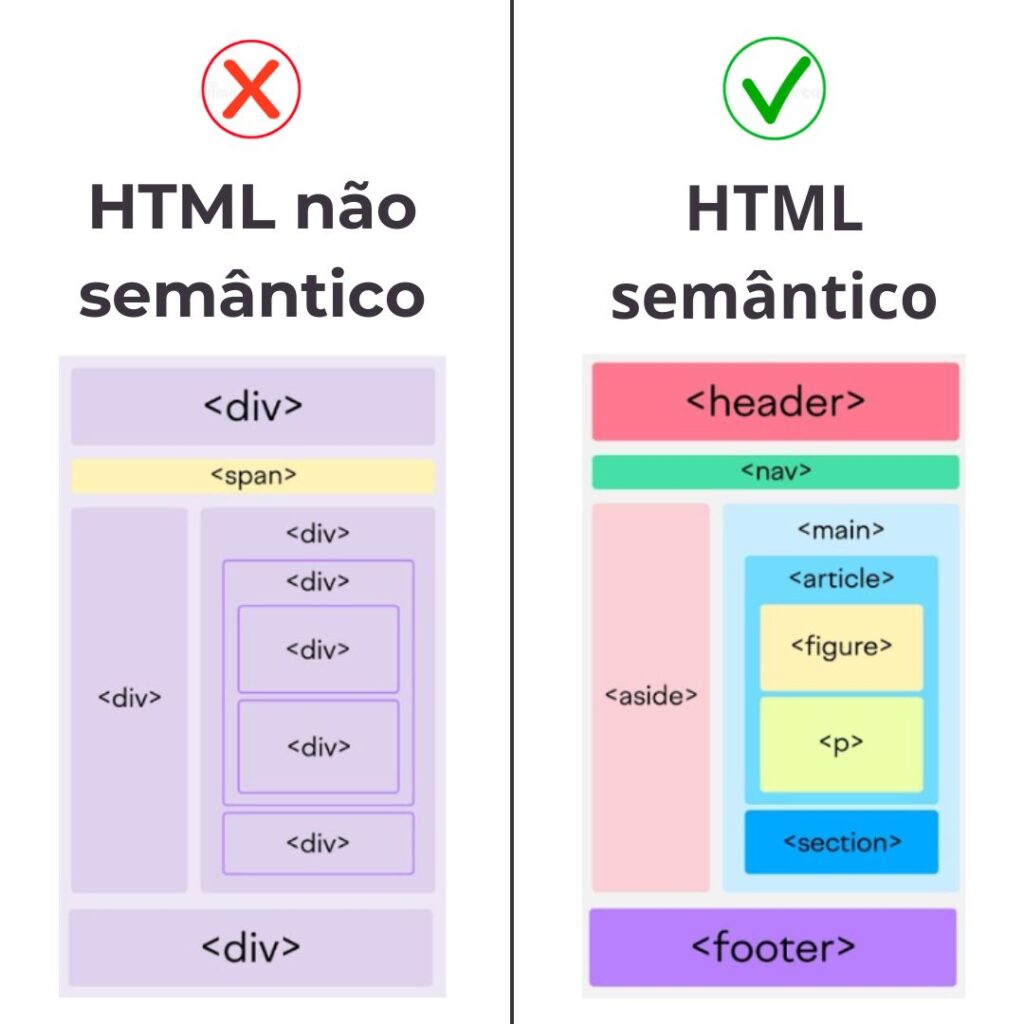
HTML Semântico é a prática de usar tags HTML que carregam um significado específico sobre o conteúdo que elas delimitam. Em vez de apenas organizar o layout da página, como ocorre com tags genéricas como <div> e <span>, as tags semânticas indicam o papel daquele bloco de conteúdo dentro do site. Por exemplo, <header> indica o cabeçalho, <footer> representa o rodapé, e <article> define um artigo independente.
O uso dessas tags ajuda a fornecer uma estrutura mais clara tanto para o navegador quanto para os usuários, tornando o conteúdo mais acessível e fácil de ser interpretado por ferramentas de SEO.
Por que usar o HTML Semântico?
Utilizar HTML Semântico traz diversos benefícios:
- Acessibilidade: Ferramentas de leitura de tela e navegadores conseguem entender melhor o conteúdo, ajudando pessoas com deficiências a navegarem de forma mais eficiente.
- SEO (Search Engine Optimization): Motores de busca, como o Google, conseguem interpretar melhor a estrutura do conteúdo, o que pode melhorar a posição da página nos resultados de pesquisa.
- Manutenção do Código: O código fica mais organizado e fácil de entender. Isso facilita a manutenção e a colaboração entre desenvolvedores.
- Consistência e Padrões: Utilizar tags semânticas ajuda a seguir padrões de desenvolvimento, promovendo uma estrutura mais consistente para o site.
Quais são as Tags do HTML Semântico?

Aqui estão algumas das principais tags semânticas do HTML, com exemplos de uso:
1. <header>
Define o cabeçalho de uma página ou de uma seção específica. Geralmente, contém o logo, o título e o menu de navegação.
<header>
<h1>Meu Blog de Programação</h1>
<nav>
<a href="#home">Home</a>
<a href="#sobre">Sobre</a>
<a href="#contato">Contato</a>
</nav>
</header>2. <footer>
Usada para o rodapé da página ou de uma seção. Geralmente, contém informações de copyright, links de redes sociais e informações de contato.
<footer>
<p>© 2024 Brasil Code. Todos os direitos reservados.</p>
<p>Contato: [email protected]</p>
</footer>3. <article>
Representa um conteúdo independente e isolado, como uma postagem de blog, uma notícia ou uma publicação.
<article>
<h2>Introdução ao HTML Semântico</h2>
<p>HTML Semântico é fundamental para a criação de sites acessíveis e bem estruturados.</p>
</article>4. <section>
Define uma seção de conteúdo relacionada. É usada para agrupar conteúdo que tem um tema em comum dentro da página.
<section>
<h2>Artigos Recentes</h2>
<article>
<h3>Por que Usar HTML Semântico?</h3>
<p>Veja os principais benefícios do HTML Semântico para desenvolvedores.</p>
</article>
</section>5. <nav>
Indica uma área de navegação na página, geralmente contendo links para outras seções ou páginas.
<nav>
<a href="#home">Home</a>
<a href="#sobre">Sobre</a>
<a href="#servicos">Serviços</a>
</nav>6. <aside>
Utilizado para conteúdo relacionado, mas não essencial, ao conteúdo principal, como uma barra lateral com links ou anúncios.
<aside>
<h2>Artigos Relacionados</h2>
<ul>
<li><a href="#">Como começar com CSS</a></li>
<li><a href="#">Guia de HTML para iniciantes</a></li>
</ul>
</aside>7. <main>
Representa o conteúdo principal da página. Ele deve ser único e conter a informação central da página.
<main>
<h1>Bem-vindo ao Meu Blog de Programação</h1>
<p>Explore artigos sobre desenvolvimento web e dicas para iniciantes.</p>
</main>Implementando HTML Semântico na Prática
Para entender como o HTML Semântico é utilizado em uma página web real, vamos desenvolver uma estrutura básica de site aplicando tags semânticas. O objetivo é criar uma página inicial de um blog, mostrando como organizar o conteúdo com as principais tags semânticas. Vamos passo a passo!
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog de Programação</title>
<link rel="stylesheet" href="estilo.css">
</head>
<body>
<!-- Cabeçalho do site -->
<header>
<h1>Meu Blog de Programação</h1>
<nav>
<a href="#home">Home</a>
<a href="#sobre">Sobre</a>
<a href="#artigos">Artigos</a>
<a href="#contato">Contato</a>
</nav>
</header>
<!-- Conteúdo Principal da página -->
<main>
<!-- Seção de introdução -->
<section id="home">
<h2>Bem-vindo ao Meu Blog de Programação</h2>
<p>Neste blog, você encontra artigos sobre desenvolvimento web, dicas para iniciantes, e muito mais!</p>
</section>
<!-- Seção de Artigos Recentes -->
<section id="artigos">
<h2>Artigos Recentes</h2>
<!-- Artigo Individual -->
<article>
<h3>Introdução ao HTML Semântico</h3>
<p>HTML Semântico é essencial para a criação de páginas acessíveis e organizadas.</p>
<a href="#">Leia mais...</a>
</article>
<article>
<h3>Como Usar CSS Flexbox</h3>
<p>Entenda os conceitos básicos de Flexbox para layout responsivo.</p>
<a href="#">Leia mais...</a>
</article>
<article>
<h3>Dicas de JavaScript para Iniciantes</h3>
<p>Aprenda algumas dicas essenciais para começar com JavaScript.</p>
<a href="#">Leia mais...</a>
</article>
</section>
<!-- Seção "Sobre Mim" -->
<section id="sobre">
<h2>Sobre Mim</h2>
<p>Olá! Sou um desenvolvedor apaixonado por ensinar e compartilhar conhecimento sobre programação.</p>
</section>
</main>
<!-- Barra Lateral -->
<aside>
<h2>Artigos Relacionados</h2>
<ul>
<li><a href="#">O que é HTML Semântico?</a></li>
<li><a href="#">Guia Completo de CSS</a></li>
<li><a href="#">JavaScript: Primeiros Passos</a></li>
</ul>
</aside>
<!-- Rodapé do site -->
<footer>
<p>© 2024 Brasil Code. Todos os direitos reservados.</p>
<p>Contato: <a href="mailto:[email protected]">[email protected]</a></p>
</footer>
</body>
</html>
Conclusão
O HTML Semântico é uma prática essencial para desenvolver páginas web mais acessíveis, organizadas e otimizadas para SEO. Ele melhora a experiência do usuário, a acessibilidade e a compreensão do conteúdo por motores de busca. Conhecer e aplicar as tags semânticas torna o desenvolvimento mais eficiente, tanto em termos de estrutura quanto de manutenção do código. Adotar o HTML Semântico é um passo fundamental para criar uma web mais inclusiva e de fácil navegação para todos os usuários.
Lembre-se que quando escrevemos uma página web estamos preparando um conteúdo que será consumido por diferentes “clientes”, como outros desenvolvedores, browsers, algoritmos de indexação de sites de busca e, até mesmo, ferramentas de mineração de texto, por exemplo.
Aproveite também para ler os posts abaixo sobre HTML:
Tags HTML5 que você precisa conhecer
Desenvolvimento Web: Dominando HTML, CSS e Javascript
Sobre o Autor





0 Comentários