Como Criar um Clone do Site Amazon em HTML e CSS

Se você é novo no desenvolvimento web e está animado para criar seu próprio site, por que não começar criando uma página inicial inspirada na Amazon? É um projeto valioso que permite praticar suas habilidades enquanto cria um site familiar e envolvente.
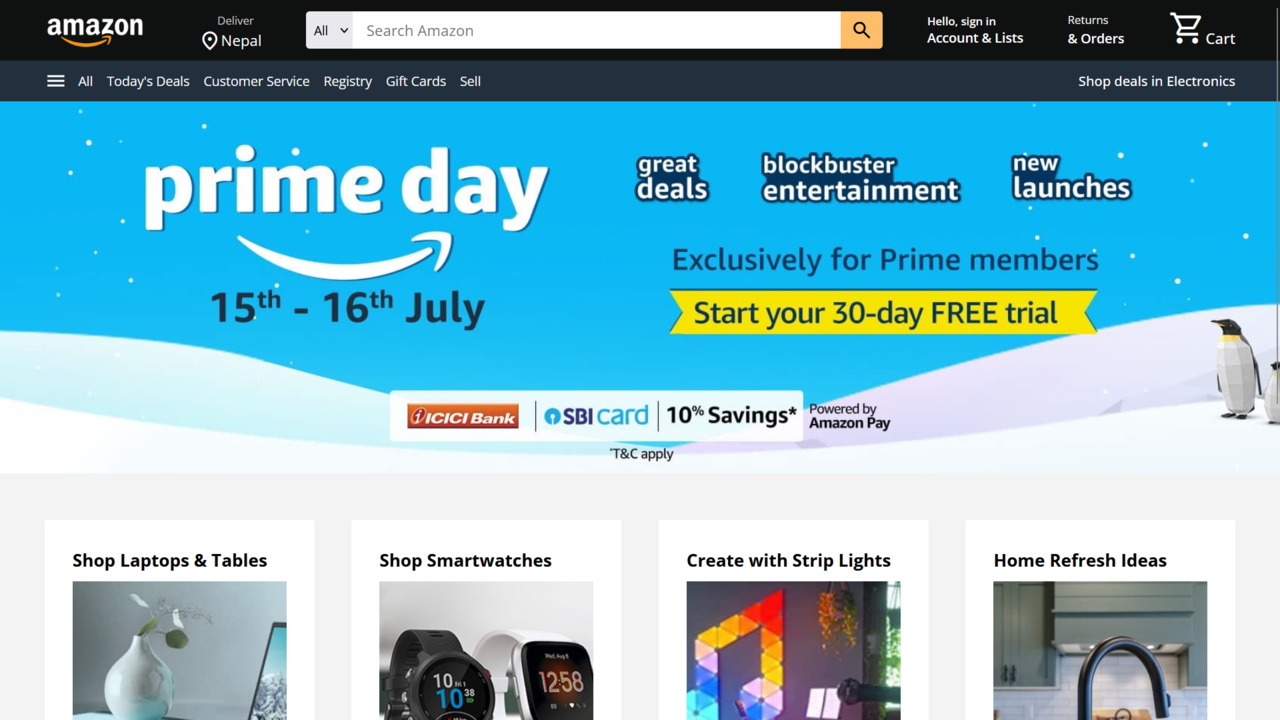
Nesta postagem do blog, abordaremos o processo de criação de um clone simples, mas impressionante, da Amazon Prime usando apenas HTML e CSS. Ao recriar os principais elementos da página inicial da Amazon, como barra de navegação , barra de pesquisa, seção principal, cartões e rodapé , você obterá uma compreensão sólida de como esses componentes se unem para criar um site atraente.
Ao longo do tutorial, também exploraremos diferentes tags HTML e propriedades CSS que nos ajudarão a criar com eficiência nossa página inicial inspirada na Amazon. Usaremos tags como nav, seções, divs, entradas, links, rodapé e outras tags comumente usadas.
Etapas para criar um clone da Amazon em HTML e CSS
Para criar um clone de página inicial inspirado na Amazon usando apenas HTML e CSS, siga estas instruções passo a passo:
- Crie uma pasta. Você pode nomear esta pasta como quiser e, dentro dela, criar os arquivos mencionados.
- Crie um
index.htmlarquivo. O nome do arquivo deve ser index e sua extensão .html - Crie um
style.cssarquivo. O nome do arquivo deve ser estilo e sua extensão .css - Baixe e coloque a pasta Imagens no diretório do seu projeto. Esta pasta inclui o logotipo da Amazon, a imagem de fundo do herói e as imagens do cartão de compras.
Para começar, adicione os seguintes códigos HTML ao seu index.html arquivo: Esses códigos incluem navegação (nav), seções, campos de entrada, links e várias outras tags necessárias para sua página clonada da Amazon.
<!DOCTYPE html>
<!-- Coding By CodingNepal - www.codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Amazon Website Clone | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,[email protected],100..700,0..1,-50..200">
</head>
<body>
<header>
<nav class="navbar">
<div class="nav-logo">
<a href="#"><img src="images/amazon_logo.png" alt="logo"></a>
</div>
<div class="address">
<a href="#" class="deliver">Deliver</a>
<div class="map-icon">
<span class="material-symbols-outlined">location_on</span>
<a href="#" class="location">Nepal</a>
</div>
</div>
<div class="nav-search">
<select class="select-search">
<option>All</option>
<option>All Categories</option>
<option>Amazon Devices</option>
</select>
<input type="text" placeholder="Search Amazon" class="search-input">
<div class="search-icon">
<span class="material-symbols-outlined">search</span>
</div>
</div>
<div class="sign-in">
<a href="#"> <p>Hello, sign in</p>
<span>Account & Lists</span></a>
</div>
<div class="returns">
<a href="#"><p>Returns</p>
<span>& Orders</span></a>
</div>
<div class="cart">
<a href="#">
<span class="material-symbols-outlined cart-icon">shopping_cart</span>
</a>
<p>Cart</p>
</div>
</nav>
<div class="banner">
<div class="banner-content">
<div class="panel">
<span class="material-symbols-outlined">menu</span>
<a href="#">All</a>
</div>
<ul class="links">
<li><a href="#">Today's Deals</a></li>
<li><a href="#">Customer Service</a></li>
<li><a href="#">Registry</a></li>
<li><a href="#">Gift Cards</a></li>
<li><a href="#">Sell</a></li>
</ul>
<div class="deals">
<a href="#">Shop deals in Electronics</a>
</div>
</div>
</div>
</header>
<section class="hero-section"></section>
<section class="shop-section">
<div class="shop-images">
<div class="shop-link">
<h3>Shop Laptops & Tables</h3>
<img src="images/img-1.png" alt="card">
<a href="#">Shop now</a>
</div>
<div class="shop-link">
<h3>Shop Smartwatches</h3>
<img src="images/img-2.png" alt="card">
<a href="#">Shop now</a>
</div>
<div class="shop-link">
<h3>Create with Strip Lights</h3>
<img src="images/img-3.png" alt="card">
<a href="#">Shop now</a>
</div>
<div class="shop-link">
<h3>Home Refresh Ideas</h3>
<img src="images/img-4.png" alt="card">
<a href="#">Shop now</a>
</div>
</div>
</section>
<footer>
<a href="#" class="footer-title">
Back to top
</a>
<div class="footer-items">
<ul>
<h3>Get to Know Us</h3>
<li><a href="#">About us</a></li>
<li><a href="#">Careers</a></li>
<li><a href="#">Press Release</a></li>
<li><a href="#">Amazon Science</a></li>
</ul>
<ul>
<h3>Connect with Us</h3>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Instagram</a></li>
</ul>
<ul>
<h3>Make Money with Us</h3>
<li><a href="#">Sell on Amazon</a></li>
<li><a href="#">Sell under Amazon Accelerator</a></li>
<li><a href="#">Protect and Build Your Brand</a></li>
<li><a href="#">Amazon Global Selling</a></li>
<li><a href="#">Become an Affiliate</a></li>
<li><a href="#">Fulfillment by Amazon</a></li>
<li><a href="#">Advertise Your Products</a></li>
<li><a href="#">Amazon Pay on Merchants</a></li>
</ul>
<ul>
<h3>Let Us Help You</h3>
<li><a href="#">COVID-19 and Amazon</a></li>
<li><a href="#">Your Account</a></li>
<li><a href="#">Return Centre</a></li>
<li><a href="#">100% Purchase Protection</a></li>
<li><a href="#">Amazon App Download</a></li>
<li><a href="#">Help</a></li>
</ul>
</div>
</footer>
</body>
</html>Em seguida, adicione os seguintes códigos CSS ao seu style.cssarquivo para fazer com que sua página se pareça com a página inicial da Amazon. Esses códigos incluem vários estilos para elementos como cor, plano de fundo e borda, e até mesmo a imagem de plano de fundo da seção do herói.
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:wght@200;300;400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Open Sans", sans-serif;
}
html {
scroll-behavior: smooth;
}
a {
text-decoration: none;
color: #fff;
}
a:hover {
color: #ddd;
}
/* Header or Navbar */
header {
width: 100%;
background-color: #0f1111;
}
.navbar {
height: 60px;
display: flex;
align-items: center;
justify-content: space-between;
cursor: pointer;
color: #fff;
max-width: 1280px;
margin: 0 auto;
}
.nav-logo img {
margin-top: 10px;
width: 128px;
}
.address .deliver {
margin-left: 20px;
font-size: 0.75rem;
color: #ccc;
}
.address .map-icon {
display: flex;
align-items: center;
}
.nav-search {
display: flex;
justify-content: space-evenly;
max-width: 620px;
width: 100%;
height: 40px;
border-radius: 4px;
}
.select-search {
background: #f3f3f3;
width: 50px;
text-align: center;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
border: none;
}
.search-input {
max-width: 600px;
width: 100%;
font-size: 1rem;
border: none;
outline: none;
padding-left: 10px;
}
.search-icon {
max-width: 45px;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.2rem;
background: #febd68;
color: #000;
cursor: pointer;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.sign-in p,
.returns p {
font-size: 0.75rem;
}
.sign-in,
.returns span {
font-size: 0.875rem;
font-weight: 600;
}
.cart {
display: flex;
}
.cart .cart-icon {
font-size: 2.5rem
}
.cart p {
margin-top: 20px;
font-weight: 500;
}
.banner {
padding: 10px 20px;
background: #222f3d;
color: #fff;
font-size: 0.875rem;
}
.banner-content {
margin: 0 auto;
max-width: 1280px;
display: flex;
align-items: center;
justify-content: space-between;
}
.panel {
max-width: 1280px;
display: flex;
align-items: center;
gap: 5px;
cursor: pointer;
}
.panel span {
margin-right: 7px;
}
.links {
display: flex;
align-items: center;
list-style: none;
gap: 15px;
flex-grow: 1;
margin-left: 15px;
}
.links a {
padding: 10px 0;
}
.deals a {
font-size: 0.9rem;
font-weight: 500;
white-space: nowrap;
}
/* Hero Section */
.hero-section {
height: 400px;
background-image: url("images/hero-img.jpg");
background-position: center;
background-size: cover;
}
/* Shop Section */
.shop-section {
display: flex;
align-items: center;
flex-direction: column;
background-color: #f3f3f3;
padding: 50px 0;
}
.shop-images {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 40px;
max-width: 1280px;
width: 100%;
}
.shop-link {
background-color: #fff;
padding: 30px;
display: flex;
cursor: pointer;
flex-direction: column;
white-space: nowrap;
}
.shop-link img {
width: 100%;
height: 280px;
object-fit: cover;
margin-bottom: 10px;
}
.shop-link h3 {
margin-bottom: 10px;
}
.shop-link a {
display: inline-block;
margin-top: 10px;
font-size: 0.9rem;
color: blue;
font-weight: 500;
transition: color 0.3s ease;
}
.shop-link:hover a {
color: #c7511f;
text-decoration: underline;
}
/* Footer */
.footer-title {
display: flex;
align-items: center;
justify-content: center;
background-color: #37475a;
color: #fff;
font-size: 0.875rem;
font-weight: 600;
height: 60px;
}
.footer-items {
display: flex;
justify-content: space-evenly;
width: 100%;
margin: 0 auto;
background: #232f3e;
}
.footer-items h3 {
font-size: 1rem;
font-weight: 500;
color: #fff;
margin: 20px 0 10px 0;
}
.footer-items ul {
list-style: none;
margin-bottom: 20px;
}
.footer-items li a {
color: #ddd;
font-size: 0.875rem;
}
.footer-items li a:hover {
text-decoration: underline;
}Conclusão
Concluindo, construir um clone inspirado na Amazon usando HTML e CSS é um projeto útil, especialmente para aqueles que são novos no desenvolvimento web. Seguindo as etapas descritas nesta postagem do blog, você criou com sucesso sua própria versão de uma página inicial da Amazon.
Se você encontrar algum problema ao criar sua página inicial inspirada na Amazon, você pode baixar os arquivos de código-fonte deste projeto gratuitamente clicando no botão Download. Você também pode ver uma demonstração ao vivo clicando no botão Visualizar ao vivo.
Sobre o Autor
![25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/menus-responsivos-html-css-300x300.webp)



0 Comentários