Aplicativo Meteorológico Usando HTML CSS e JavaScript

No tutorial de hoje, nós vamos criar um aplicativo meteorológico simples usando HTML, CSS e JavaScript. independente de você ser um programador experiente ou iniciante, este tutorial é perfeito para criar um verificador meteorológico útil.
Usaremos HTML para a estrutura, CSS para uma aparência limpa e JavaScript para um pouco de mágica. Não há necessidade de nada complexo, apenas progrmação direta para trazer as informações meteorológicas diretamente para você.
Então, bora mergulhar no código, misturar HTML, CSS e JavaScript e criar um aplicativo de clima que seja fácil e divertido.
HTML
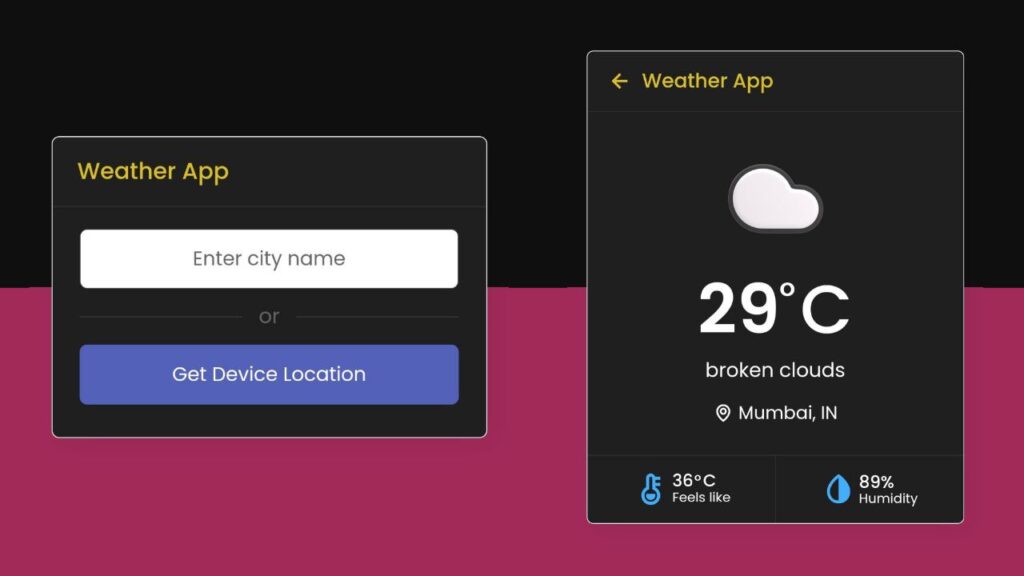
Este documento HTML configura uma interface de aplicativo meteorológico. Inclui seções para entrada do usuário, exibição do clima e detalhes adicionais. A seção de entrada permite que os usuários insiram o nome de uma cidade ou obtenham a localização do dispositivo. A seção climática exibe temperatura, condições climáticas, localização, temperatura “sensível” e umidade. O arquivo JavaScript provavelmente lida com a busca e exibição de dados meteorológicos.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Weather App using JS</title>
<link rel='stylesheet' href='https://unpkg.com/[email protected]/css/boxicons.min.css'><link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="wrapper">
<header><i class='bx bx-left-arrow-alt'></i>Weather App</header>
<section class="input-part">
<p class="info-txt"></p>
<div class="content">
<input type="text" spellcheck="false" placeholder="Enter city name" required>
<div class="separator"></div>
<button>Get Device Location</button>
</div>
</section>
<section class="weather-part">
<img src="" alt="Weather Icon">
<div class="temp">
<span class="numb">_</span>
<span class="deg">°</span>C
</div>
<div class="weather">_ _</div>
<div class="location">
<i class='bx bx-map'></i>
<span>_, _</span>
</div>
<div class="bottom-details">
<div class="column feels">
<i class='bx bxs-thermometer'></i>
<div class="details">
<div class="temp">
<span class="numb-2">_</span>
<span class="deg">°</span>C
</div>
<p>Feels like</p>
</div>
</div>
<div class="column humidity">
<i class='bx bxs-droplet-half'></i>
<div class="details">
<span>_</span>
<p>Humidity</p>
</div>
</div>
</div>
</section>
</div>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>CSS
O código CSS fornecido define o estilo de uma página da web. Ele define a família da fonte, o plano de fundo, as cores e o layout de vários elementos. Também inclui estilos para campos de entrada, botões, exibição de clima e muito mais. O código usa flexbox para layout e aplica vários efeitos visuais, como sombra de caixa e transições.
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(180deg, #0f0f0f 50%, #a12a59 50%);
color: #fff;
}
::selection {
color: #141414;
background: #fff;
}
.wrapper {
width: 400px;
background: #1f1f1f;
border-radius: 7px;
border: 1px solid #fff;
box-shadow: 7px 7px 20px rgba(0, 0, 0, 0.05);
}
.wrapper header {
display: flex;
font-size: 21px;
font-weight: 500;
color: #dbc025;
padding: 16px 15px;
align-items: center;
border-bottom: 1px solid #333;
}
header i {
font-size: 0em;
cursor: pointer;
margin-right: 8px;
}
.wrapper.active header i {
margin-left: 5px;
font-size: 30px;
}
.wrapper .input-part {
margin: 20px 25px 30px;
}
.wrapper.active .input-part {
display: none;
}
.input-part .info-txt {
display: none;
font-size: 17px;
text-align: center;
padding: 12px 10px;
border-radius: 7px;
margin-bottom: 15px;
}
.input-part .info-txt.error {
color: #ff5252;
display: block;
background: #1f1f1f;
border: 1px solid #ff5252;
}
.input-part .info-txt.pending {
color: #5362b8;
display: block;
background: #1f1f1f;
border: 1px solid #5362b8;
}
.input-part :where(input, button) {
width: 100%;
height: 55px;
border: none;
outline: none;
font-size: 18px;
border-radius: 7px;
}
.input-part input {
text-align: center;
padding: 0 15px;
border: 1px solid #333;
}
.input-part input:is(:focus, :valid) {
border: 2px solid #dbc025;
}
.input-part input::placeholder {
color: #666;
}
.input-part .separator {
height: 1px;
width: 100%;
margin: 25px 0;
background: #333;
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.separator::before {
content: "or";
color: #666;
font-size: 19px;
padding: 0 15px;
background: #1f1f1f;
}
.input-part button {
color: #fff;
cursor: pointer;
background: #5362b8;
transition: 0.3s ease;
}
.input-part button:hover {
background: #525d9c;
}
.wrapper .weather-part {
display: none;
margin: 30px 0 0;
align-items: center;
justify-content: center;
flex-direction: column;
}
.wrapper.active .weather-part {
display: flex;
}
.weather-part img {
max-width: 125px;
}
.weather-part .temp {
display: flex;
font-weight: 500;
font-size: 72px;
}
.weather-part .temp .numb {
font-weight: 600;
}
.weather-part .temp .deg {
font-size: 40px;
display: block;
margin: 10px 5px 0 0;
}
.weather-part .weather {
font-size: 21px;
text-align: center;
margin: -5px 20px 15px;
}
.weather-part .location {
display: flex;
font-size: 19px;
padding: 0 20px;
text-align: center;
margin-bottom: 30px;
align-items: flex-start;
}
.location i {
font-size: 22px;
margin: 4px 5px 0 0;
}
.weather-part .bottom-details {
display: flex;
width: 100%;
justify-content: space-between;
border-top: 1px solid #333;
}
.bottom-details .column {
display: flex;
width: 100%;
padding: 15px 0;
align-items: center;
justify-content: center;
}
.column i {
color: #43affc;
font-size: 40px;
}
.column.humidity {
border-left: 1px solid #333;
}
.column .details {
margin-left: 3px;
}
.details .temp,
.humidity span {
font-size: 18px;
font-weight: 500;
margin-top: -3px;
}
.details .temp .deg {
margin: 0;
font-size: 17px;
padding: 0 2px 0 1px;
}
.column .details p {
font-size: 14px;
margin-top: -6px;
}
.humidity i {
font-size: 37px;
}JavaScript
O código JavaScript fornecido configura um aplicativo meteorológico que permite aos usuários inserir o nome de uma cidade ou usar geolocalização para obter detalhes meteorológicos da API OpenWeatherMap. Inclui ouvintes de eventos para entrada do usuário e cliques em botões de geolocalização, bem como funções para lidar com solicitações de API, buscar dados e exibir detalhes meteorológicos.
O código também lida com diferentes condições climáticas, exibindo ícones climáticos correspondentes e atualizando a IU com temperatura, descrição do clima, localização, temperatura aproximada e umidade. Além disso, inclui funcionalidade para lidar com erros e um botão para voltar ao estado inicial.
const wrapper = document.querySelector(".wrapper"),
inputPart = document.querySelector(".input-part"),
infoTxt = inputPart.querySelector(".info-txt"),
inputField = inputPart.querySelector("input"),
locationBtn = inputPart.querySelector("button"),
weatherPart = wrapper.querySelector(".weather-part"),
wIcon = weatherPart.querySelector("img"),
arrowBack = wrapper.querySelector("header i");
const apiKey = "YOUR_API"; // Replace with your actual API key
let api;
inputField.addEventListener("keyup", (e) => {
if (e.key == "Enter" && inputField.value != "") {
requestApi(inputField.value);
}
});
locationBtn.addEventListener("click", () => {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(onSuccess, onError);
} else {
alert("Your browser not support geolocation api");
}
});
function requestApi(city) {
api = `https://api.openweathermap.org/data/2.5/weather?q=${city}&units=metric&appid=${apiKey}`;
fetchData();
}
function onSuccess(position) {
const { latitude, longitude } = position.coords;
api = `https://api.openweathermap.org/data/2.5/weather?lat=${latitude}&lon=${longitude}&units=metric&appid=${apiKey}`;
fetchData();
}
function onError(error) {
infoTxt.innerText = error.message;
infoTxt.classList.add("error");
}
function fetchData() {
infoTxt.innerText = "Getting weather details...";
infoTxt.classList.add("pending");
fetch(api)
.then((res) => res.json())
.then((result) => weatherDetails(result))
.catch(() => {
infoTxt.innerText = "Something went wrong, API Error";
infoTxt.classList.replace("pending", "error");
});
}
function weatherDetails(info) {
if (info.cod == "404") {
infoTxt.classList.replace("pending", "error");
infoTxt.innerText = `${inputField.value} isn't a valid city name`;
} else {
const city = info.name;
const country = info.sys.country;
const { description, id } = info.weather[0];
const { temp, feels_like, humidity } = info.main;
if (id == 800) {
wIcon.src =
"http://codingstella.com/wp-content/uploads/2024/01/download-16.png";
} else if (id >= 200 && id <= 232) {
wIcon.src =
"http://codingstella.com/wp-content/uploads/2024/01/download-17.png";
} else if (id >= 600 && id <= 622) {
wIcon.src =
"http://codingstella.com/wp-content/uploads/2024/01/download-18.png";
} else if (id >= 701 && id <= 781) {
wIcon.src =
"http://codingstella.com/wp-content/uploads/2024/01/download-19.png";
} else if (id >= 801 && id <= 804) {
wIcon.src =
"http://codingstella.com/wp-content/uploads/2024/01/download-20.png";
} else if ((id >= 500 && id <= 531) || (id >= 300 && id <= 321)) {
wIcon.src =
"http://codingstella.com/wp-content/uploads/2024/01/download-21.png";
}
weatherPart.querySelector(".temp .numb").innerText = Math.floor(temp);
weatherPart.querySelector(".weather").innerText = description;
weatherPart.querySelector(
".location span"
).innerText = `${city}, ${country}`;
weatherPart.querySelector(".temp .numb-2").innerText = Math.floor(
feels_like
);
weatherPart.querySelector(".humidity span").innerText = `${humidity}%`;
infoTxt.classList.remove("pending", "error");
infoTxt.innerText = "";
inputField.value = "";
wrapper.classList.add("active");
}
}
arrowBack.addEventListener("click", () => {
wrapper.classList.remove("active");
});Aí está! Criamos com sucesso um aplicativo meteorológico simples e funcional usando o poder do HTML, CSS e JavaScript. Quer você seja um experiente em programação ou iniciante, agora você tem uma ferramenta útil que traz as informações meteorológicas na ponta dos dedos.
Se você tiver algum problema com seu projeto, não se preocupe. A solução está a apenas um clique de distância: baixe o código-fonte e enfrente seus desafios de codificação com entusiasmo. Aproveite sua aventura de codificação!
Sobre o Autor

![Como Gerar QR Code com Javascript -[TUTORIAL]](https://www.brasilcode.com.br/wp-content/uploads/2022/10/qrcode_javascript-300x300.jpg)


0 Comentários