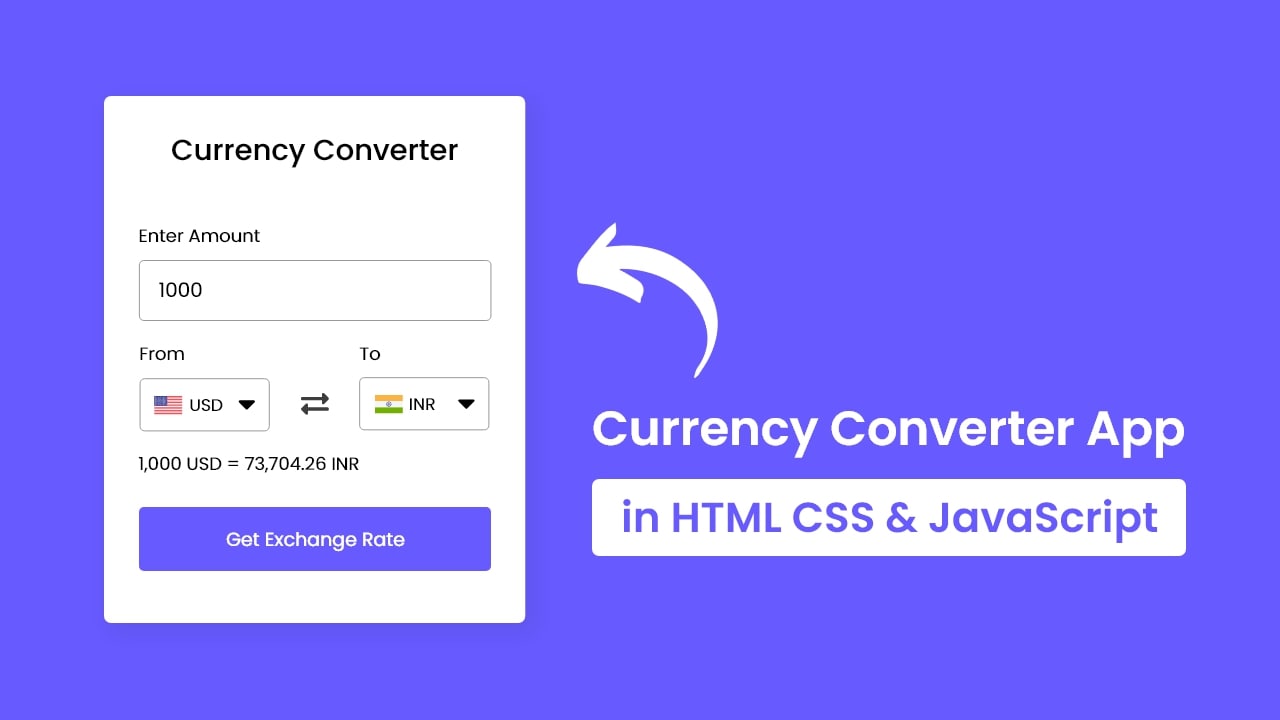
Aplicativo Conversor de Moeda em HTML CSS e JavaScript

Olá amigos, hoje neste blog você aprenderá como construir um aplicativo conversor de moeda em HTML CSS e JavaScript. No blog anterior, compartilhei como construir um aplicativo meteorológico em JavaScript , e hoje vamos criar um conversor de moeda usando JavaScript puro.
Neste aplicativo (Conversor de moeda em JavaScript), você pode inserir seu valor e converter sua moeda para a moeda de um país diferente. Você não pode deixar o campo de valor em branco ou inserir 0 como valor. Se você fizer isso, “1” será preenchido automaticamente no campo de valor.
Você também pode trocar ou reverter facilmente a moeda dos dois países clicando no ícone de troca. Se você não entendeu, pode assistir a uma demonstração ou vídeo tutorial deste projeto (JavaScript Currency Converter).
Tutorial em vídeo do conversor de moeda em JavaScript
No vídeo, você viu o vídeo de demonstração deste conversor de moeda e como eu o criei usando HTML CSS e JavaScript. Tentei explicar a linha principal do JavaScript por meio de comentários escritos. Espero que tenham gostado deste projeto e também tenham entendido os códigos.
Se você gostou deste conversor de moeda em JavaScript e deseja obter códigos-fonte ou arquivos, você pode obtê-lo no final desta página. Mas antes de copiar e colar códigos ou baixar arquivos fonte, vamos entender o código principal e os conceitos por trás da criação deste projeto.
Códigos e conceitos por trás do aplicativo conversor de moeda JavaScript
No arquivo JavaScript (country-list.js), armazenei todos os códigos de país possíveis e seu código de moeda como um objeto. Então, no arquivo script.js, primeiro criei uma tag de opções e adicionei esses códigos de moeda dentro de cada tag de opção usando o loop for-in e inseri essas tags dentro da tag select.
Depois disso, criei uma função e obtive o valor inserido pelo usuário. Em seguida, enviei uma solicitação get para uma API de taxa de câmbio, passando o código da moeda “de” selecionado pelo usuário. A API retornou um objeto da taxa de conversão de moeda de todos os países da moeda “de” selecionada pelo usuário.
Primeiro, selecionei a taxa de conversão de moeda “para” do usuário e, em seguida, calculei com o valor inserido pelo usuário e mostrei no texto da taxa de câmbio. Feito isso, para trocar os códigos de moeda, apenas inverti a moeda “de” para a moeda “para” e depois chamei a função. Para bandeiras, usei a API countryflags.io para mostrar a bandeira do país selecionada pelo usuário. Você também pode usar outras APIs como flagsapi.com e countryflagsapi.netlify.app.
[códigos-fonte] Aplicativo conversor de moeda em JavaScript
Para criar este projeto (Conversor de Moeda em JavaScript). Primeiro, você precisa criar quatro arquivos: arquivos HTML, CSS e JavaScript. Depois de criar esses arquivos, basta colar os seguintes códigos em seu arquivo. Você também pode baixar os arquivos de código-fonte deste conversor de moeda no botão de download fornecido.
Primeiro, crie um arquivo HTML com o nome index.html e cole os códigos fornecidos em seu arquivo HTML. Lembre-se, você deve criar um arquivo com extensão .html.
<!DOCTYPE html>
<!-- Coding By CodingNepal - youtube.com/codingnepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Currency Converter App in JavaScript | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- FontAweome CDN Link for Icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="wrapper">
<header>Currency Converter</header>
<form action="#">
<div class="amount">
<p>Enter Amount</p>
<input type="text" value="1">
</div>
<div class="drop-list">
<div class="from">
<p>From</p>
<div class="select-box">
<img src="https://flagcdn.com/48x36/us.png" alt="flag">
<select> <!-- Options tag are inserted from JavaScript --> </select>
</div>
</div>
<div class="icon"><i class="fas fa-exchange-alt"></i></div>
<div class="to">
<p>To</p>
<div class="select-box">
<img src="https://flagcdn.com/48x36/np.png" alt="flag">
<select> <!-- Options tag are inserted from JavaScript --> </select>
</div>
</div>
</div>
<div class="exchange-rate">Getting exchange rate...</div>
<button>Get Exchange Rate</button>
</form>
</div>
<script src="js/country-list.js"></script>
<script src="js/script.js"></script>
</body>
</html>Em segundo lugar, crie um arquivo CSS com o nome style.css e cole os códigos fornecidos em seu arquivo CSS. Lembre-se, você deve criar um arquivo com extensão .css.
/* Import Google Font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
padding: 0 10px;
background: #675AFE;
}
::selection{
color: #fff;
background: #675AFE;
}
.wrapper{
width: 370px;
padding: 30px;
border-radius: 7px;
background: #fff;
box-shadow: 7px 7px 20px rgba(0, 0, 0, 0.05);
}
.wrapper header{
font-size: 28px;
font-weight: 500;
text-align: center;
}
.wrapper form{
margin: 40px 0 20px 0;
}
form :where(input, select, button){
width: 100%;
outline: none;
border-radius: 5px;
border: none;
}
form p{
font-size: 18px;
margin-bottom: 5px;
}
form input{
height: 50px;
font-size: 17px;
padding: 0 15px;
border: 1px solid #999;
}
form input:focus{
padding: 0 14px;
border: 2px solid #675AFE;
}
form .drop-list{
display: flex;
margin-top: 20px;
align-items: center;
justify-content: space-between;
}
.drop-list .select-box{
display: flex;
width: 115px;
height: 45px;
align-items: center;
border-radius: 5px;
justify-content: center;
border: 1px solid #999;
}
.select-box img{
max-width: 21px;
}
.select-box select{
width: auto;
font-size: 16px;
background: none;
margin: 0 -5px 0 5px;
}
.select-box select::-webkit-scrollbar{
width: 8px;
}
.select-box select::-webkit-scrollbar-track{
background: #fff;
}
.select-box select::-webkit-scrollbar-thumb{
background: #888;
border-radius: 8px;
border-right: 2px solid #ffffff;
}
.drop-list .icon{
cursor: pointer;
margin-top: 30px;
font-size: 22px;
}
form .exchange-rate{
font-size: 17px;
margin: 20px 0 30px;
}
form button{
height: 52px;
color: #fff;
font-size: 17px;
cursor: pointer;
background: #675AFE;
transition: 0.3s ease;
}
form button:hover{
background: #4534fe;
}Terceiro, crie um arquivo JavaScript com o nome country-list.js e cole os códigos fornecidos em seu arquivo JavaScript. Lembre-se, você deve criar um arquivo com extensão .js. Neste arquivo, armazenaremos todos os códigos de países e seus códigos de moeda.
let country_list = {
"AED" : "AE",
"AFN" : "AF",
"XCD" : "AG",
"ALL" : "AL",
"AMD" : "AM",
"ANG" : "AN",
"AOA" : "AO",
"AQD" : "AQ",
"ARS" : "AR",
"AUD" : "AU",
"AZN" : "AZ",
"BAM" : "BA",
"BBD" : "BB",
"BDT" : "BD",
"XOF" : "BE",
"BGN" : "BG",
"BHD" : "BH",
"BIF" : "BI",
"BMD" : "BM",
"BND" : "BN",
"BOB" : "BO",
"BRL" : "BR",
"BSD" : "BS",
"NOK" : "BV",
"BWP" : "BW",
"BYR" : "BY",
"BZD" : "BZ",
"CAD" : "CA",
"CDF" : "CD",
"XAF" : "CF",
"CHF" : "CH",
"CLP" : "CL",
"CNY" : "CN",
"COP" : "CO",
"CRC" : "CR",
"CUP" : "CU",
"CVE" : "CV",
"CYP" : "CY",
"CZK" : "CZ",
"DJF" : "DJ",
"DKK" : "DK",
"DOP" : "DO",
"DZD" : "DZ",
"ECS" : "EC",
"EEK" : "EE",
"EGP" : "EG",
"ETB" : "ET",
"EUR" : "FR",
"FJD" : "FJ",
"FKP" : "FK",
"GBP" : "GB",
"GEL" : "GE",
"GGP" : "GG",
"GHS" : "GH",
"GIP" : "GI",
"GMD" : "GM",
"GNF" : "GN",
"GTQ" : "GT",
"GYD" : "GY",
"HKD" : "HK",
"HNL" : "HN",
"HRK" : "HR",
"HTG" : "HT",
"HUF" : "HU",
"IDR" : "ID",
"ILS" : "IL",
"INR" : "IN",
"IQD" : "IQ",
"IRR" : "IR",
"ISK" : "IS",
"JMD" : "JM",
"JOD" : "JO",
"JPY" : "JP",
"KES" : "KE",
"KGS" : "KG",
"KHR" : "KH",
"KMF" : "KM",
"KPW" : "KP",
"KRW" : "KR",
"KWD" : "KW",
"KYD" : "KY",
"KZT" : "KZ",
"LAK" : "LA",
"LBP" : "LB",
"LKR" : "LK",
"LRD" : "LR",
"LSL" : "LS",
"LTL" : "LT",
"LVL" : "LV",
"LYD" : "LY",
"MAD" : "MA",
"MDL" : "MD",
"MGA" : "MG",
"MKD" : "MK",
"MMK" : "MM",
"MNT" : "MN",
"MOP" : "MO",
"MRO" : "MR",
"MTL" : "MT",
"MUR" : "MU",
"MVR" : "MV",
"MWK" : "MW",
"MXN" : "MX",
"MYR" : "MY",
"MZN" : "MZ",
"NAD" : "NA",
"XPF" : "NC",
"NGN" : "NG",
"NIO" : "NI",
"NPR" : "NP",
"NZD" : "NZ",
"OMR" : "OM",
"PAB" : "PA",
"PEN" : "PE",
"PGK" : "PG",
"PHP" : "PH",
"PKR" : "PK",
"PLN" : "PL",
"PYG" : "PY",
"QAR" : "QA",
"RON" : "RO",
"RSD" : "RS",
"RUB" : "RU",
"RWF" : "RW",
"SAR" : "SA",
"SBD" : "SB",
"SCR" : "SC",
"SDG" : "SD",
"SEK" : "SE",
"SGD" : "SG",
"SKK" : "SK",
"SLL" : "SL",
"SOS" : "SO",
"SRD" : "SR",
"STD" : "ST",
"SVC" : "SV",
"SYP" : "SY",
"SZL" : "SZ",
"THB" : "TH",
"TJS" : "TJ",
"TMT" : "TM",
"TND" : "TN",
"TOP" : "TO",
"TRY" : "TR",
"TTD" : "TT",
"TWD" : "TW",
"TZS" : "TZ",
"UAH" : "UA",
"UGX" : "UG",
"USD" : "US",
"UYU" : "UY",
"UZS" : "UZ",
"VEF" : "VE",
"VND" : "VN",
"VUV" : "VU",
"YER" : "YE",
"ZAR" : "ZA",
"ZMK" : "ZM",
"ZWD" : "ZW"
}Por último, crie um arquivo JavaScript com o nome script.js e cole os códigos fornecidos em seu arquivo JavaScript. Você deve criar um arquivo com extensão .js e lembrar que deve passar sua chave de API na URL da API, caso contrário este conversor de moeda não funcionará e retornará o erro “algo deu errado”. Você pode obter essa chave gratuitamente no site oficial ExchageRateAPI.
const dropList = document.querySelectorAll("form select"),
fromCurrency = document.querySelector(".from select"),
toCurrency = document.querySelector(".to select"),
getButton = document.querySelector("form button");
for (let i = 0; i < dropList.length; i++) {
for(let currency_code in country_list){
let selected = i == 0 ? currency_code == "USD" ? "selected" : "" : currency_code == "NPR" ? "selected" : "";
let optionTag = `<option value="${currency_code}" ${selected}>${currency_code}</option>`;
dropList[i].insertAdjacentHTML("beforeend", optionTag);
}
dropList[i].addEventListener("change", e =>{
loadFlag(e.target);
});
}
function loadFlag(element){
for(let code in country_list){
if(code == element.value){
let imgTag = element.parentElement.querySelector("img");
imgTag.src = `https://flagcdn.com/48x36/${country_list[code].toLowerCase()}.png`;
}
}
}
window.addEventListener("load", ()=>{
getExchangeRate();
});
getButton.addEventListener("click", e =>{
e.preventDefault();
getExchangeRate();
});
const exchangeIcon = document.querySelector("form .icon");
exchangeIcon.addEventListener("click", ()=>{
let tempCode = fromCurrency.value;
fromCurrency.value = toCurrency.value;
toCurrency.value = tempCode;
loadFlag(fromCurrency);
loadFlag(toCurrency);
getExchangeRate();
})
function getExchangeRate(){
const amount = document.querySelector("form input");
const exchangeRateTxt = document.querySelector("form .exchange-rate");
let amountVal = amount.value;
if(amountVal == "" || amountVal == "0"){
amount.value = "1";
amountVal = 1;
}
exchangeRateTxt.innerText = "Getting exchange rate...";
let url = `https://v6.exchangerate-api.com/v6/YOUR-API-KEY/latest/${fromCurrency.value}`;
fetch(url).then(response => response.json()).then(result =>{
let exchangeRate = result.conversion_rates[toCurrency.value];
let totalExRate = (amountVal * exchangeRate).toFixed(2);
exchangeRateTxt.innerText = `${amountVal} ${fromCurrency.value} = ${totalExRate} ${toCurrency.value}`;
}).catch(() =>{
exchangeRateTxt.innerText = "Something went wrong";
});
}Isso é tudo, agora você construiu com sucesso um aplicativo conversor de moeda em HTML CSS e JavaScript. Se o seu código não funcionar ou você tiver enfrentado algum erro/problema, baixe os arquivos do código-fonte no botão de download fornecido. É gratuito e um arquivo .zip será baixado e você deverá extraí-lo.
Após extrair o arquivo, abra o arquivo JavaScript e passe sua chave API na URL da API. Você pode obter essa chave gratuitamente no site oficial ExchageRateAPI. Você também pode usar qualquer outra API de site para este projeto. Se você fizer isso, deverá modificar os códigos JavaScript de acordo.
Sobre o Autor





0 Comentários