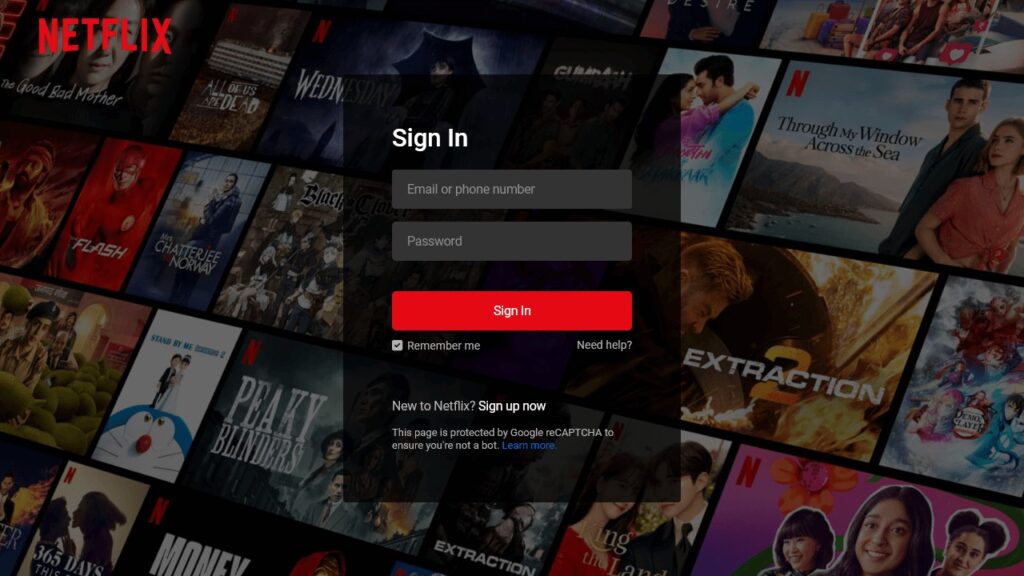
Criando uma Página de Login da Netflix Usando HTML e CSS

Olá, Devs! Hoje, vamos criar uma página de login simples do Netflix usando apenas HTML e CSS. Seja você um entusiasta de codificação ou um iniciante, este tutorial é uma maneira perfeita de aprimorar suas habilidades e projetar uma interface de login elegante para seus projetos.
Usaremos HTML para a estrutura e CSS para o estilo não há necessidade de nada complicado. Vamos manter isso direto e fazer sua página de login parecer tão legal quanto a da Netflix.
Pronto para mergulhar e adicionar um toque de elegância de streaming aos seus projetos? Vamos começar com HTML e CSS!
HTML
O código HTML fornecido representa uma página de login para a Netflix. Ele inclui uma barra de navegação com o logotipo da Netflix, um formulário para os usuários inserirem seu e-mail/número de telefone e senha, um botão “Entrar”, opções para lembrar o usuário, um link “Precisa de ajuda?”, um link de inscrição “Novo na Netflix?” e informações sobre o Google reCAPTCHA para fins de segurança.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Netflix Login Page</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<nav>
<a href="#"><img src="http://codingstella.com/wp-content/uploads/2024/01/580b57fcd9996e24bc43c529.png" alt="logo"></a>
</nav>
<div class="form-wrapper">
<h2>Sign In</h2>
<form action="#">
<div class="form-control">
<input type="text" required>
<label>Email or phone number</label>
</div>
<div class="form-control">
<input type="password" required>
<label>Password</label>
</div>
<button type="submit">Sign In</button>
<div class="form-help">
<div class="remember-me">
<input type="checkbox" id="remember-me">
<label for="remember-me">Remember me</label>
</div>
<a href="#">Need help?</a>
</div>
</form>
<p>New to Netflix? <a href="#">Sign up now</a></p>
<small>
This page is protected by Google reCAPTCHA to ensure you're not a bot.
<a href="#">Learn more.</a>
</small>
</div>
</body>
</html>CSS
O código CSS fornecido estiliza a página de login do Netflix. Ele define a família de fontes como “Roboto”, aplica uma imagem de fundo ao corpo, posiciona a barra de navegação e o formulário, estiliza as entradas e botões do formulário e ajusta o layout para telas menores. O código também inclui vários efeitos de cor e transição para aprimorar a aparência visual da página.
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Roboto", sans-serif;
}
body {
background: #000;
}
body::before {
content: "";
position: absolute;
left: 0;
top: 0;
opacity: 0.5;
width: 100%;
height: 100%;
background: url("http://codingstella.com/wp-content/uploads/2024/01/download-4.jpeg");
background-position: center;
}
nav {
position: fixed;
padding: 25px 60px;
z-index: 1;
}
nav a img {
width: 167px;
}
.form-wrapper {
position: absolute;
left: 50%;
top: 50%;
border-radius: 4px;
padding: 70px;
width: 450px;
transform: translate(-50%, -50%);
background: rgba(0, 0, 0, 0.75);
}
.form-wrapper h2 {
color: #fff;
font-size: 2rem;
}
.form-wrapper form {
margin: 25px 0 65px;
}
form .form-control {
height: 50px;
position: relative;
margin-bottom: 16px;
}
.form-control input {
height: 100%;
width: 100%;
background: #333;
border: none;
outline: none;
border-radius: 4px;
color: #fff;
font-size: 1rem;
padding: 0 20px;
}
.form-control input:is(:focus, :valid) {
background: #444;
padding: 16px 20px 0;
}
.form-control label {
position: absolute;
left: 20px;
top: 50%;
transform: translateY(-50%);
font-size: 1rem;
pointer-events: none;
color: #8c8c8c;
transition: all 0.1s ease;
}
.form-control input:is(:focus, :valid) ~ label {
font-size: 0.75rem;
transform: translateY(-130%);
}
form button {
width: 100%;
padding: 16px 0;
font-size: 1rem;
background: #e50914;
color: #fff;
font-weight: 500;
border-radius: 4px;
border: none;
outline: none;
margin: 25px 0 10px;
cursor: pointer;
transition: 0.1s ease;
}
form button:hover {
background: #c40812;
}
.form-wrapper a {
text-decoration: none;
}
.form-wrapper a:hover {
text-decoration: underline;
}
.form-wrapper :where(label, p, small, a) {
color: #b3b3b3;
}
form .form-help {
display: flex;
justify-content: space-between;
}
form .remember-me {
display: flex;
}
form .remember-me input {
margin-right: 5px;
accent-color: #b3b3b3;
}
form .form-help :where(label, a) {
font-size: 0.9rem;
}
.form-wrapper p a {
color: #fff;
}
.form-wrapper small {
display: block;
margin-top: 15px;
color: #b3b3b3;
}
.form-wrapper small a {
color: #0071eb;
}
@media (max-width: 740px) {
body::before {
display: none;
}
nav,
.form-wrapper {
padding: 20px;
}
nav a img {
width: 140px;
}
.form-wrapper {
width: 100%;
top: 43%;
}
.form-wrapper form {
margin: 25px 0 40px;
}
}Em resumo, criamos com sucesso uma página de login no estilo Netflix usando HTML e CSS. Este projeto simples, mas estiloso, é uma ótima maneira de impulsionar suas habilidades de codificação. Sinta-se à vontade para personalizá-lo e explorar mais.
Caso tenha algum problema na jornada do seu projeto? Fique confiante! Clique em Download, obtenha o código-fonte e enfrente seus problemas de codificação com determinação. Que sua experiência de codificação seja tranquila e gratificante!
Confira também:
Criando Cartão de Produto Pepsi Usando HTML e CSS
Criando Verificador de Força de Senha Usando HTML CSS e JavaScript
Projetos de Românticos / Amor Feito com HTML e CSS
Sobre o Autor



![Como Gerar QR Code com Javascript -[TUTORIAL]](https://www.brasilcode.com.br/wp-content/uploads/2022/10/qrcode_javascript-300x300.jpg)

0 Comentários