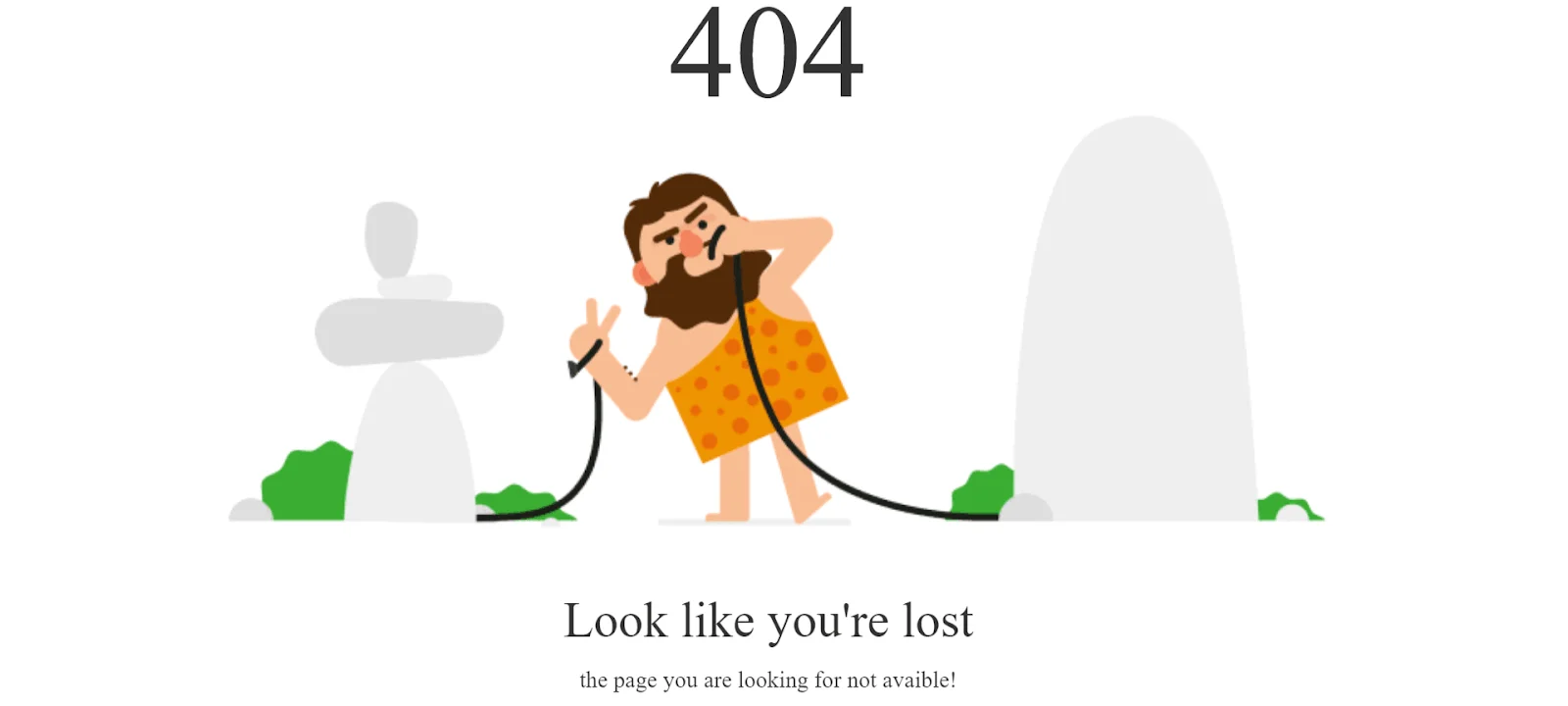
Criando Uma Página 404 usando HTML e CSS

Pode haver vários motivos pelos quais um usuário não consegue acessar um site. Um deles é conhecido como erro 404. Simplesmente uma página em HTML 404. A mensagem de erro é um código de status do Protocolo de Transferência de Hipertexto (HTTP) indicando que o servidor não conseguiu encontrar o site solicitado. Em outras palavras, seu navegador pode se conectar ao servidor, mas a página específica que você está tentando acessar não pode ser acessada.
Neste tutorial, construiremos uma página da web com erro HTML 404 personalizada de modo que o visitante veja assim digitar um endereço de URL errado ou inválido. Também usaremos um pouco de CSS para aprimorar ainda mais a página. Vamos lá!
Estrutura de pastas do projeto da página 404
- Crie um arquivo chamado index.html para servir como arquivo principal.
- Crie um arquivo chamado style.css para o código CSS.
Código HTML da página 404
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - 404 page</title>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css'><link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<section class="page_404">
<div class="container">
<div class="row">
<div class="col-sm-12 ">
<div class="col-sm-10 col-sm-offset-1 text-center">
<div class="four_zero_four_bg">
<h1 id="404" class="rb-heading-index-2 text-center ">404</h1>
</div>
<div class="contant_box_404">
<h3 class="h2">
Look like you're lost
</h3>
<p>the page you are looking for not avaible!</p>
<a href="" class="link_404">Go to Home</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- partial -->
<script src="https://www.googletagmanager.com/gtag/js?id=GT-552QH6DG" id="google_gtagjs-js" async></script><script id="google_gtagjs-js-after">
window.dataLayer = window.dataLayer || [];function gtag(){dataLayer.push(arguments);}
gtag("set","linker",{"domains":["codewithshobhit.com"]});
gtag("js", new Date());
gtag("set", "developer_id.dZTNiMT", true);
gtag("config", "GT-552QH6DG");
</script><script type='text/javascript' src='https://codewithshobhit.com/_jb_static/??-eJyljEEOQDAQAH/jpLZb1fYi3lJrBYkSbdL4PQkHd9eZzEDeBW0hcUhAniaGvG9incM8noAWtTTGWQU+Rk7xI8XEfuBDjI3WktBVN66WWMLfYW00SaP8O+zW9qmsQldQ3+IFWck6nA=='></script><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-9016625147108323"
crossorigin="anonymous"></script><script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-NTCKF6PX');</script><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-9016625147108323&host=ca-host-pub-2644536267352236" crossorigin="anonymous"></script><script>
( function( w, d, s, l, i ) {
w[l] = w[l] || [];
w[l].push( {'gtm.start': new Date().getTime(), event: 'gtm.js'} );
var f = d.getElementsByTagName( s )[0],
j = d.createElement( s ), dl = l != 'dataLayer' ? '&l=' + l : '';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id=' + i + dl;
f.parentNode.insertBefore( j, f );
} )( window, document, 'script', 'dataLayer', 'GTM-NTCKF6PX' );
</script><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-9016625147108323"
crossorigin="anonymous"></script><script async src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script><script type="text/javascript">
document.addEventListener("DOMContentLoaded", function () {
const downloadBtn = document.querySelector(".download-btn");
const fileLink = " https://github.com/Codewithshobhit/404-page-Using-HTML-And-CSS/archive/refs/heads/main.zip ";
const initTimer = () => {
if (downloadBtn.classList.contains("disable-timer")) {
return (location.href = fileLink);
}
let timer = parseInt(downloadBtn.dataset.timer);
downloadBtn.classList.add("timer");
downloadBtn.innerHTML =
"Your download will begin in <b>" + timer + "</b> seconds";
const initCounter = setInterval(() => {
if (timer > 0) {
timer--;
return (downloadBtn.innerHTML =
"Your download will begin in <b>" + timer + "</b> seconds");
}
clearInterval(initCounter);
location.href = fileLink;
downloadBtn.innerText = "Your file is downloading...";
setTimeout(() => {
downloadBtn.classList.replace("timer", "disable-timer");
downloadBtn.innerHTML =
"<i class='fa fa-download'></i><span class='text'>Download Again</span>";
}, 3000);
}, 1000);
};
downloadBtn.addEventListener("click", initTimer);
});
</script><script>
(function () {
const darkModeID = 'RubyDarkMode';
const currentMode = navigator.cookieEnabled ? (localStorage.getItem(darkModeID) || 'default') : 'default';
const selector = currentMode === 'dark' ? '.mode-icon-dark' : '.mode-icon-default';
const icons = document.querySelectorAll(selector);
if (icons.length) {
icons.forEach(icon => icon.classList.add('activated'));
}
const privacyBox = document.getElementById('rb-privacy');
const currentPrivacy = navigator.cookieEnabled ? localStorage.getItem('RubyPrivacyAllowed') || '' : '1';
if (!currentPrivacy && privacyBox?.classList) {
privacyBox.classList.add('activated');
}
const readingSize = navigator.cookieEnabled ? sessionStorage.getItem('rubyResizerStep') || '' : '1';
if (readingSize) {
const body = document.querySelector('body');
switch (readingSize) {
case '2':
body.classList.add('medium-entry-size');
break;
case '3':
body.classList.add('big-entry-size');
break;
}
}
})();
</script><script>
(function () {
let currentMode = null;
const darkModeID = 'RubyDarkMode';
currentMode = navigator.cookieEnabled ? localStorage.getItem(darkModeID) || null : 'default';
if (!currentMode) {
currentMode = 'default';
localStorage.setItem(darkModeID, 'default');
}
document.body.setAttribute('data-theme', currentMode === 'dark' ? 'dark' : 'default');
})();
</script><script type='text/javascript'>
const lazyloadRunObserver = () => {
const dataAttribute = 'data-e-bg-lazyload';
const lazyloadBackgrounds = document.querySelectorAll( `[${ dataAttribute }]:not(.lazyloaded)` );
const lazyloadBackgroundObserver = new IntersectionObserver( ( entries ) => {
entries.forEach( ( entry ) => {
if ( entry.isIntersecting ) {
let lazyloadBackground = entry.target;
const lazyloadSelector = lazyloadBackground.getAttribute( dataAttribute );
if ( lazyloadSelector ) {
lazyloadBackground = entry.target.querySelector( lazyloadSelector );
}
if( lazyloadBackground ) {
lazyloadBackground.classList.add( 'lazyloaded' );
}
lazyloadBackgroundObserver.unobserve( entry.target );
}
});
}, { rootMargin: '100px 0px 100px 0px' } );
lazyloadBackgrounds.forEach( ( lazyloadBackground ) => {
lazyloadBackgroundObserver.observe( lazyloadBackground );
} );
};
const events = [
'DOMContentLoaded',
'elementor/lazyload/observe',
];
events.forEach( ( event ) => {
document.addEventListener( event, lazyloadRunObserver );
} );
</script><script type="text/template" id="bookmark-toggle-template">
<i class="rbi rbi-bookmark" aria-hidden="true" data-title="Save it"></i>
<i class="bookmarked-icon rbi rbi-bookmark-fill" aria-hidden="true" data-title="Undo Save"></i>
</script><script type="text/template" id="bookmark-ask-login-template">
<a class="login-toggle" data-title="Sign In to Save" href="https://codewithshobhit.com/wp-login.php?redirect_to=https%3A%2F%2Fcodewithshobhit.com%2F404-page-using-html-and-css"><i class="rbi rbi-bookmark" aria-hidden="true"></i></a>
</script><script type="text/template" id="follow-ask-login-template">
<a class="login-toggle" data-title="Sign In to Follow" href="https://codewithshobhit.com/wp-login.php?redirect_to=https%3A%2F%2Fcodewithshobhit.com%2F404-page-using-html-and-css"><i class="follow-icon rbi rbi-plus" aria-hidden="true"></i></a>
</script><script type="text/template" id="follow-toggle-template">
<i class="follow-icon rbi rbi-plus" data-title="Follow"></i>
<i class="followed-icon rbi rbi-bookmark-fill" data-title="Unfollow"></i>
</script><script type="text/template" id="bookmark-notification-template">
<div class="bookmark-notification-inner {{classes}}">
<div class="bookmark-featured">{{image}}</div>
<div class="bookmark-inner">
<span class="bookmark-title h5">{{title}}</span><span class="bookmark-desc">{{description}}</span>
</div>
</div>
</script><script type="text/template" id="follow-notification-template">
<div class="follow-info bookmark-notification-inner {{classes}}">
<span class="follow-desc"><span>{{description}}</span><strong>{{name}}</strong></span>
</div>
</script><script src="https://stats.wp.com/e-202418.js" id="jetpack-stats-js" data-wp-strategy="defer"></script><script id="jetpack-stats-js-after">
_stq = window._stq || [];
_stq.push([ "view", JSON.parse("{\"v\":\"ext\",\"blog\":\"231702399\",\"post\":\"38\",\"tz\":\"0\",\"srv\":\"codewithshobhit.com\",\"j\":\"1:13.3.1\"}") ]);
_stq.push([ "clickTrackerInit", "231702399", "38" ]);
</script><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/components/prism-core.min.js" id="prismjs_core-js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/plugins/autoloader/prism-autoloader.min.js" id="prismjs_loader-js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/plugins/normalize-whitespace/prism-normalize-whitespace.min.js" id="prismjs_normalize-js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/plugins/line-numbers/prism-line-numbers.min.js" id="prismjs_line_numbers-js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/plugins/toolbar/prism-toolbar.min.js" id="prismjs_toolbar-js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.23.0/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js" id="prismjs_copy_to_clipboard-js"></script><script id="wpo_min-footer-0-js-extra">
var foxizCoreParams = {"ajaxurl":"https:\/\/codewithshobhit.com\/wp-admin\/admin-ajax.php","darkModeID":"RubyDarkMode","cookieDomain":"","cookiePath":"\/"};
var wpcf7 = {"api":{"root":"https:\/\/codewithshobhit.com\/wp-json\/","namespace":"contact-form-7\/v1"},"cached":"1"};
</script><script id="wpo_min-footer-2-js-extra">
var foxizParams = {"twitterName":"Codewithshobhit","sliderSpeed":"5000","sliderEffect":"slide","sliderFMode":"1","highlightShares":"1","highlightShareFacebook":"1","highlightShareTwitter":"1","highlightShareReddit":"1","singleLoadNextLimit":"20","yesReadingHis":"38","liveInterval":"600"};
var uid_28f6f0c = {"uuid":"uid_28f6f0c","name":"grid_box_1","order":"date_posts","posts_per_page":"8","unique":"1","crop_size":"foxiz_crop_g2","entry_category":"bg-4","title_tag":"h4","entry_meta":["like"],"review_meta":"-1","sponsor_meta":"2","bookmark":"1","entry_format":"bottom","box_style":"shadow","pagination":"load_more","paged":"1","page_max":"33","content_source":"related","related_id":"38","post_not_in":[38,11044,10730,10584,10080,8723,8513]};
</script><script type='text/javascript' src='https://codewithshobhit.com/_jb_static/??-eJytzEEOgyAQheHbdFUcYAZGF6ZnQcKkNhFMITHevk3qwn3dvj/vg21VseSWcoMY4jPBtha1zHmWHQwb0t73bCHUmlo9RSWltPRWQig2kO2+c/eqd/gXDBNaRNSXgWZwngTxMlAzeTOwO8DHMv5e7Hq6xWk0H3uMcWM='></script><script src="https://codewithshobhit.com/wp-content/cache/wpo-minify/1714066872/assets/wpo-minify-footer-061b11f8.min.js" id="wpo_min-footer-11-js"></script></body>
</html>Código CSS da página 404
/*======================
404 page
=======================*/
.page_404{ padding:40px 0; background:#fff; font-family: 'Arvo', serif;
}
.page_404 img{ width:100%;}
.four_zero_four_bg{
background-image: url(https://cdn.dribbble.com/users/285475/screenshots/2083086/dribbble_1.gif);
height: 400px;
background-position: center;
}
.four_zero_four_bg h1{
font-size:80px;
}
.four_zero_four_bg h3{
font-size:80px;
}
.link_404{
color: #fff!important;
padding: 10px 20px;
background: #39ac31;
margin: 20px 0;
display: inline-block;}
.contant_box_404{ margin-top:-50px;}Visualização ao vivo da página 404
See the Pen 404 page by Codewithshobhit (@Codewithshobhit) on CodePen.
Se você tiver algum problema com seu projeto, não se preocupe. A solução está a apenas um clique de distância: baixe o código-fonte e enfrente seus desafios de codificação com entusiasmo. Aproveite sua aventura de codificação!
Como executar este projeto HTML e CSS em nosso navegador?
Primeiro, você precisa de um editor de código, você pode usar o VS code studio ou o bloco de notas e, em seguida, copiar o código html, css, criar arquivos separados ou diferentes para codificação e combiná-los. Após criar o arquivo, basta clicar no arquivo .html ou executar no VS Code Studio e você pode visualizar o projeto.
Qual editor de código você usa para criar esses projetos?
Estou usando o VS Code Studio.
Este projeto é responsivo ou não?
Sim! este projeto é um projeto responsivo.
Se você gostou de ler esta postagem e achou-a útil para você, compartilhe-a com seus amigos e siga-me para receber atualizações sobre minhas próximas postagens. Você pode se conectar comigo no Instagram e no Telegram.
Sobre o Autor



![Como Gerar QR Code com Javascript -[TUTORIAL]](https://www.brasilcode.com.br/wp-content/uploads/2022/10/qrcode_javascript-300x300.jpg)
0 Comentários