Como Criar um Despertador em HTML CSS e JavaScript

Olá amigos, hoje neste blog você aprenderá como construir um despertador simples em HTML CSS e JavaScript.
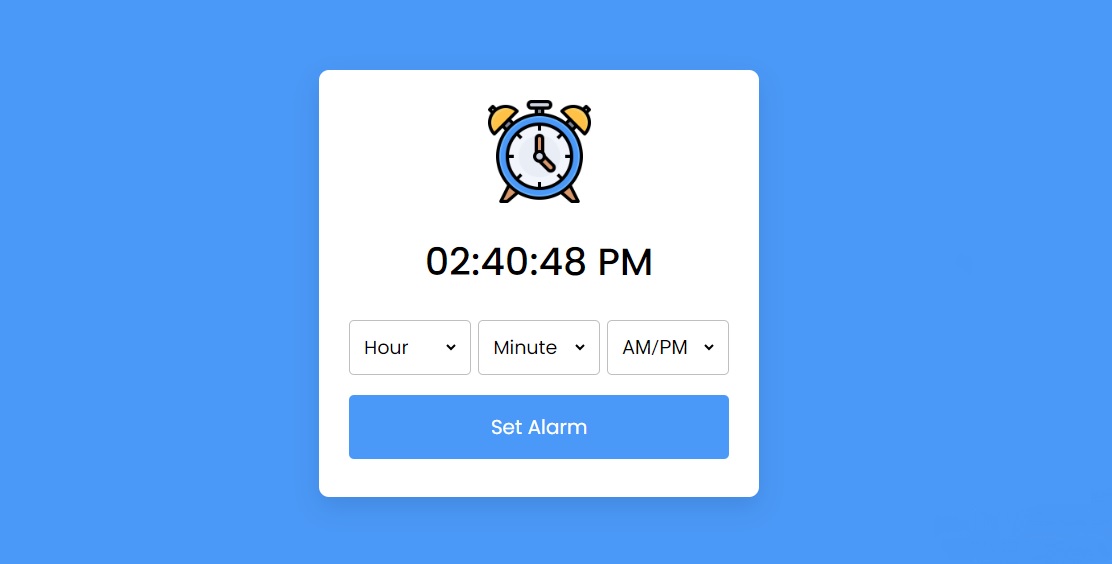
Neste Despertador, como pode ser visto na imagem de visualização, existe um relógio digital que mostra a hora atual junto com algumas opções de alarme horas, minutos, am/pm. Os usuários podem selecionar um horário e definir alarmes para qualquer horário, seja AM ou PM.
Se você gostou deste despertador e deseja obter códigos-fonte ou arquivos, você pode obtê-los facilmente clicando no botão abaixo.
Etapas para construir um despertador em JavaScript
Para construir um despertador usando HTML CSS e JavaScript, siga as etapas fornecidas linha por linha:
- Crie uma pasta. Você pode colocar qualquer nome nesta pasta e criar os arquivos mencionados abaixo dentro desta pasta.
- Crie um arquivo index.html. O nome do arquivo deve ser index e sua extensão .html
- Crie um arquivo style.css. O nome do arquivo deve ser estilo e sua extensão .css
- Crie um arquivo script.js. O nome do arquivo deve ser script e sua extensão .js
- Baixe a pasta que contém o ícone de toque e relógio do Google Drive e coloque-a na mesma pasta do projeto.
Primeiro, cole os seguintes códigos em seu arquivo index.html:
<!DOCTYPE html>
<!-- Coding By CodingNepal - youtube.com/codingnepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Alarm Clock in JavaScript | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="wrapper">
<img src="./files/clock.svg" alt="clock">
<h1>00:00:00 PM</h1>
<div class="content">
<div class="column">
<select>
<option value="Hour" selected disabled hidden>Hour</option>
</select>
</div>
<div class="column">
<select>
<option value="Minute" selected disabled hidden>Minute</option>
</select>
</div>
<div class="column">
<select>
<option value="AM/PM" selected disabled hidden>AM/PM</option>
</select>
</div>
</div>
<button>Set Alarm</button>
</div>
<script src="script.js"></script>
</body>
</html>Segundo, cole os seguintes códigos em seu arquivo style.css:
/* Import Google font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body, .wrapper, .content{
display: flex;
align-items: center;
justify-content: center;
}
body{
padding: 0 10px;
min-height: 100vh;
background: #4A98F7;
}
.wrapper{
width: 440px;
padding: 30px 30px 38px;
background: #fff;
border-radius: 10px;
flex-direction: column;
box-shadow: 0 10px 25px rgba(0,0,0,0.1);
}
.wrapper img{
max-width: 103px;
}
.wrapper h1{
font-size: 38px;
font-weight: 500;
margin: 30px 0;
}
.wrapper .content{
width: 100%;
justify-content: space-between;
}
.content.disable{
cursor: no-drop;
}
.content .column{
padding: 0 10px;
border-radius: 5px;
border: 1px solid #bfbfbf;
width: calc(100% / 3 - 5px);
}
.content.disable .column{
opacity: 0.6;
pointer-events: none;
}
.column select{
width: 100%;
height: 53px;
border: none;
outline: none;
background: none;
font-size: 19px;
}
.wrapper button{
width: 100%;
border: none;
outline: none;
color: #fff;
cursor: pointer;
font-size: 20px;
padding: 17px 0;
margin-top: 20px;
border-radius: 5px;
background: #4A98F7;
}Por último, cole os seguintes códigos em seu arquivo script.js:
const currentTime = document.querySelector("h1"),
content = document.querySelector(".content"),
selectMenu = document.querySelectorAll("select"),
setAlarmBtn = document.querySelector("button");
let alarmTime, isAlarmSet,
ringtone = new Audio("./files/ringtone.mp3");
for (let i = 12; i > 0; i--) {
i = i < 10 ? `0${i}` : i;
let option = `<option value="${i}">${i}</option>`;
selectMenu[0].firstElementChild.insertAdjacentHTML("afterend", option);
}
for (let i = 59; i >= 0; i--) {
i = i < 10 ? `0${i}` : i;
let option = `<option value="${i}">${i}</option>`;
selectMenu[1].firstElementChild.insertAdjacentHTML("afterend", option);
}
for (let i = 2; i > 0; i--) {
let ampm = i == 1 ? "AM" : "PM";
let option = `<option value="${ampm}">${ampm}</option>`;
selectMenu[2].firstElementChild.insertAdjacentHTML("afterend", option);
}
setInterval(() => {
let date = new Date(),
h = date.getHours(),
m = date.getMinutes(),
s = date.getSeconds(),
ampm = "AM";
if(h >= 12) {
h = h - 12;
ampm = "PM";
}
h = h == 0 ? h = 12 : h;
h = h < 10 ? "0" + h : h;
m = m < 10 ? "0" + m : m;
s = s < 10 ? "0" + s : s;
currentTime.innerText = `${h}:${m}:${s} ${ampm}`;
if (alarmTime === `${h}:${m} ${ampm}`) {
ringtone.play();
ringtone.loop = true;
}
});
function setAlarm() {
if (isAlarmSet) {
alarmTime = "";
ringtone.pause();
content.classList.remove("disable");
setAlarmBtn.innerText = "Set Alarm";
return isAlarmSet = false;
}
let time = `${selectMenu[0].value}:${selectMenu[1].value} ${selectMenu[2].value}`;
if (time.includes("Hour") || time.includes("Minute") || time.includes("AM/PM")) {
return alert("Please, select a valid time to set Alarm!");
}
alarmTime = time;
isAlarmSet = true;
content.classList.add("disable");
setAlarmBtn.innerText = "Clear Alarm";
}
setAlarmBtn.addEventListener("click", setAlarm);Isso é tudo; agora você construiu com sucesso um despertador em HTML, CSS e JavaScript. Se você encontrar algum problema ou seu código não estiver funcionando conforme o esperado, você pode baixar os arquivos de código-fonte deste despertador clicando no botão de download fornecido. É gratuito e será baixado um arquivo zip que contém a pasta do projeto com os arquivos do código-fonte.
Sobre o Autor

![Como Gerar QR Code com Javascript -[TUTORIAL]](https://www.brasilcode.com.br/wp-content/uploads/2022/10/qrcode_javascript-300x300.jpg)



0 Comentários