Criando Uma Página de Login com Anel Animado em HTML e CSS

Na era digital de hoje, criar um formulário de login envolvente e visualmente atraente é essencial para qualquer site ou aplicativo. Uma página de login bem projetada melhora a experiência do usuário e deixa uma impressão duradoura nos visitantes. Uma tendência popular em web design é o uso de animações para cativar os usuários desde o momento em que eles acessam uma página. Neste artigo, exploraremos como criar uma página de login com anel animado usando HTML e CSS, oferecendo uma solução simples, mas atraente.
Por que a animação é importante
Antes de mergulhar nos detalhes técnicos, vamos discutir brevemente por que a animação é crucial para uma página de login. A animação adiciona vida e interatividade a elementos estáticos, tornando-os mais envolventes e memoráveis. Uma animação sutil pode guiar a atenção dos usuários, fornecer feedback e criar uma transição perfeita entre diferentes estados de interação. Além disso, a animação pode transmitir uma sensação de profissionalismo e modernidade, refletindo positivamente em sua marca ou site.
Estrutura HTML
Primeiro, vamos configurar a estrutura básica da nossa página de login usando HTML. Criaremos um formulário simples com campos de entrada para nome de usuário e senha, junto com um botão de envio.
<!--ring div starts here-->
<div class="ring">
<i style="--clr:#00ff0a;"></i>
<i style="--clr:#ff0057;"></i>
<i style="--clr:#fffd44;"></i>
<div class="login">
<h2>Login</h2>
<div class="inputBx">
<input type="text" placeholder="Username">
</div>
<div class="inputBx">
<input type="password" placeholder="Password">
</div>
<div class="inputBx">
<input type="submit" value="Sign in">
</div>
<div class="links">
<a href="#">Forget Password</a>
<a href="#">Signup</a>
</div>
</div>
</div>
<!--ring div ends here-->Estilização com CSS
Agora, vamos adicionar algum estilo à nossa página de login usando CSS. Criaremos um design visualmente atraente e implementaremos o efeito de anel animado usando animações CSS.
@import url("https://fonts.googleapis.com/css2?family=Quicksand:wght@300&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Quicksand", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #111;
width: 100%;
overflow: hidden;
}
.ring {
position: relative;
width: 500px;
height: 500px;
display: flex;
justify-content: center;
align-items: center;
}
.ring i {
position: absolute;
inset: 0;
border: 2px solid #fff;
transition: 0.5s;
}
.ring i:nth-child(1) {
border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%;
animation: animate 6s linear infinite;
}
.ring i:nth-child(2) {
border-radius: 41% 44% 56% 59%/38% 62% 63% 37%;
animation: animate 4s linear infinite;
}
.ring i:nth-child(3) {
border-radius: 41% 44% 56% 59%/38% 62% 63% 37%;
animation: animate2 10s linear infinite;
}
.ring:hover i {
border: 6px solid var(--clr);
filter: drop-shadow(0 0 20px var(--clr));
}
@keyframes animate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes animate2 {
0% {
transform: rotate(360deg);
}
100% {
transform: rotate(0deg);
}
}
.login {
position: absolute;
width: 300px;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 20px;
}
.login h2 {
font-size: 2em;
color: #fff;
}
.login .inputBx {
position: relative;
width: 100%;
}
.login .inputBx input {
position: relative;
width: 100%;
padding: 12px 20px;
background: transparent;
border: 2px solid #fff;
border-radius: 40px;
font-size: 1.2em;
color: #fff;
box-shadow: none;
outline: none;
}
.login .inputBx input[type="submit"] {
width: 100%;
background: #0078ff;
background: linear-gradient(45deg, #ff357a, #fff172);
border: none;
cursor: pointer;
}
.login .inputBx input::placeholder {
color: rgba(255, 255, 255, 0.75);
}
.login .links {
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20px;
}
.login .links a {
color: #fff;
text-decoration: none;
}
Juntando tudo
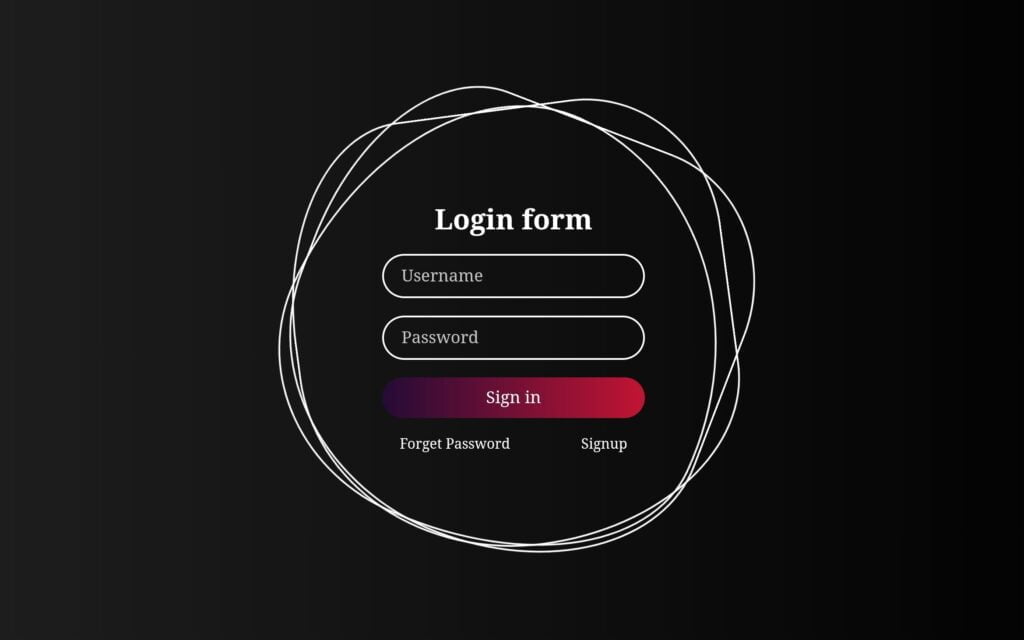
Ao combinar nossa estrutura HTML com o estilo CSS, criamos uma página de login visualmente atraente com um efeito de anel animado. Os usuários serão atraídos para o elemento interativo do botão de login, aprimorando sua experiência geral.
Resultado Final
See the Pen Animated Login Form – CSS by Vincent Van Goggles (@Gogh) on CodePen.
Pronto, finalizamos nosso tutorial de Página de Login com Anel Animado em HTML e CSS. Se você encontrar alguma dificuldade no projeto, sinta-se à vontade para comentar. Tentarei o meu melhor para dar uma solução à sua dúvida.
Confira também:
Desenvolvimento Web: Dominando HTML, CSS e Javascript
50 de Projetos Práticos
Sobre o Autor
3 Comentários



![25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/menus-responsivos-html-css-300x300.webp)

Qual tipo de editor de códigos você usa? Tem formas de usar no smartphone?
Usamos o VS Code, o preferido do programadores. Pelo celular existem diversos editores, poré os recursos são muito limitados.
Eu quis criar meu próprio jogo da minhoquinha mas eu acho que vai dar errado Tomara que dá certo