Criando Cartão de Produto Pepsi Usando HTML e CSS

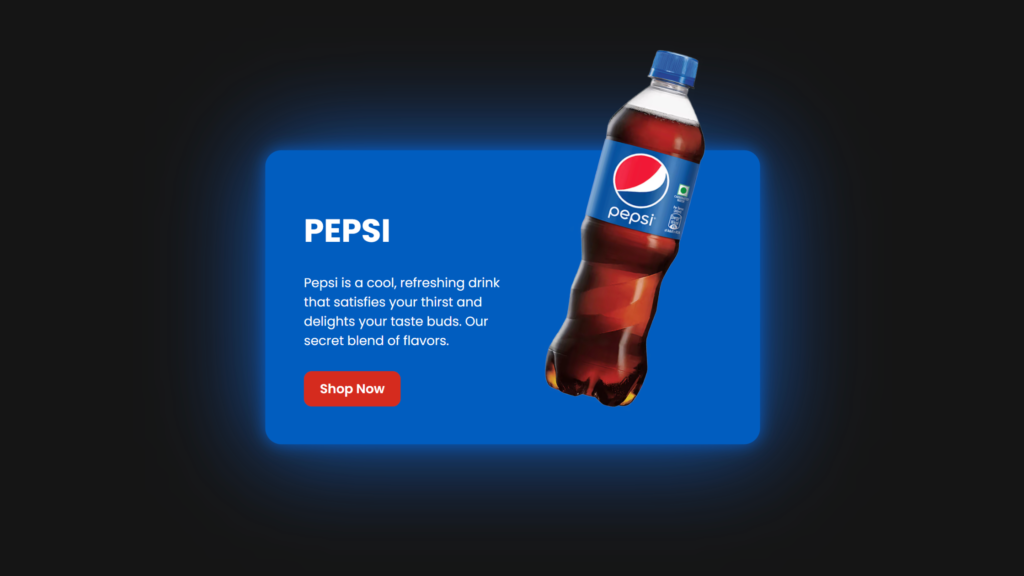
No tutorial de hoje, nós vamos criar um Cartão de Produto Pepsi (Pepsi Product Card) usando HTML e CSS. Este Cartão de produto apresentará um design moderno exibindo uma garrafa ou lata de Pepsi, completo com detalhes do produto, preços e um layout visualmente atraente .
Usaremos HTML para estruturar o cartão do produto e CSS para estilizá-lo, dando-lhe uma aparência profissional e limpa, perfeita para exibir informações do produto.
Vamos começar a construir o Cartão de Produto Pepsi. Seja você um iniciante ou um desenvolvedor experiente, este projeto é uma ótima maneira de praticar habilidades de web design enquanto cria uma exibição de produto envolvente e visualmente atraente.
HTML
Este código HTML cria uma página da web com um cartão temático da Pepsi. O cartão inclui uma imagem de logotipo em uma moldura circular, uma imagem de uma lata de Pepsi e uma descrição com um link “Compre agora”. Ele usa uma folha de estilo externa ( style.css) para estilização. As metatags garantem a codificação de caracteres adequada e o design responsivo para vários dispositivos.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Pepsi Themed Card</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
<div class="circle">
<img src="image.png" alt="Pepsi Logo" class="logo">
</div>
<img src="image1.png" alt="Pepsi Can" class="product_img">
<div class="content">
<h2>Pepsi</h2>
<p>Pepsi is a cool, refreshing drink that satisfies your thirst and delights your taste buds. Our secret blend of flavors.</p>
<a href="#">Shop Now</a>
</div>
</div>
</body>
</html>CSS
Este código CSS estiliza um cartão temático da Pepsi com um efeito de foco dinâmico. O cartão começa com um tamanho de 300x350px e se expande para 600px de largura quando pairado. Ele inclui uma moldura circular ao redor do logotipo da Pepsi, que transita para uma cor de fundo de tamanho completo ao pairar. A imagem do produto e o conteúdo do cartão também são animados, com a imagem aumentando e mudando de posição, enquanto o conteúdo desaparece e desliza para a visualização. O cartão tem um fundo escuro com cores contrastantes e um design elegante usando transições e transformações para uma experiência envolvente do usuário.
@import url("https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap");
* {
margin: 10;
padding-right: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #151515;
--clr: #005cbf;
}
.card {
position: relative;
width: 300px;
height: 350px;
display: flex;
justify-content: center;
align-items: center;
transition: 0.5s;
transition-delay: 0.5s;
}
.card:hover {
width: 600px;
transition-delay: 0.5s;
}
.card .circle {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 20px;
display: flex;
justify-content: center;
align-items: center;
}
.card .circle::before {
content: "";
position: absolute;
top: 30;
left: 2;
right: 2;
width: 350px;
height: 350px;
border-radius: 50%;
background: #191919;
border: 8px solid var(--clr);
transition: 0.5s, background 0.5s;
transition-delay: 0.75s, 1s;
filter: drop-shadow(0 0 10px var(--clr)) drop-shadow(0 0 60px var(--clr));
}
.card:hover .circle::before {
transition-delay: 0.5s;
width: 100%;
height: 100%;
border-radius: 20px;
background: var(--clr);
}
.card .circle .logo {
position: relative;
width: 250px;
transition: 0.5s;
transition-delay: 0.5s;
}
.card:hover .circle .logo {
transform: scale(0);
transition-delay: 0s;
}
.card .product_img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(0) rotate(315deg);
height: 300px;
transition: 0.5s ease-in-out;
}
.card:hover .product_img {
transition-delay: 0.75s;
top: 25%;
left: 75%;
height: 530px;
transform: translate(-50%, -50%) scale(1) rotate(15deg);
}
.card .content {
position: absolute;
width: 50%;
left: 20%;
padding: 20px 20px 20px 20px;
opacity: 0;
transition: 0.5s;
visibility: hidden;
}
.card:hover .content {
transition-delay: 0.75s;
opacity: 1;
visibility: visible;
left: 20px;
}
.card .content h2 {
color: #fff;
text-transform: uppercase;
font-size: 2.5em;
line-height: 1em;
}
.card .content p {
color: #fff;
}
.card .content a {
position: relative;
color: #fff;
background: #d52b1e;
padding: 10px 20px;
border-radius: 10px;
display: inline-block;
text-decoration: none;
font-weight: 600;
margin-top: 10px;
}Ea ai, gostou do tutorial Cartão de Produto Pepsi? Ao combinar HTML e CSS nesse projeto, você pode perceber que o resultado final elegante e moderno, perfeito para exibir produtos de forma atraente.
Se seu projeto tiver problemas, não se preocupe. Basta clicar para baixar o código-fonte e encarar seus desafios de codificação com entusiasmo. Divirta-se codificando!
Caso você queira se aprofundar no mundo da programação , principalmente no desenvolvimento de sistemas, websites e aplicativos, saiba que temos a formação para Desenvolvedor FullStack, que irá ajudá-lo a se tornar um desenvolvedor completo. São mais de 500 aulas, com acesso vitálício, exercícios práticos suporte para tirar dúvdas e certifiado.
Confira também:
Confirmação de Pedido Animado Usando HTML, CSS e JavaScript
Criando Verificador de Força de Senha Usando HTML CSS e JavaScript
Criando um Aplicativo de Clima em HTML, CSS e JavaScript
Sobre o Autor
1 Comentário





Espetacular!
Acho incrível a criativa de e a elegância! Quero muito poder aprender a fazer mais!