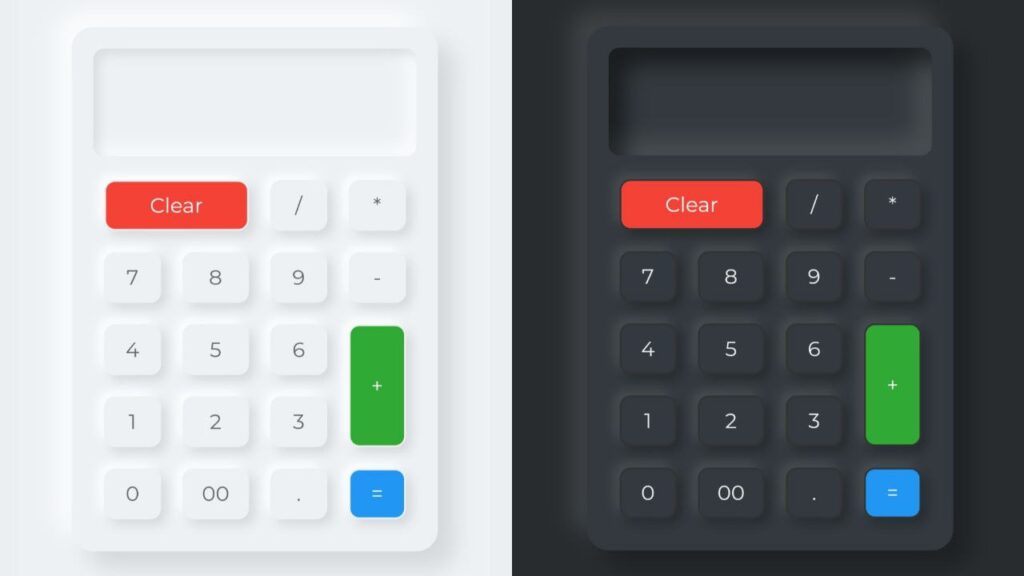
Calculadora de Neumorfismo Com Tema Dark e Light em HTML CSS e JavaScript

Olá pessoal! Hoje, vamos construir algo prático e legal, uma Calculadora de Neumorfismo com temas Escuro e Claro usando HTML, CSS e JavaScript.
Neste tutorial, não estamos apenas criando uma calculadora; estamos mergulhando no mundo do design do Neumorfismo, dando ao nosso projeto uma aparência elegante e moderna. Com a ajuda do JavaScript, adicionaremos a flexibilidade para alternar entre os temas Escuro e Claro. Quer você seja um programador experiente ou esteja apenas começando, esta é uma ótima maneira de aprimorar suas habilidades e adicionar um toque de estilo às suas criações na web.
Por que Neumorfismo, você pergunta? Bem, é tudo uma questão de design suave e sutil que imita objetos físicos. Então, vamos explorar HTML para estrutura, CSS para estilo e JavaScript para troca dinâmica de temas.
HTML
Este código HTML define uma página simples de calculadora com um design neumórfico. Inclui botões para dígitos, operações aritméticas básicas e um botão limpar. O arquivo JavaScript “script.js” provavelmente controla a funcionalidade da calculadora. O design usa a fonte Montserrat e inclui uma alternância de modo claro/escuro.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Neumorphism Calculator Dark/Light | CodingStella</title>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500&display=swap'><link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="toggleBtn"></div>
<div class="calculator">
<div class="buttons">
<h2 id="value"></h2>
<span id="clear">Clear</span>
<span>/</span>
<span>*</span>
<span>7</span>
<span>8</span>
<span>9</span>
<span>-</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span id="plus">+</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span>0</span>
<span>00</span>
<span>.</span>
<span id="equal">=</span>
</div>
</div>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>CSS
O código fornecido define os estilos para uma página da web de calculadora neumórfica. Inclui estilos gerais, como fonte, layout do corpo e cor de fundo. A calculadora possui botões neumórficos com sombras e um design diferenciado para botões claros, mais e iguais. Além disso, há um modo escuro com cores ajustadas e um botão de alternância no canto superior direito alterna entre os modos claro e escuro.
O código fornecido define os estilos para uma página da web de calculadora neumórfica. Inclui estilos gerais, como fonte, layout do corpo e cor de fundo. A calculadora possui botões neumórficos com sombras e um design diferenciado para botões claros, mais e iguais. Além disso, há um modo escuro com cores ajustadas e um botão de alternância no canto superior direito alterna entre os modos claro e escuro.
/* General Styles */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Montserrat", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #edf1f4;
}
.calculator {
position: relative;
width: 340px;
padding: 20px;
border-radius: 20px;
box-shadow: 15px 15px 20px rgba(0, 0, 0, 0.1), -15px -15px 20px #fffb;
}
.calculator .buttons {
position: relative;
display: grid;
}
.calculator .buttons #value {
position: relative;
grid-column: span 4;
user-select: none;
overflow: none;
width: 100%;
text-align: end;
color: #5166d6;
height: 100px;
line-height: 100px;
box-shadow: inset 5px 5px 10px rgba(0, 0, 0, 0.1), inset -5px -5px 20px #fff;
border-radius: 10px;
margin-bottom: 12px;
padding: 0 20px;
font-size: 2em;
font-weight: 500;
}
.calculator .buttons span {
position: relative;
padding: 10px;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.1), -5px -5px 20px #fff;
margin: 10px;
border-radius: 10px;
cursor: pointer;
user-select: none;
min-width: 40px;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.2em;
color: #666;
border: 2px solid #edf1f4;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.1), -5px -5px 10px #fff;
}
.calculator .buttons span:active {
box-shadow: inset 5px 5px 10px rgba(0, 0, 0, 0.1), inset -5px -5px 10px #fff;
color: #f44336;
}
.calculator .buttons span#clear {
grid-column: span 2;
background-color: #f44336;
color: #fff;
border: 2px solid #edf1f4;
}
.calculator .buttons span#plus {
grid-row: span 2;
background-color: #31a935;
color: #fff;
border: 2px solid #edf1f4;
}
.calculator .buttons span#equal {
grid-row: span 2;
background-color: #2196f3;
color: #fff;
border: 2px solid #edf1f4;
}
.calculator .buttons span#clear:active,
.calculator .buttons span#plus:active,
.calculator .buttons span#equal:active {
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.1), -5px -5px 10px #fff,
inset 5px 5px 10px rgba(0, 0, 0, 0.1);
}
.toggleBtn {
position: fixed;
top: 20px;
right: 20px;
width: 20px;
height: 20px;
border-radius: 50%;
background: #555;
cursor: pointer;
border: 2px solid #edf1f4;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.1), -5px -5px 10px #fff;
}
.dark {
background: #282c2f;
}
.dark .calculator {
background: #33393e;
box-shadow: 15px 15px 20px rgba(0, 0, 0, 0.25),
-15px -15px 20px rgba(255, 255, 255, 0.1);
}
.dark .calculator .buttons #value {
background: #33393e;
color: #eee;
box-shadow: inset 15px 15px 20px rgba(0, 0, 0, 0.5),
inset -15px -15px 20px rgba(255, 255, 255, 0.1);
}
.dark .calculator .buttons span {
color: #eee;
border: 2px solid #333;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.25),
-5px -5px 10px rgba(255, 255, 255, 0.1);
}
.dark .calculator .buttons span:active {
box-shadow: inset 5px 5px 10px rgba(0, 0, 0, 0.25),
inset -5px -5px 10px rgba(255, 255, 255, 0.1);
}
.dark .calculator .buttons span#clear,
.dark .calculator .buttons span#plus,
.dark .calculator .buttons span#equal {
border: solid 2px #333;
}
.dark .calculator .buttons span#clear:active,
.dark .calculator .buttons span#plus:active,
.dark .calculator .buttons span#equal:active {
box-shadow: inset 5px 5px 10px rgba(0, 0, 0, 0.1);
}
.dark .toggleBtn {
background: #edf1f4;
border: 2px solid #333;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.25),
-5px -5px 10px rgba(255, 255, 255, 0.25);
}JavaScript
Este código JavaScript adiciona funcionalidade à calculadora neumórfica. Ele seleciona os botões da calculadora, os elementos individuais dos botões, o valor de exibição e o botão de alternância do modo escuro. Em seguida, ele adiciona ouvintes de eventos de clique aos botões. Se o botão pressionado for “=”, avalia a expressão matemática exibida; se estiver “Clear”, limpa o display; caso contrário, ele anexa o valor do botão à exibição.
O código também alterna a classe “dark” no elemento body quando o botão de alternância do modo escuro é clicado.
let buttons = document.querySelector(".buttons");
let btn = document.querySelectorAll("span");
let value = document.getElementById("value");
let toggleBtn = document.querySelector(".toggleBtn");
let body = document.querySelector("body");
for (let i = 0; i < btn.length; i++) {
btn[i].addEventListener("click", function () {
if (this.innerHTML == "=") {
value.innerHTML = eval(value.innerHTML);
} else {
if (this.innerHTML == "Clear") {
value.innerHTML = "";
} else {
value.innerHTML += this.innerHTML;
}
}
});
}
toggleBtn.onclick = function () {
body.classList.toggle("dark");
};Construímos com sucesso uma Calculadora de Neumorfismo com tema Escuro e Claro usando HTML, CSS e JavaScript. Este projeto elegante e moderno combina praticidade com estilo. Quer você seja um programador experiente ou iniciante, agora você tem uma adição interessante ao seu portfólio. Continuem programando e explorando o mundo do desenvolvimento web.
Se você tiver algum problema em seu projeto, não se preocupe. Você pode facilmente obter o código-fonte deste projeto. Basta clicar no botão Download para começar sua aventura de codificação. Boa codificação!
Sobre o Autor


![Como Gerar QR Code com Javascript -[TUTORIAL]](https://www.brasilcode.com.br/wp-content/uploads/2022/10/qrcode_javascript-300x300.jpg)


0 Comentários