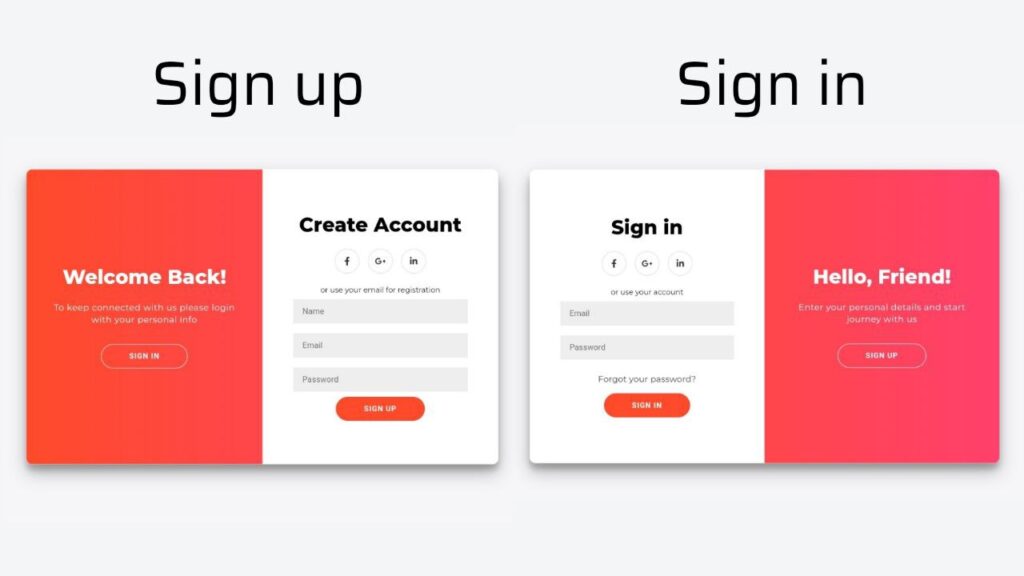
Como Criar um Formulário de Inscrição-Login Double Slider usando JavaScript

Olá pessoal, no último post você aprendeu como cira uma Calculdora de Idade Feito com JavaScript, hoje vamos criar um Formulário de Inscrição-Login Double Slider usando HTML, CSS e JavaScript. Sem complicações, apenas codificação direta para construir um formulário funcional e estiloso para seus projetos web.
Neste tutorial, não estamos apenas criando um formulário de inscrição-login; estamos adicionando um recurso de slider duplo bacana para um pouco mais de estilo. Seja você um codificador experiente ou apenas começando, esta é uma ótima oportunidade para refinar suas habilidades e adicionar um toque de interatividade ao seu site.
Junte-se a mim nesta jornada de codificação no mundo do Double Slider Signup-Login Forms. Vamos manter tudo simples e agradável enquanto brincamos com HTML, CSS e JavaScript para criar algo prático e visualmente atraente.
Pronto para começar a criar nosso Formulário de Inscrição-Login Double Slider?!
HTML
O código fornecido é um documento HTML que representa um formulário de inscrição/cadastro de slider duplo. Ele consiste em dois formulários, um para inscrição e outro para login. O formulário pode ser alternado entre os dois usando uma animação deslizante. Opções de login de mídia social também são fornecidas. O código inclui arquivos CSS e JavaScript para estilo e funcionalidade.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Double Slider Sign in/up Form</title>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css'><link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="container" id="container">
<div class="form-container sign-up-container">
<form action="#">
<h1>Create Account</h1>
<div class="social-container">
<a href="#" class="social"><i class="fab fa-facebook-f"></i></a>
<a href="#" class="social"><i class="fab fa-google-plus-g"></i></a>
<a href="#" class="social"><i class="fab fa-linkedin-in"></i></a>
</div>
<span>or use your email for registration</span>
<input type="text" placeholder="Name" />
<input type="email" placeholder="Email" />
<input type="password" placeholder="Password" />
<button>Sign Up</button>
</form>
</div>
<div class="form-container sign-in-container">
<form action="#">
<h1>Sign in</h1>
<div class="social-container">
<a href="#" class="social"><i class="fab fa-facebook-f"></i></a>
<a href="#" class="social"><i class="fab fa-google-plus-g"></i></a>
<a href="#" class="social"><i class="fab fa-linkedin-in"></i></a>
</div>
<span>or use your account</span>
<input type="email" placeholder="Email" />
<input type="password" placeholder="Password" />
<a href="#">Forgot your password?</a>
<button>Sign In</button>
</form>
</div>
<div class="overlay-container">
<div class="overlay">
<div class="overlay-panel overlay-left">
<h1>Welcome Back!</h1>
<p>To keep connected with us please login with your personal info</p>
<button class="ghost" id="signIn">Sign In</button>
</div>
<div class="overlay-panel overlay-right">
<h1>Hello, Friend!</h1>
<p>Enter your personal details and start journey with us</p>
<button class="ghost" id="signUp">Sign Up</button>
</div>
</div>
</div>
</div>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>CSS
@import url('https://fonts.googleapis.com/css?family=Montserrat:400,800');
* {
box-sizing: border-box;
}
body {
background: #f6f5f7;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
font-family: 'Montserrat', sans-serif;
height: 100vh;
margin: -20px 0 50px;
}
h1 {
font-weight: bold;
margin: 0;
}
h2 {
text-align: center;
}
p {
font-size: 14px;
font-weight: 100;
line-height: 20px;
letter-spacing: 0.5px;
margin: 20px 0 30px;
}
span {
font-size: 12px;
}
a {
color: #333;
font-size: 14px;
text-decoration: none;
margin: 15px 0;
}
button {
border-radius: 20px;
border: 1px solid #FF4B2B;
background-color: #FF4B2B;
color: #FFFFFF;
font-size: 12px;
font-weight: bold;
padding: 12px 45px;
letter-spacing: 1px;
text-transform: uppercase;
transition: transform 80ms ease-in;
}
button:active {
transform: scale(0.95);
}
button:focus {
outline: none;
}
button.ghost {
background-color: transparent;
border-color: #FFFFFF;
}
form {
background-color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 0 50px;
height: 100%;
text-align: center;
}
input {
background-color: #eee;
border: none;
padding: 12px 15px;
margin: 8px 0;
width: 100%;
}
.container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 14px 28px rgba(0,0,0,0.25),
0 10px 10px rgba(0,0,0,0.22);
position: relative;
overflow: hidden;
width: 768px;
max-width: 100%;
min-height: 480px;
}
.form-container {
position: absolute;
top: 0;
height: 100%;
transition: all 0.6s ease-in-out;
}
.sign-in-container {
left: 0;
width: 50%;
z-index: 2;
}
.container.right-panel-active .sign-in-container {
transform: translateX(100%);
}
.sign-up-container {
left: 0;
width: 50%;
opacity: 0;
z-index: 1;
}
.container.right-panel-active .sign-up-container {
transform: translateX(100%);
opacity: 1;
z-index: 5;
animation: show 0.6s;
}
@keyframes show {
0%, 49.99% {
opacity: 0;
z-index: 1;
}
50%, 100% {
opacity: 1;
z-index: 5;
}
}
.overlay-container {
position: absolute;
top: 0;
left: 50%;
width: 50%;
height: 100%;
overflow: hidden;
transition: transform 0.6s ease-in-out;
z-index: 100;
}
.container.right-panel-active .overlay-container{
transform: translateX(-100%);
}
.overlay {
background: #FF416C;
background: -webkit-linear-gradient(to right, #FF4B2B, #FF416C);
background: linear-gradient(to right, #FF4B2B, #FF416C);
background-repeat: no-repeat;
background-size: cover;
background-position: 0 0;
color: #FFFFFF;
position: relative;
left: -100%;
height: 100%;
width: 200%;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
}
.container.right-panel-active .overlay {
transform: translateX(50%);
}
.overlay-panel {
position: absolute;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 0 40px;
text-align: center;
top: 0;
height: 100%;
width: 50%;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
}
.overlay-left {
transform: translateX(-20%);
}
.container.right-panel-active .overlay-left {
transform: translateX(0);
}
.overlay-right {
right: 0;
transform: translateX(0);
}
.container.right-panel-active .overlay-right {
transform: translateX(20%);
}
.social-container {
margin: 20px 0;
}
.social-container a {
border: 1px solid #DDDDDD;
border-radius: 50%;
display: inline-flex;
justify-content: center;
align-items: center;
margin: 0 5px;
height: 40px;
width: 40px;
}JavaScript
O código JavaScript fornecido adiciona ouvintes de eventos aos botões “Inscreva-se” e “Entrar” e modifica as classes CSS do elemento do contêiner com base no botão clicado.
Quando o botão “Inscreva-se” é clicado, o código adiciona a classe “right-panel-active” ao elemento do contêiner, o que aciona uma transição CSS e animação para exibir o formulário de inscrição.
Da mesma forma, quando o botão “Entrar” é clicado, o código remove a classe “right-panel-active” do elemento contêiner, fazendo com que o formulário de login seja exibido.
Este código usa o addEventListenermétodo para escutar o evento “click” nos botões e modifica a lista de classes do elemento container usando a classListpropriedade. O classList.addmétodo adiciona a classe especificada ao elemento, enquanto o classList.removemétodo remove a classe especificada.
Observe que o código pressupõe a existência de elementos HTML com os IDs “signUp”, “signIn” e “container” no documento HTML.
const signUpButton = document.getElementById('signUp');
const signInButton = document.getElementById('signIn');
const container = document.getElementById('container');
signUpButton.addEventListener('click', () => {
container.classList.add("right-panel-active");
});
signInButton.addEventListener('click', () => {
container.classList.remove("right-panel-active");
});Acabamos de finalizar a criação de um elegante Formulário de Inscrição-Login Double Slider usando HTML, CSS e JavaScript. Independentemente da sua experiência em codificação, espero que você tenha se divertido muito nessa aventura. Agora, vá em frente e personalize o formulário para se encaixar perfeitamente em seus projetos. Continue com o trabalho incrível de codificação!
Se você tiver algum problema com seu projeto, não se preocupe. Você pode facilmente pegar o código-fonte para este projeto. Basta clicar no botão Download para começar sua aventura de codificação.
Boa codificação!
Sobre o Autor





0 Comentários