Como Construir um Portfólio com React

Portfólio é uma parte importante da vida de todo desenvolvedor. É o principal componente que ajuda os desenvolvedores a apresentar suas habilidades e projetos para um grande número de profissionais ao mesmo tempo. Este currículo digital é a melhor maneira para desenvolvedores que estão procurando empregos. Mas criar um portfólio simples em HTML, CSS, CSS e JavaScript pode ser difícil, e não há muitos recursos disponíveis para criar projetos exclusivos.
No tutorial de hoje, você vai aprender a criar um portfólio profissional e de aparência decente, usando o React.
Compartilharei um link de download por meio do qual você pode baixar o arquivo zip do projeto, extrair os arquivos do projeto e no seu editor de código.
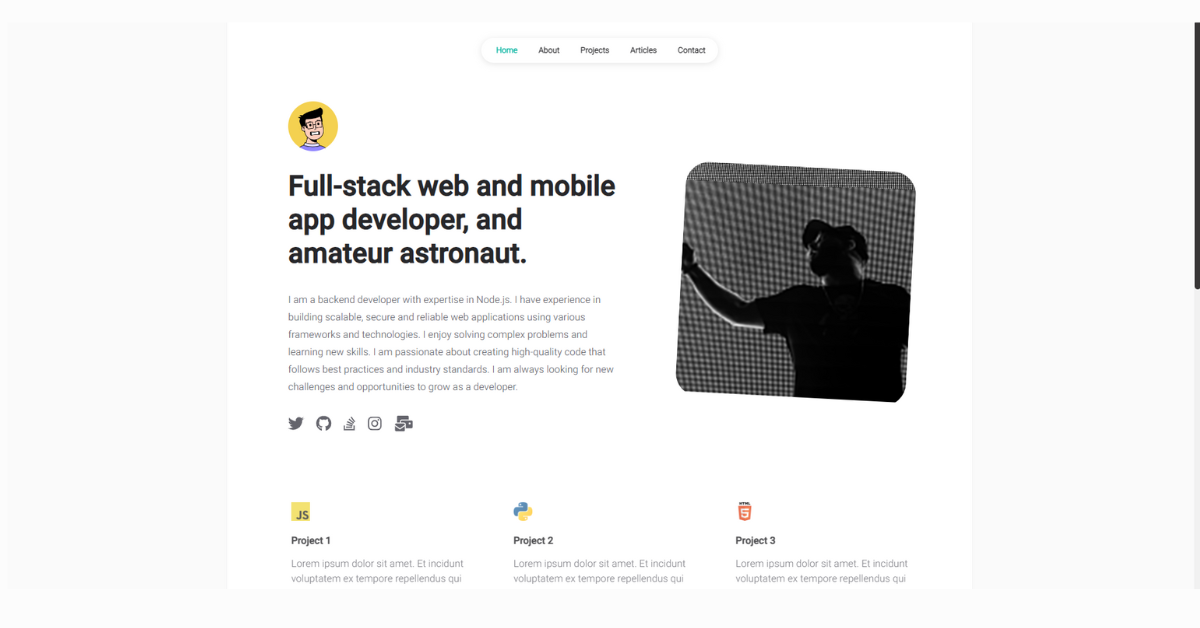
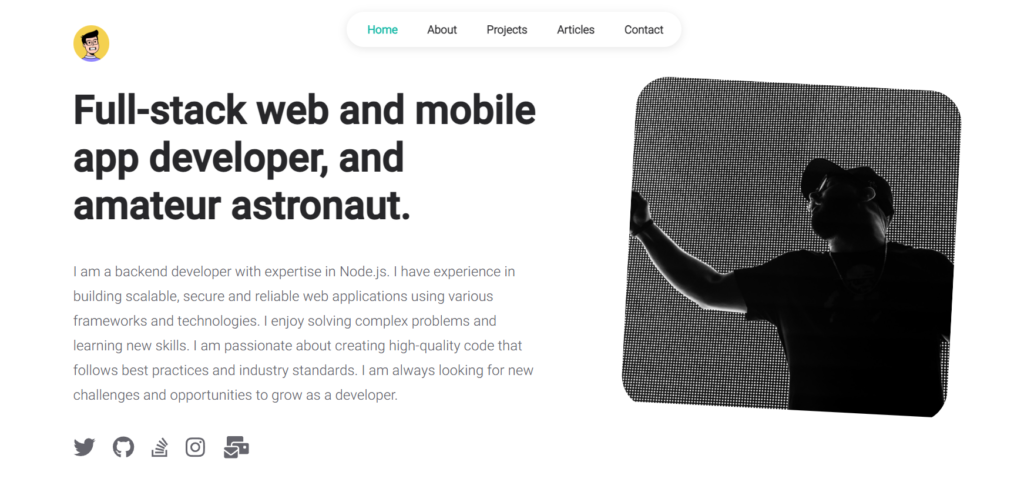
A interface do seu projeto ficará assim

Etapa 2: Instalando bibliotecas e dependências
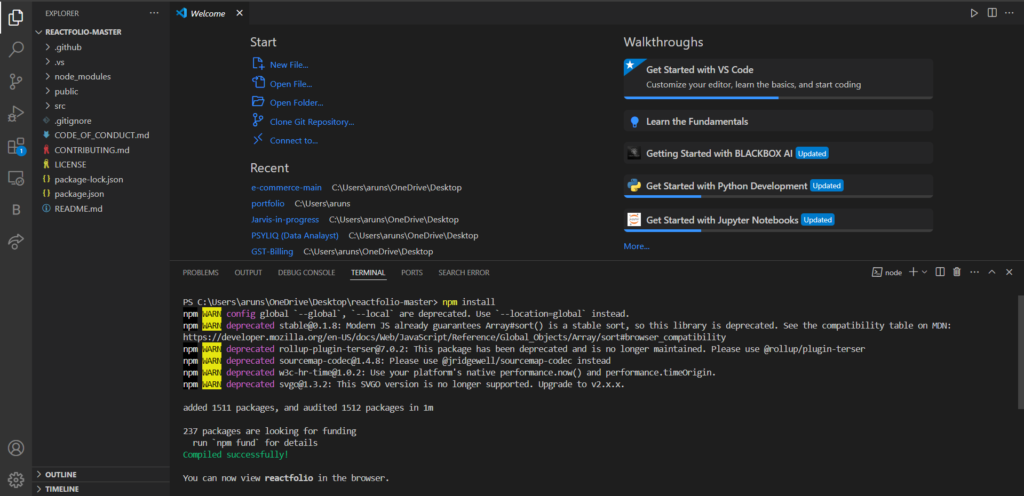
Agora precisamos instalar algumas dependências principais e bibliotecas react para o nosso projeto. Para isso, você precisa abrir um terminal de comando dentro do código VS e digitar o comando “
npm install.” Este comando instalará todos os pacotes e pastas importantes.

Etapa 2: Executando o servidor local
Após instalar e compilar todos os principais recursos para nosso Reactfolio, agora precisamos executar um servidor ativo para nosso aplicativo React para que possamos olhar a saída do nosso projeto. Precisamos usar o comando “npm start”. Este comando executa uma função javascript, que ajuda a executar um servidor local em nossos navegadores.

Resultado do projeto

Compreendendo componentes e funções
temos que focar na pasta src dentro da nossa pasta reactfolio porque todos os arquivos e funções principais são armazenados dentro da pasta src. Ela contém os componentes, como a pasta de diferentes seções, e também contém os arquivos de mídia e vídeo usados no nosso projeto.
Usando a função import, importaremos o componente react, e também usamos alguns ícones dentro da nossa homepage, então usaremos o link de importação do fontawesome para importar todos esses ícones e também usaremos o trabalho. CSS, adicionaremos o estilo à nossa homepage.
Observação: para todas as seções em português, criamos arquivos CSS separados em suas respectivas pastas para adicionar estilo às nossas seções específicas.
Agora, usando a função works, criaremos a estrutura padrão da nossa seção de trabalho dentro da página inicial e, usando tags HTML básicas, criaremos a estrutura do nosso projeto de portfólio.
import React from "react";
import { faBriefcase } from "@fortawesome/free-solid-svg-icons";
import Card from "../common/card";
import "./styles/works.css";
const Works = () => {
return (
<div className="works">
<Card
icon={faBriefcase}
title="Work"
body={
<div className="works-body">
<div className="work">
<img
src="./facebook.png"
alt="facebook"
className="work-image"
/>
<div className="work-title">Facebook</div>
<div className="work-subtitle">
Software Engineer
</div>
<div className="work-duration">2019 - Present</div>
</div>
<div className="work">
<img
src="./twitter.png"
alt="twitter"
className="work-image"
/>
<div className="work-title">Twitter</div>
<div className="work-subtitle">
Software Engineer
</div>
<div className="work-duration">2019 - Present</div>
</div>
</div>
}
/>
</div>
);
};
export default Works;Da mesma forma, criaremos a Seção Sobre, a Seção Projeto e a Seção Contato. Usaremos o mesmo método para criar nosso portfólio completo. Criarei subpastas para cada seção e criarei funções para cada seção do portfólio.
Criando um Index.Js
Este arquivo index.js contém todos os principais componentes da nossa seção de projeto, e isso nos ajudará a compilar todos os recursos e combiná-los em um arquivo.
Ele usa o método reactDOM root para criar o elemento root dentro do documento HTML com ID “root” e, usando o método restricted, renderizaremos todos os componentes do site do arquivo do aplicativo usando a função import. Dentro do arquivo do aplicativo, criamos a função para renderizar todos os componentes juntos e exibi-los no navegador.
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();Adicionando funcionalidade dentro do App.js
O principal componente de um aplicativo React é chamado de app. Ele importa dependências necessárias do React, React Router e uma biblioteca chamada react-ga4 para o Google Analytics.
Usaremos a função import importando componentes internos da página da web, como homepage, about, projects e seção de contato. O componente App usa o hook useEffect para inicializar o Google Analytics com o ID de rastreamento fornecido. Em seguida, ele retorna uma estrutura JSX representando as rotas do aplicativo usando os componentes Routes e Route do React Router.
Cada rota corresponde a um caminho de URL específico e renderiza o componente apropriado com base na URL. Se nenhum dos caminhos definidos corresponder à URL, ele renderiza um componente Not Found.
import { useEffect } from "react";
import { Routes, Route } from "react-router-dom";
import ReactGA from "react-ga4";
import Homepage from "./pages/homepage";
import About from "./pages/about";
import Projects from "./pages/projects";
import Articles from "./pages/articles";
import ReadArticle from "./pages/readArticle";
import Contact from "./pages/contact";
import Notfound from "./pages/404";
import { TRACKING_ID } from "./data/tracking";
import "./app.css";
function App() {
useEffect(() => {
if (TRACKING_ID !== "") {
ReactGA.initialize(TRACKING_ID);
}
}, []);
return (
<div className="App">
<Routes>
<Route path="/" element={<Homepage />} />
<Route path="/about" element={<About />} />
<Route path="/projects" element={<Projects />} />
<Route path="/articles" element={<Articles />} />
<Route path="/article/:slug" element={<ReadArticle />} />
<Route path="/contact" element={<Contact />} />
<Route path="*" element={<Notfound />} />
</Routes>
</div>
);
}
export default App;Finalmente, construímos e compilamos completamente nosso projeto. Vamos dar uma olhada no projeto na forma de demonstração.
Se vocês quiserem adicionar personalização de acordo com sua escolha, então vocês podem fazer isso também dentro do arquivo CSS para qualquer seção específica do portfólio. Você também pode conferir todos os detalhes do projeto Reactfolio acessando o GitHub do Autor.
Espero que você tenha gostado do nosso projeto e tentado acompanhar nosso blog para criar seu próprio portfólio pessoal usando React. Se você encontrar alguma dificuldade no projeto, sinta-se à vontade para comentar. Tentarei o meu melhor para dar uma solução à sua dúvida.
Sobre o Autor




0 Comentários