Criando Controle Deslizante de Cartão Com HTML CSS e JS

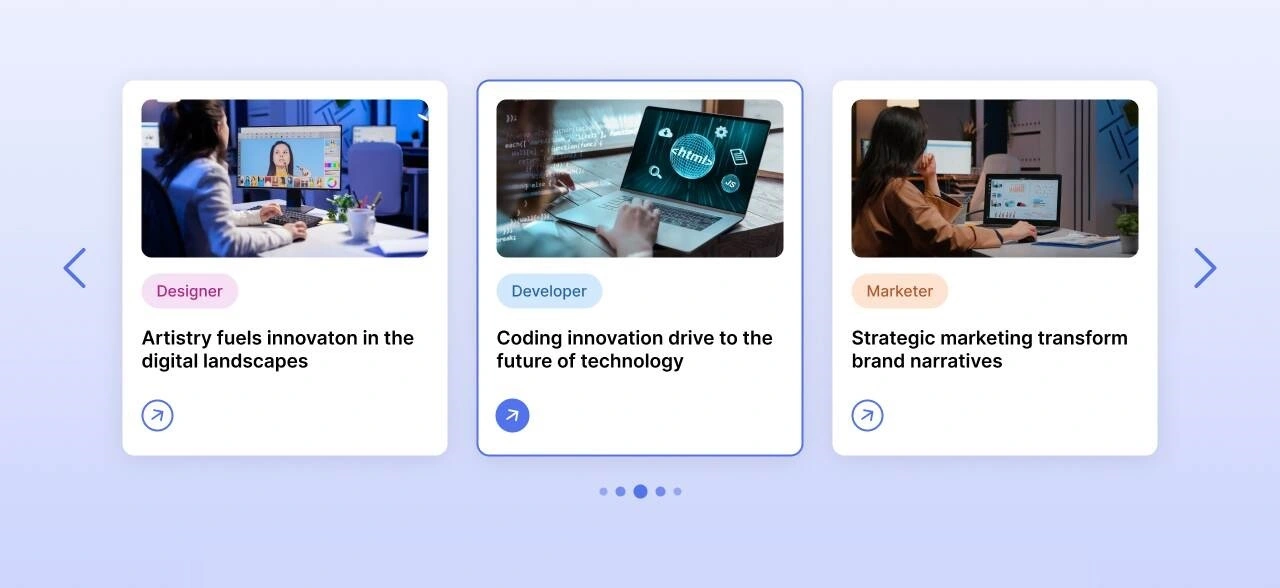
Vamos criar um Controle Deslizante de Cartão Responsivo usando HTML, CSS e JavaScript. Este projeto apresentará um slider que exibe vários cards, oferecendo uma experiência interativa e sem interrupções em todos os tamanhos de tela.
Usaremos HTML para estruturar o controle deslizante, CSS para estilizá-lo e garantir a capacidade de resposta, e JavaScript para lidar com a funcionalidade de deslizamento e as interações.
Vamos começar a construir o Controle Deslizante de Cartão Responsivo. Seja você um iniciante ou um desenvolvedor experiente, este projeto é uma ótima maneira de aprimorar suas habilidades de desenvolvimento web e criar um elemento envolvente para seus sites. Vamos lá!
Etapas para criar um controle deslizante de cartão HTML CSS e JavaScript
Para criar um controle deslizante de cartão responsivo e interativo usando HTML, CSS e JavaScript, siga estas instruções simples passo a passo:
Baixe a pasta Images e coloque-a no diretório do seu projeto. Esta pasta contém imagens usadas neste slider de cartão.
Crie uma pasta com qualquer nome que desejar, por exemplo, card-slider.
Dentro dele, crie os arquivos necessários: index.html, style.css, e script.js.
HTML
Este HTML configura um controle deslizante Swiper exibindo cartões com imagens, emblemas, títulos e botões. Inclui paginação, botões de navegação e links, estilos externos e scripts para funcionalidade e design.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Card Slider HTML & CSS | @coding.stella</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@24,400,0,0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container swiper">
<div class="card-wrapper">
<!-- Card slides container -->
<ul class="card-list swiper-wrapper">
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="images/designer.jpg" alt="Card Image" class="card-image">
<p class="badge badge-designer">Designer</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="images/developer.png" alt="Card Image" class="card-image">
<p class="badge badge-developer">Developer</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="images/marketer.jpg" alt="Card Image" class="card-image">
<p class="badge badge-marketer">Marketer</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="images/gamer.jpg" alt="Card Image" class="card-image">
<p class="badge badge-gamer">Gamer</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
<li class="card-item swiper-slide">
<a href="#" class="card-link">
<img src="images/editor.jpg" alt="Card Image" class="card-image">
<p class="badge badge-editor">Editor</p>
<h2 class="card-title">Lorem ipsum dolor sit explicabo adipisicing elit</h2>
<button class="card-button material-symbols-rounded">arrow_forward</button>
</a>
</li>
</ul>
<!-- Pagination -->
<div class="swiper-pagination"></div>
<!-- Navigation Buttons -->
<div class="swiper-slide-button swiper-button-prev"></div>
<div class="swiper-slide-button swiper-button-next"></div>
</div>
</div>
<!-- Linking SwiperJS script -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<!-- Linking custom script -->
<script src="script.js"></script>
</body>
</html>CSS
Este CSS estiliza um slider de cartão responsivo com um fundo gradiente, cartões brancos arredondados, efeitos de foco, emblemas e um design limpo e moderno. Ele garante interações suaves, estilo de paginação e oculta botões de navegação em telas menores.
@import url('https://fonts.googleapis.com/css2?family=Inter:opsz,[email protected],100..900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Inter", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(#ECEFFE, #C5CFFC);
}
.card-wrapper {
max-width: 1100px;
margin: 0 60px 35px;
padding: 20px 10px;
overflow: hidden;
}
.card-list .card-item {
list-style: none;
}
.card-list .card-item .card-link {
display: block;
background: #fff;
padding: 18px;
user-select: none;
border-radius: 12px;
text-decoration: none;
border: 2px solid transparent;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.05);
transition: 0.2s ease;
}
.card-list .card-item .card-link:active {
cursor: grabbing;
}
.card-list .card-item .card-link:hover {
border-color: #5372F0;
}
.card-list .card-link .card-image {
width: 100%;
border-radius: 10px;
aspect-ratio: 16 / 9;
object-fit: cover;
}
.card-list .card-link .badge {
color: #5372F0;
width: fit-content;
padding: 8px 16px;
font-size: 0.95rem;
border-radius: 50px;
font-weight: 500;
background: #DDE4FF;
margin: 16px 0 18px;
}
.card-list .card-link .badge-designer {
color: #B22485;
background: #F7DFF5;
}
.card-list .card-link .badge-marketer {
color: #B25A2B;
background: #FFE3D2;
}
.card-list .card-link .badge-gamer {
color: #205C20;
background: #D6F8D6;
}
.card-list .card-link .badge-editor {
color: #856404;
background: #fff3cd;
}
.card-list .card-link .card-title {
color: #000;
font-size: 1.19rem;
font-weight: 600;
}
.card-list .card-link .card-button {
height: 35px;
width: 35px;
color: #5372F0;
margin: 30px 0 5px;
background: none;
cursor: pointer;
border-radius: 50%;
border: 2px solid #5372F0;
transform: rotate(-45deg);
transition: 0.4s ease;
}
.card-list .card-link:hover .card-button {
color: #fff;
background: #5372F0;
}
.card-wrapper .swiper-pagination-bullet {
height: 13px;
width: 13px;
opacity: 0.5;
background: #5372F0;
}
.card-wrapper .swiper-pagination-bullet-active {
opacity: 1;
}
.card-wrapper .swiper-slide-button {
color: #5372F0;
margin-top: -35px;
}
/* Responsive media query code for small screens */
@media (max-width: 768px) {
.card-wrapper {
margin: 0 10px 25px;
}
.card-wrapper .swiper-slide-button {
display: none;
}
}JavaScript
new Swiper('.card-wrapper', {
loop: true,
spaceBetween: 30,
// Pagination bullets
pagination: {
el: '.swiper-pagination',
clickable: true,
dynamicBullets: true
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// Responsive breakpoints
breakpoints: {
0: {
slidesPerView: 1
},
768: {
slidesPerView: 2
},
1024: {
slidesPerView: 3
}
}
});Terminamos o nosso Controle Deslizante de Cartão Responsivo feito com HTML, CSS e JavaSCript. Caso seu projeto tenha problemas, não se preocupe. Basta clicar para baixar o código-fonte e encarar seus desafios da programação com entusiasmo. Divirta-se!

Sobre o Autor




0 Comentários