20 Plugins do Figma que Todo Designer UX/UI Deve Conhecer

O Figma, uma das ferramentas mais poderosas e populares para designers de UX/UI, continua aprimorando sua funcionalidade com uma vasta gama de plugins. Esses complementos são como adições mágicas ao seu arsenal de design, proporcionando eficiência e novas possibilidades criativas. Neste artigo, vamos explorar 20 plugins do Figma indispensáveis para qualquer designer que deseja impulsionar sua produtividade e elevar a qualidade de seus projetos.
Quais os 20 plugins do Figma que todo designer deve ter?
Os plugins do Figma desempenham um papel fundamental na personalização e otimização desse processo. Eles transformam o Figma em uma plataforma versátil, capaz de atender às necessidades específicas de diferentes projetos e fluxos de trabalho. Confira abaixo os 20 plugins do Figma que irão revolucionar sua experiência de design.
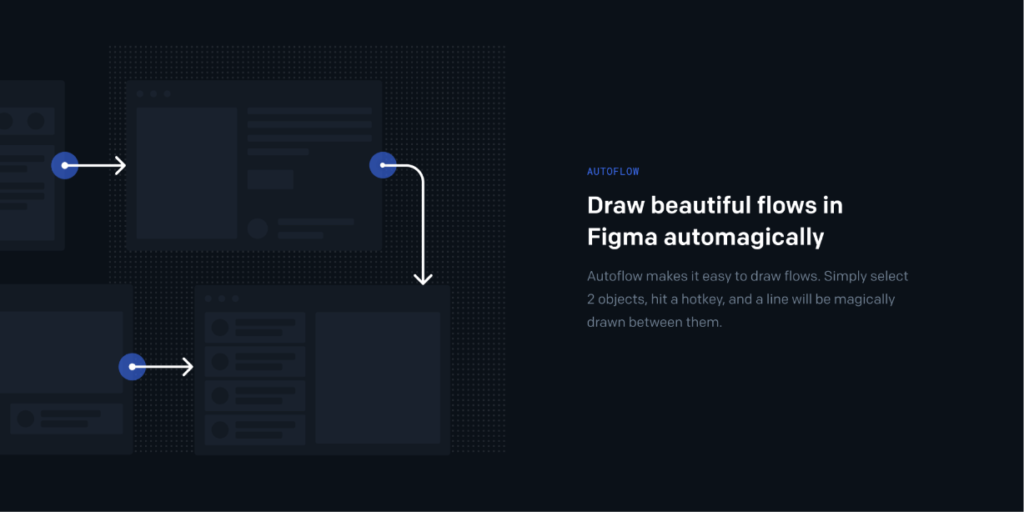
1- Autoflow

Simplificando a criação de fluxos de trabalho complexos, o Autoflow permite conectar elementos automaticamente, poupando tempo e esforço.
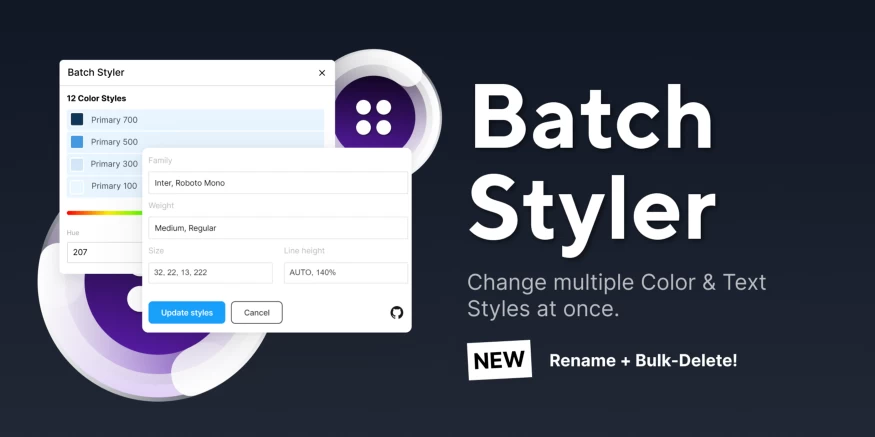
2- Batch Styler

Com o Batch Styler, é possível aplicar estilos a múltiplos objetos de uma só vez, agilizando o processo de design e garantindo consistência visual em todo o projeto.
3- Blush

Adicione uma dose de personalidade aos seus designs com ilustrações divertidas e personalizáveis do Blush, tornando suas interfaces mais vibrantes e envolventes.
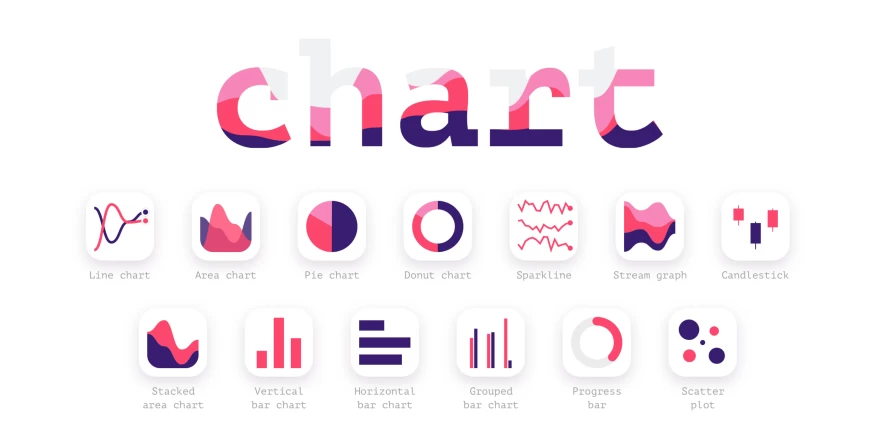
4- Chart

Este plugin simplifica a criação de gráficos e visualizações de dados, fornecendo uma variedade de opções e estilos para representar informações de forma clara e impactante.
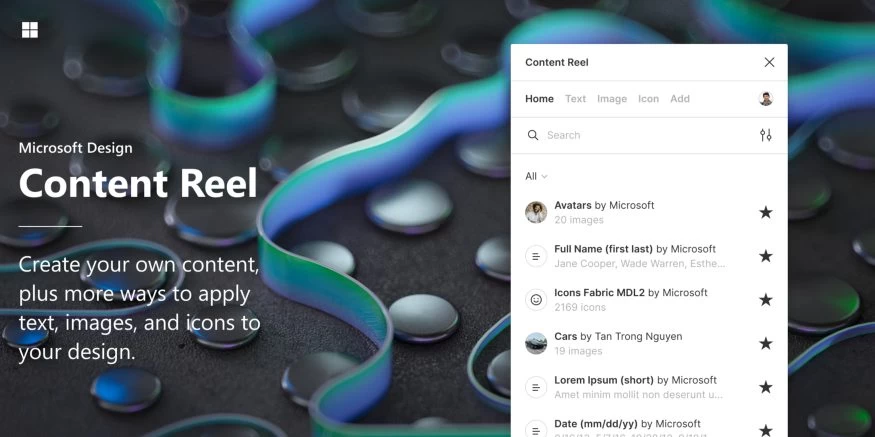
5- Content Reel

Economize tempo na criação de conteúdo de espaço reservado com o Content Reel, que gera texto automaticamente com base em suas preferências e especificações.
6- Dark Mode Magic

Facilite a criação de interfaces com suporte para o modo escuro com o Dark Mode Magic, que ajusta automaticamente as cores do seu design para uma visualização mais confortável em ambientes com pouca luz.
7- Feather icons

Acesse uma extensa biblioteca de ícones vetoriais elegantes e modernos com o Feather icons, enriquecendo seus designs com elementos visuais de alta qualidade.
8- Figma to HTML, CSS, React & more

Converta seus designs do Figma em código HTML, CSS, React e outras linguagens de programação com facilidade, simplificando o processo de desenvolvimento e garantindo a fidelidade do design.
9- Fig Moji

Adicione emojis personalizados aos seus designs com o Fig Moji, tornando suas interfaces mais expressivas e divertidas.
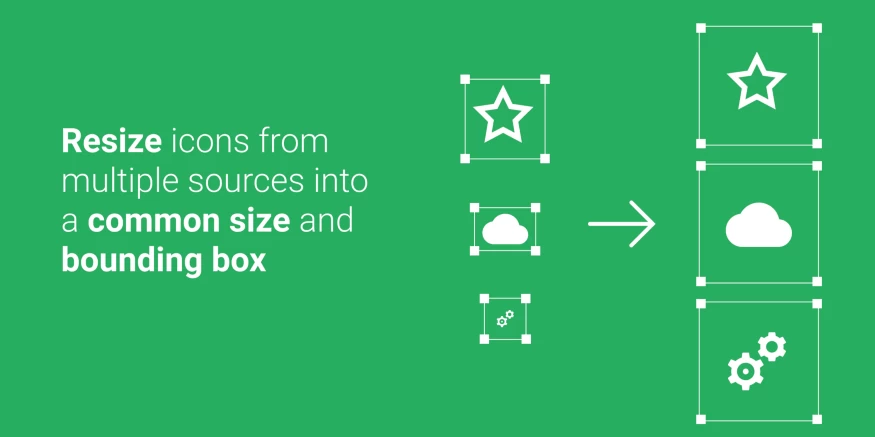
10- Resize Icons

Redimensione ícones facilmente com o Resize Icons com apenas um clique, sem que eles percam a resolução de qualidade.
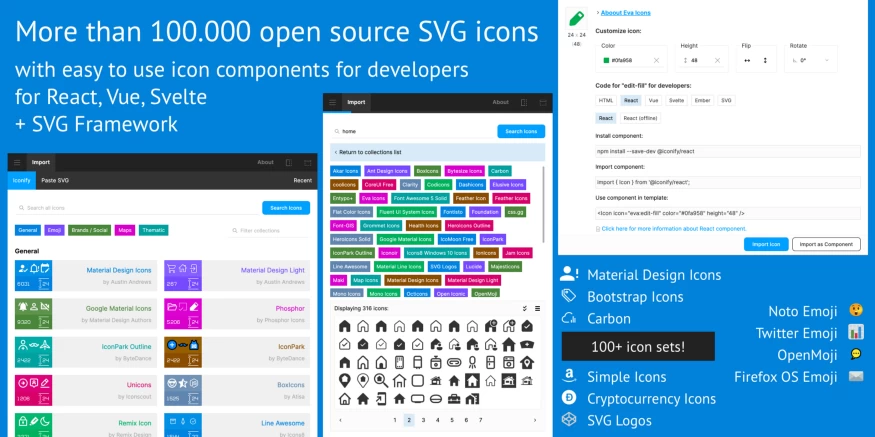
11- Iconify

Com esse plugin o design consegue importar mais de 100.000 modelos de ícones em formato vetorizado, com grande resolução.
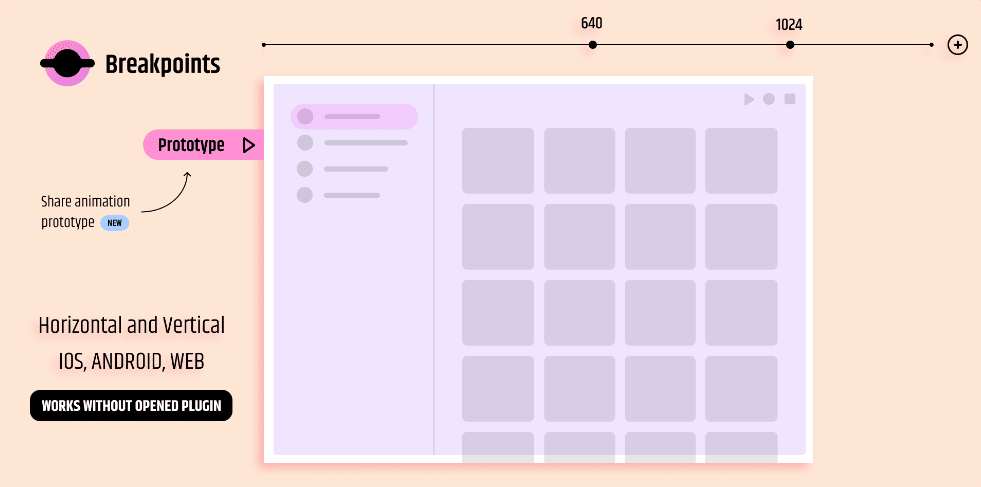
12- Breakpoints

Simplifique o design responsivo com o Breakpoints, que permite visualizar e ajustar seu layout para diferentes tamanhos de tela de forma rápida e intuitiva.
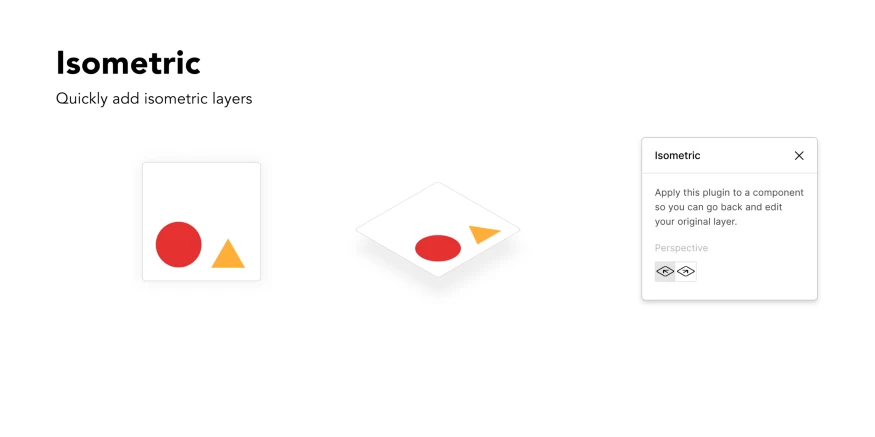
13- Isometric

Crie ilustrações isométricas impressionantes com o Isometric, adicionando profundidade e dimensão aos seus projetos de design.
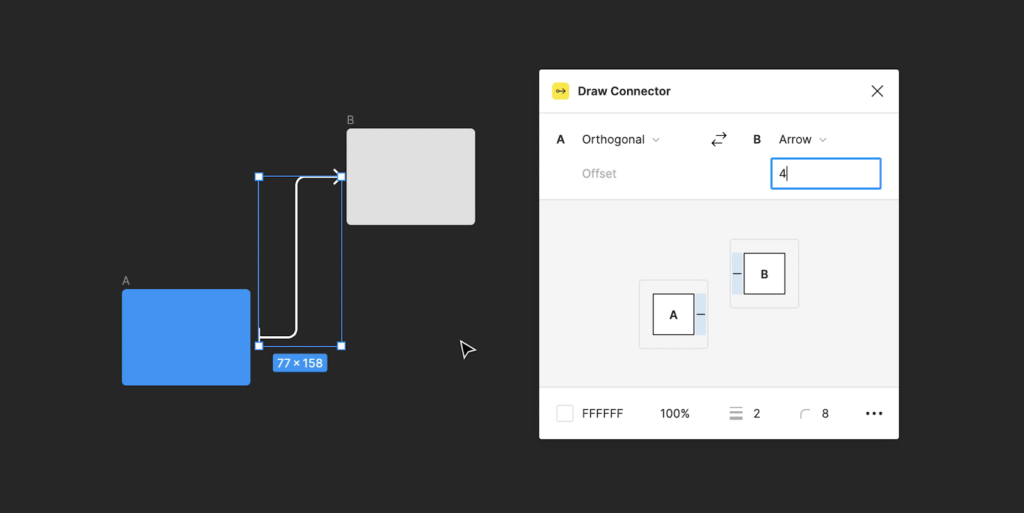
14- Drawn Connector

Personalize suas conexões entre elementos com o Drawn Connector, criando linhas e caminhos desenhados à mão para um toque único em seus designs.
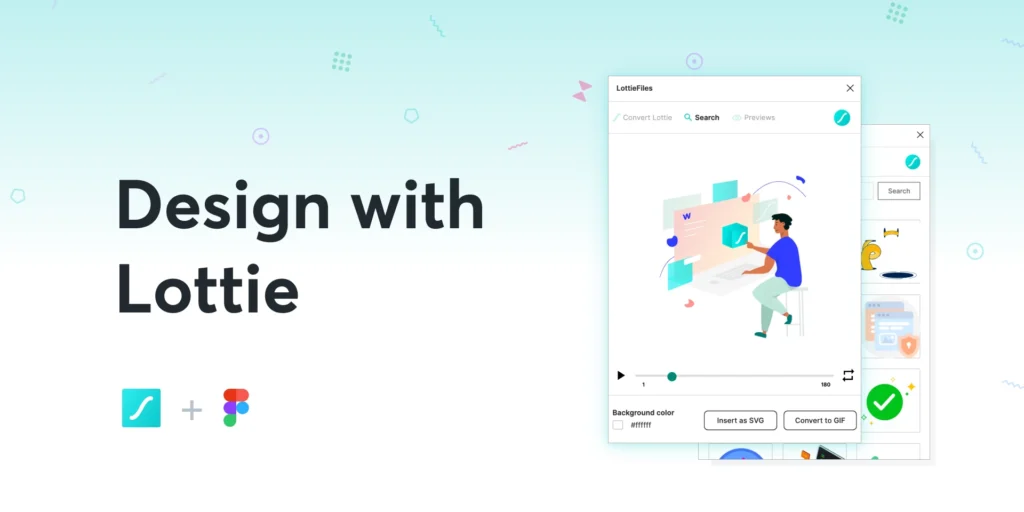
15- LottieFiles

Integre animações vetoriais complexas aos seus designs com o LottieFiles, adicionando movimento e interatividade às suas interfaces.
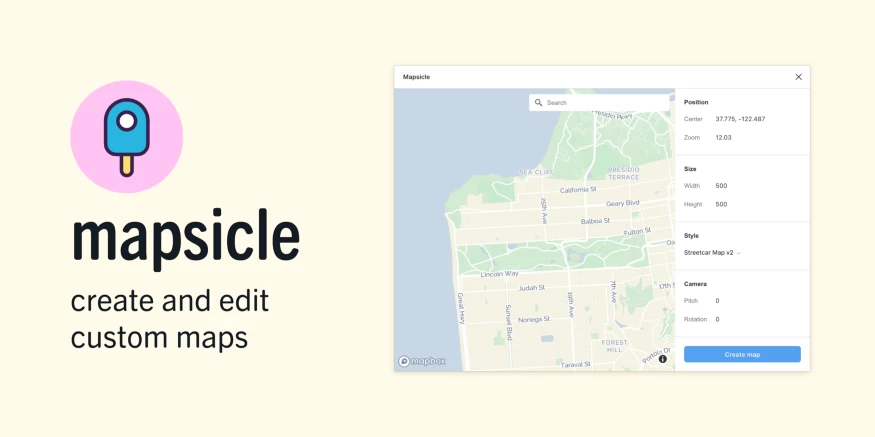
16- Mapsicle

Incorpore mapas interativos em seus designs com o Mapsicle, tornando mais fácil e rápido adicionar informações geográficas aos seus projetos.
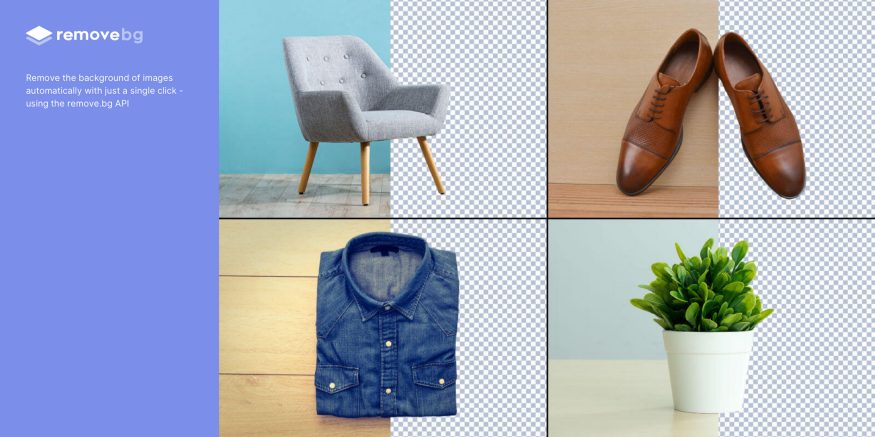
17- Removing BG

Remova o fundo de imagens com o Removing BG, facilitando a incorporação de elementos gráficos em seus designs sem a necessidade de editar manualmente as imagens.
18- UIGradients

Aplique gradientes de forma rápida e fácil com o UIGradients, escolhendo entre uma variedade de paletas de cores e estilos para dar vida aos seus designs.
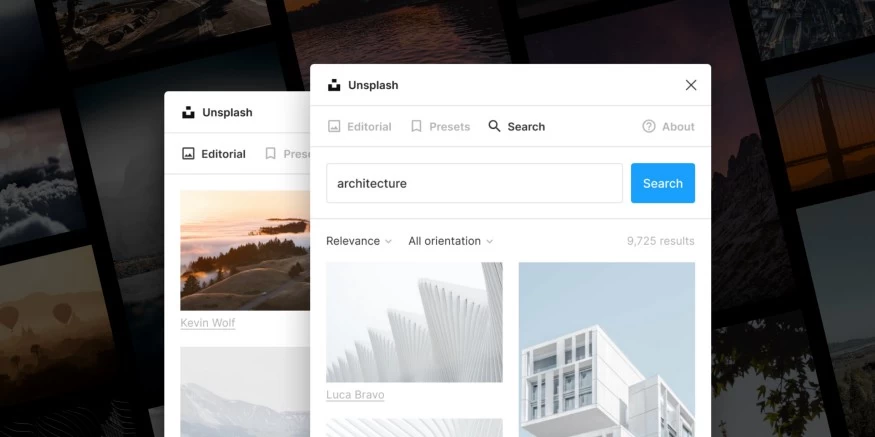
19- Unsplash

Acesse uma vasta biblioteca de imagens gratuitas de alta qualidade com o Unsplash, adicionando contexto e inspiração aos seus designs com apenas alguns cliques.
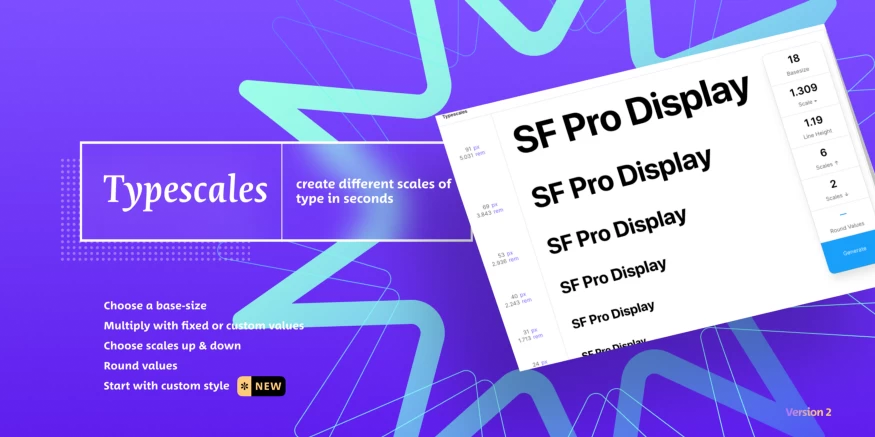
20- Type Scale

Mantenha a consistência e legibilidade do texto em seus designs com o Type Scale, que oferece uma escala de tipografia visualmente harmoniosa e escalável.
Conclusão
Os plugins do Figma são verdadeiros facilitadores, permitindo que designers UX/UI expandam suas capacidades e criem experiências incríveis de forma mais eficiente. Com esses plugins ao seu alcance, o céu é o limite para suas criações no Figma. Experimente-os hoje e descubra como eles podem transformar sua abordagem de design.
Domine o Figma do zero e eleve o seu design para o próximo nível! Conheça o treinamento UI Master.

Leia Também:
Introdução ao Figma: Guia Completo para Iniciantes
Como Criar um Site Responsivo: Guia Completo
Curso online de UI Master -Figma
Sobre o Autor




0 Comentários