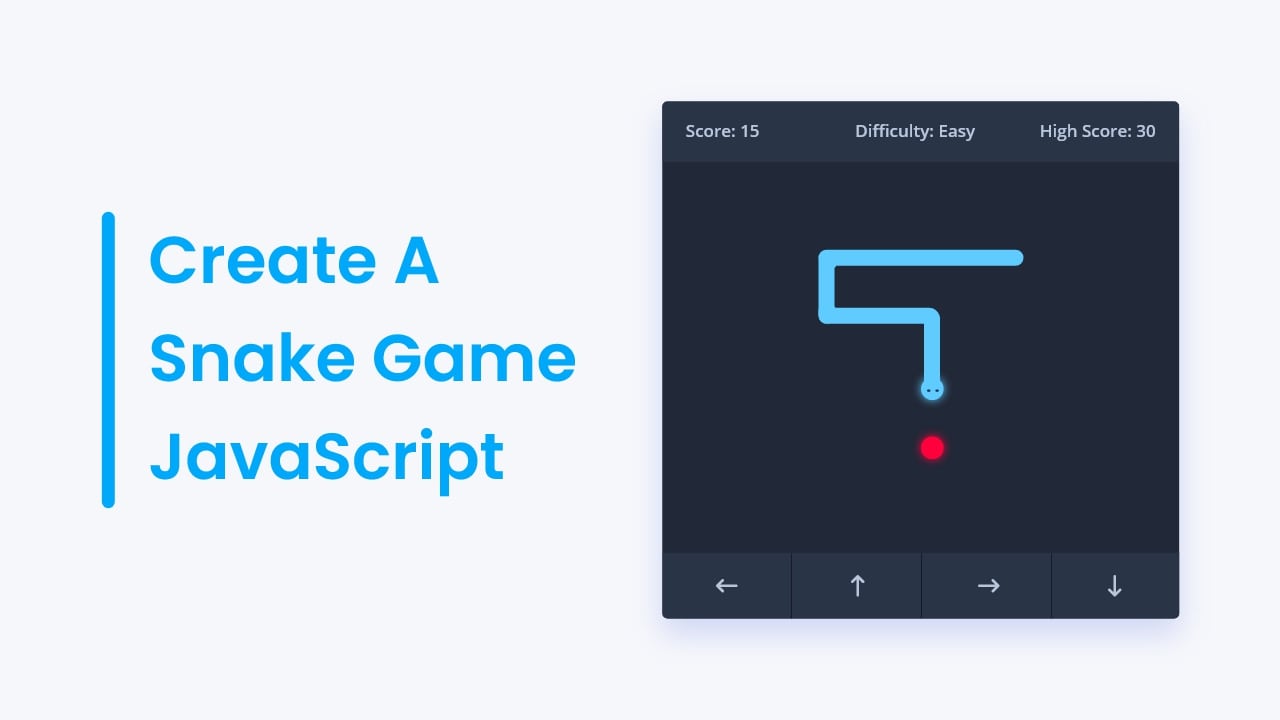
Como Criar um Jogo da Cobra em HTML CSS e JavaScript

Snake é um jogo clássico que milhões de pessoas já jogaram. Você já pensou em criar seu próprio jogo da cobra? Criar um jogo da cobra usando HTML, CSS e JavaScript é um projeto divertido e educativo que pode melhorar suas habilidades de desenvolvimento web.
Fazer um Jogo da Cobra não é apenas divertido, mas também pode ajudar você a desenvolver habilidades de resolução de problemas e a capacidade de dividir problemas complexos em menores.
Neste tutorial , você vai aprender a criar o jogo da cobra do zero. Você pode jogar este jogo em um PC usando as teclas de seta do teclado ou em um dispositivo móvel usando botões de seta baseados em toque.
Passos para criar um jogo de cobra em JavaScript
Para criar um jogo de cobrinha usando HTML, CSS e JavaScript, siga os passos fornecidos linha por linha:
- Crie uma pasta. Você pode nomear essa pasta como quiser e, dentro dela, criar os arquivos mencionados.
- Crie um
index.htmlarquivo. O nome do arquivo deve ser index e sua extensão .html - Crie um
style.cssarquivo. O nome do arquivo deve ser style e sua extensão .css - Crie um
script.jsarquivo. O nome do arquivo deve ser script e sua extensão .js
Para começar, adicione os seguintes códigos HTML ao seu index.htmlarquivo para criar o layout básico do jogo. O contêiner “play-board” está vazio agora, mas será preenchido com corpos de cobras e elementos de comida mais tarde usando código JavaScript.
<!DOCTYPE html>
<!-- Coding By CodingNepal - youtube.com/codingnepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Snake Game JavaScript | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css">
<script src="script.js" defer></script>
</head>
<body>
<div class="wrapper">
<div class="game-details">
<span class="score">Score: 0</span>
<span class="high-score">High Score: 0</span>
</div>
<div class="play-board"></div>
<div class="controls">
<i data-key="ArrowLeft" class="fa-solid fa-arrow-left-long"></i>
<i data-key="ArrowUp" class="fa-solid fa-arrow-up-long"></i>
<i data-key="ArrowRight" class="fa-solid fa-arrow-right-long"></i>
<i data-key="ArrowDown" class="fa-solid fa-arrow-down-long"></i>
</div>
</div>
</body>
</html>Em seguida, adicione os seguintes códigos CSS ao seu style.cssarquivo para fazer o layout do jogo Snake. Lembre-se de que as teclas de seta de controle são mostradas apenas em dispositivos pequenos, como telefones. Se você preferir exibi-las em todos os dispositivos, você pode facilmente modificar o código de media query.
/* Import Google font */
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;500;600;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Open Sans', sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #E3F2FD;
}
.wrapper {
width: 65vmin;
height: 70vmin;
display: flex;
overflow: hidden;
flex-direction: column;
justify-content: center;
border-radius: 5px;
background: #293447;
box-shadow: 0 20px 40px rgba(52, 87, 220, 0.2);
}
.game-details {
color: #B8C6DC;
font-weight: 500;
font-size: 1.2rem;
padding: 20px 27px;
display: flex;
justify-content: space-between;
}
.play-board {
height: 100%;
width: 100%;
display: grid;
background: #212837;
grid-template: repeat(30, 1fr) / repeat(30, 1fr);
}
.play-board .food {
background: #FF003D;
}
.play-board .head {
background: #60CBFF;
}
.controls {
display: none;
justify-content: space-between;
}
.controls i {
padding: 25px 0;
text-align: center;
font-size: 1.3rem;
color: #B8C6DC;
width: calc(100% / 4);
cursor: pointer;
border-right: 1px solid #171B26;
}
@media screen and (max-width: 800px) {
.wrapper {
width: 90vmin;
height: 115vmin;
}
.game-details {
font-size: 1rem;
padding: 15px 27px;
}
.controls {
display: flex;
}
.controls i {
padding: 15px 0;
font-size: 1rem;
}
}Por fim, adicione o seguinte código JavaScript ao seu script.jsarquivo para adicionar funcionalidade para o jogo da cobra. Este código manipulará a lógica por trás do movimento da cobra, comendo comida, atualizando a pontuação e detectando colisões com paredes ou seu próprio corpo.
const playBoard = document.querySelector(".play-board");
const scoreElement = document.querySelector(".score");
const highScoreElement = document.querySelector(".high-score");
const controls = document.querySelectorAll(".controls i");
let gameOver = false;
let foodX, foodY;
let snakeX = 5, snakeY = 5;
let velocityX = 0, velocityY = 0;
let snakeBody = [];
let setIntervalId;
let score = 0;
// Getting high score from the local storage
let highScore = localStorage.getItem("high-score") || 0;
highScoreElement.innerText = `High Score: ${highScore}`;
const updateFoodPosition = () => {
// Passing a random 1 - 30 value as food position
foodX = Math.floor(Math.random() * 30) + 1;
foodY = Math.floor(Math.random() * 30) + 1;
}
const handleGameOver = () => {
// Clearing the timer and reloading the page on game over
clearInterval(setIntervalId);
alert("Game Over! Press OK to replay...");
location.reload();
}
const changeDirection = e => {
// Changing velocity value based on key press
if(e.key === "ArrowUp" && velocityY != 1) {
velocityX = 0;
velocityY = -1;
} else if(e.key === "ArrowDown" && velocityY != -1) {
velocityX = 0;
velocityY = 1;
} else if(e.key === "ArrowLeft" && velocityX != 1) {
velocityX = -1;
velocityY = 0;
} else if(e.key === "ArrowRight" && velocityX != -1) {
velocityX = 1;
velocityY = 0;
}
}
// Calling changeDirection on each key click and passing key dataset value as an object
controls.forEach(button => button.addEventListener("click", () => changeDirection({ key: button.dataset.key })));
const initGame = () => {
if(gameOver) return handleGameOver();
let html = `<div class="food" style="grid-area: ${foodY} / ${foodX}"></div>`;
// Checking if the snake hit the food
if(snakeX === foodX && snakeY === foodY) {
updateFoodPosition();
snakeBody.push([foodY, foodX]); // Pushing food position to snake body array
score++; // increment score by 1
highScore = score >= highScore ? score : highScore;
localStorage.setItem("high-score", highScore);
scoreElement.innerText = `Score: ${score}`;
highScoreElement.innerText = `High Score: ${highScore}`;
}
// Updating the snake's head position based on the current velocity
snakeX += velocityX;
snakeY += velocityY;
// Shifting forward the values of the elements in the snake body by one
for (let i = snakeBody.length - 1; i > 0; i--) {
snakeBody[i] = snakeBody[i - 1];
}
snakeBody[0] = [snakeX, snakeY]; // Setting first element of snake body to current snake position
// Checking if the snake's head is out of wall, if so setting gameOver to true
if(snakeX <= 0 || snakeX > 30 || snakeY <= 0 || snakeY > 30) {
return gameOver = true;
}
for (let i = 0; i < snakeBody.length; i++) {
// Adding a div for each part of the snake's body
html += `<div class="head" style="grid-area: ${snakeBody[i][1]} / ${snakeBody[i][0]}"></div>`;
// Checking if the snake head hit the body, if so set gameOver to true
if (i !== 0 && snakeBody[0][1] === snakeBody[i][1] && snakeBody[0][0] === snakeBody[i][0]) {
gameOver = true;
}
}
playBoard.innerHTML = html;
}
updateFoodPosition();
setIntervalId = setInterval(initGame, 100);
document.addEventListener("keyup", changeDirection);No código, você pode ver que a velocidade atual da cobra é de 100 milissegundos, o que determina o quão rápido a cobra se move no tabuleiro do jogo. Você pode ajustar facilmente essa velocidade alterando o valor na função “setInterval” na parte inferior do código.
Ao seguir os passos deste post, você criou com sucesso um jogo de cobra clássico usando HTML, CSS e JavaScript que você pode jogar em qualquer navegador de dispositivo. Espero que este projeto de jogo de cobra ajude você a entender a manipulação de DOM, habilidades de resolução de problemas e outras habilidades de desenvolvimento web.
Se você encontrar algum problema ou seu código não estiver funcionando como esperado, você pode baixar os arquivos de código-fonte deste projeto Snake Game clicando no botão de download fornecido. É gratuito, e um arquivo zip contendo a pasta do projeto com os arquivos de código-fonte será baixado.
Sobre o Autor





0 Comentários