Como Fazer Gerador de Senha em HTML CSS e JavaScript

Vamos fazer um gerador de senhas usando HTML, CSS e JavaScript. Este projeto é ótimo para iniciantes e irá ajudá-lo a aprender como criar uma ferramenta útil.
Usaremos HTML para configurar a estrutura básica, CSS para torná-la bonita e JavaScript para fazer o gerador funcionar. Não há necessidade de nada sofisticado – apenas uma programação simples!
Vamos começar a construir este Gerador de Senhas. É perfeito para quem deseja aprender codificação ou precisa de uma ferramenta útil. Vamos começar e facilitar a geração de senhas!
HTML
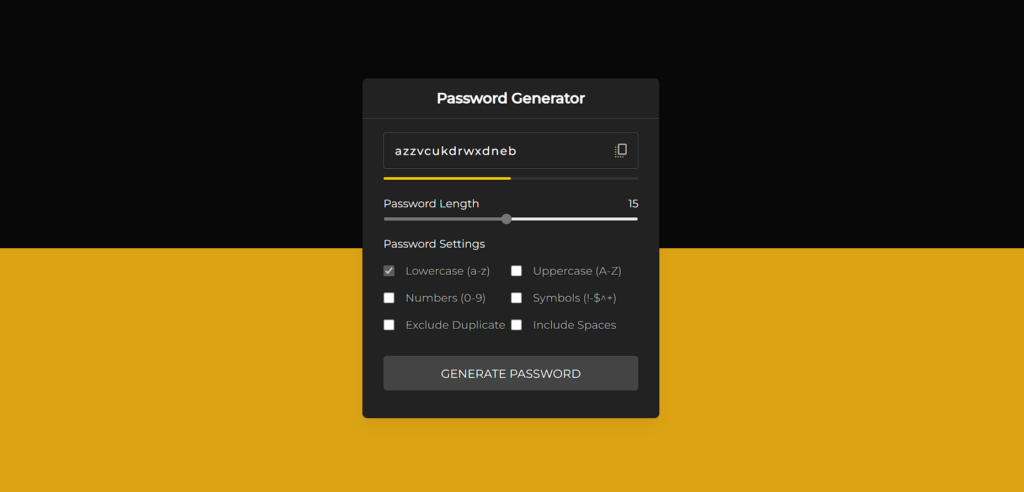
O código fornecido é um documento HTML para uma interface geradora de senha. Inclui um contêiner com título, campos de entrada, um indicador de força da senha, opções de comprimento e caixas de seleção para configurações de senha. Há também um botão para gerar senhas. O documento está vinculado a um arquivo CSS externo para estilo e a um arquivo JavaScript externo para funcionalidade. As fontes “Material Symbols Rounded” e “Montserrat” são importadas do Google Fonts.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Password Generator</title>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,[email protected],100..700,0..1,-50..200'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500&display=swap'><link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="container">
<h2>Password Generator</h2>
<div class="wrapper">
<div class="input-box">
<input type="text" disabled>
<span class="material-symbols-rounded">copy_all</span>
</div>
<div class="pass-indicator"></div>
<div class="pass-length">
<div class="details">
<label class="title">Password Length</label>
<span></span>
</div>
<input type="range" min="1" max="30" value="15" step="1">
</div>
<div class="pass-settings">
<label class="title">Password Settings</label>
<ul class="options">
<li class="option">
<input type="checkbox" id="lowercase" checked>
<label for="lowercase">Lowercase (a-z)</label>
</li>
<li class="option">
<input type="checkbox" id="uppercase">
<label for="uppercase">Uppercase (A-Z)</label>
</li>
<li class="option">
<input type="checkbox" id="numbers">
<label for="numbers">Numbers (0-9)</label>
</li>
<li class="option">
<input type="checkbox" id="symbols">
<label for="symbols">Symbols (!-$^+)</label>
</li>
<li class="option">
<input type="checkbox" id="exc-duplicate">
<label for="exc-duplicate">Exclude Duplicate</label>
</li>
<li class="option">
<input type="checkbox" id="spaces">
<label for="spaces">Include Spaces</label>
</li>
</ul>
</div>
<button class="generate-btn">Generate Password</button>
</div>
</div>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>CSS
Este código CSS estiliza uma interface de gerador de senha com uma aparência moderna. Ele usa a fonte “Montserrat” e um fundo gradiente. Os campos de entrada, um indicador de força da senha, opções de comprimento e caixas de seleção para configurações são estilizados. O botão gerar tem efeitos flutuantes e ativos. O design é responsivo para telas menores.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Montserrat", sans-serif;
color: #fff;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: linear-gradient(180deg, #070807 50%, #dca314 50%);
}
.container {
width: 430px;
background: #222;
border-radius: 7px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.05);
}
.container h2 {
font-weight: 600;
font-size: 21px;
padding: 16px 30px;
border-bottom: 1px solid #444;
text-align: center;
}
.wrapper {
margin: 20px 30px;
}
.input-box {
position: relative;
}
.input-box input {
width: 100%;
height: 53px;
color: #fff;
background: none;
font-size: 17px;
font-weight: 500;
border-radius: 4px;
letter-spacing: 1.4px;
border: 1px solid #555;
padding: 0 48px 0 16px;
}
.input-box span {
position: absolute;
right: 13px;
cursor: pointer;
line-height: 53px;
color: #aaa;
}
.input-box span:hover {
color: #4285f4 !important;
}
.pass-indicator {
width: 100%;
height: 4px;
position: relative;
background: #333;
margin-top: 12px;
border-radius: 25px;
}
.pass-indicator::before {
position: absolute;
content: "";
height: 100%;
width: 0;
border-radius: inherit;
transition: width 0.3s ease;
}
.pass-indicator#weak::before {
width: 20%;
background: #e64a4a;
}
.pass-indicator#medium::before {
width: 50%;
background: #f1c80b;
}
.pass-indicator#strong::before {
width: 100%;
background: #27c468;
}
.pass-length {
margin: 25px 0 20px;
}
.pass-length .details {
display: flex;
justify-content: space-between;
}
.pass-length input {
width: 100%;
height: 5px;
}
.pass-settings .options {
display: flex;
list-style: none;
flex-wrap: wrap;
margin-top: 20px;
}
.pass-settings .options .option {
display: flex;
align-items: center;
margin-bottom: 20px;
width: 50%;
}
.options .option:first-child {
pointer-events: none;
}
.options .option:first-child input {
opacity: 0.7;
}
.options .option input {
height: 16px;
width: 16px;
cursor: pointer;
}
.options .option label {
cursor: pointer;
color: #aaa;
padding-left: 16px;
}
.generate-btn {
width: 100%;
color: #fff;
border: none;
outline: none;
cursor: pointer;
background: #444;
font-size: 17px;
padding: 15px 0;
border-radius: 5px;
text-transform: uppercase;
margin: 15px 0 20px;
transition: background 0.3s ease, transform 0.2s ease;
}
.generate-btn:hover {
background: #333;
}
.generate-btn:active {
transform: scale(0.95);
}
@media (max-width: 768px) {
.container {
width: 90%;
}
}JavaScript
O código fornecido é um trecho de código JavaScript que cria uma funcionalidade de gerador de senha. Inclui ouvintes de eventos, funções e variáveis para gerar uma senha aleatória com base nas opções selecionadas pelo usuário.
No geral, este código fornece uma interface funcional de gerador de senha com opções para personalizar o comprimento da senha e os tipos de caracteres.
const lengthSlider = document.querySelector(".pass-length input"),
options = document.querySelectorAll(".option input"),
copyIcon = document.querySelector(".input-box span"),
passwordInput = document.querySelector(".input-box input"),
passIndicator = document.querySelector(".pass-indicator"),
generateBtn = document.querySelector(".generate-btn");
const characters = {
lowercase: "abcdefghijklmnopqrstuvwxyz",
uppercase: "ABCDEFGHIJKLMNOPQRSTUVWXYZ",
numbers: "0123456789",
symbols: "^!$%&|[](){}:;.,*+-#@<>~"
};
const generatePassword = () => {
let staticPassword = "",
randomPassword = "",
excludeDuplicate = false,
passLength = lengthSlider.value;
options.forEach((option) => {
if (option.checked) {
if (option.id !== "exc-duplicate" && option.id !== "spaces") {
staticPassword += characters[option.id];
} else if (option.id === "spaces") {
staticPassword += ` ${staticPassword} `;
} else {
excludeDuplicate = true;
}
}
});
for (let i = 0; i < passLength; i++) {
let randomChar =
staticPassword[Math.floor(Math.random() * staticPassword.length)];
if (excludeDuplicate) {
!randomPassword.includes(randomChar) || randomChar == " "
? (randomPassword += randomChar)
: i--;
} else {
randomPassword += randomChar;
}
}
passwordInput.value = randomPassword;
};
const updatePassIndicator = () => {
passIndicator.id =
lengthSlider.value <= 8
? "weak"
: lengthSlider.value <= 16
? "medium"
: "strong";
};
const updateSlider = () => {
document.querySelector(".pass-length span").innerText = lengthSlider.value;
generatePassword();
updatePassIndicator();
};
updateSlider();
const copyPassword = () => {
navigator.clipboard.writeText(passwordInput.value);
copyIcon.innerText = "check";
copyIcon.style.color = "#4285F4";
setTimeout(() => {
copyIcon.innerText = "copy_all";
copyIcon.style.color = "#707070";
}, 1500);
};
copyIcon.addEventListener("click", copyPassword);
lengthSlider.addEventListener("input", updateSlider);
generateBtn.addEventListener("click", generatePassword);Como você pode ver, criar um gerador de senhas usando HTML, CSS e JavaScript é uma ótima maneira de aprender programação, pois trata-se de uma ferramenta útil que envolve segurança. Usando palavras simples e técnicas básicas de codificação, os iniciantes podem facilmente acompanhar e adquirir habilidades valiosas.
Se o seu projeto apresentar problemas, não se preocupe. Basta clicar para baixar o código-fonte e enfrentar seus desafios de codificação com entusiasmo. Divirta-se programando!
Sobre o Autor


![25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/menus-responsivos-html-css-300x300.webp)


0 Comentários