Formulário de Upload de Arquivo Arrasta e Solta com JavaScript

Carregar arquivos é um recurso comum em muitos aplicativos da web e ter um formulário de upload de arquivo amigável e visualmente atraente pode melhorar significativamente a experiência do usuário. Este tutorial o guiará pela criação de um formulário de upload de arquivo moderno usando HTML, CSS e JavaScript . Ao final deste guia, você terá uma interface de upload de arquivo elegante e funcional que pode integrar em seus projetos.
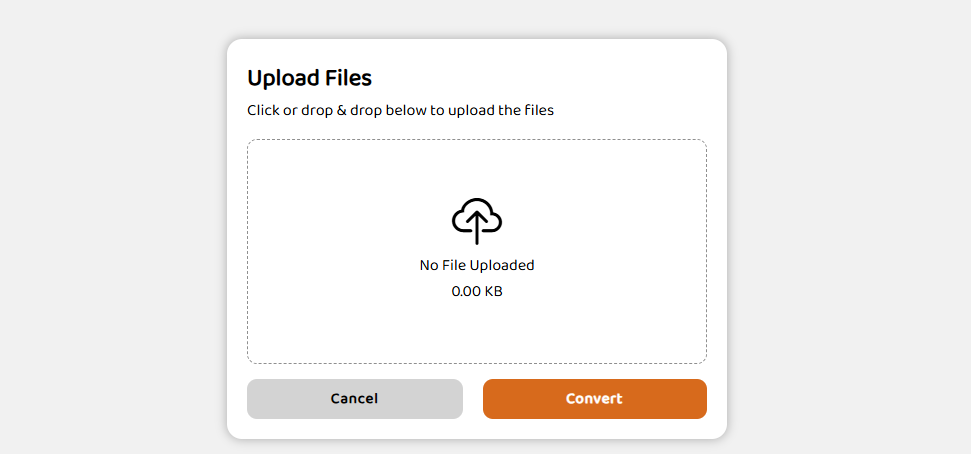
Neste tutorial, construímos um formulário de upload de arquivo moderno que fornece um design limpo, elementos interativos e interações suaves do usuário. Vamos detalhar a estrutura, o estilo e a funcionalidade usados neste post e como você pode personalizá-lo para suas próprias necessidades.
Estrutura HTML
<form class="upload-wrapper">
<h2>Upload Files</h2>
<p>Click or drop & drop below to upload the files</p>
<div class="upload-zone">
<div class="icon bi bi-cloud-upload"></div>
<p class="file-name">No File Uploaded</p>
<p class="file-size">0.00 KB</p>
<input type="file" id="input-file" name="file" accept="image/*" required>
</div>
<div class="action-btns">
<button type="reset" id="reset-btn">Cancel</button>
<button type="submit" id="convert-btn">Convert</button>
</div>
</form>- Título e instruções: um título (<h2>) e um parágrafo (<p>) para fornecer contexto e instruções para o usuário.
- Upload Zone: Uma div com a classe upload-zone que atua como drop zone para arquivos. Ela contém um ícone para indicação visual e uma seção de informações do arquivo para exibir o nome e o tamanho do arquivo.
- Elemento de entrada: Um elemento de entrada oculto que cobre toda a área da zona de upload para manipular a seleção de arquivos.
- Botões de ação: Dois botões para cancelar o upload e enviar o arquivo.
Essa estrutura nos permite gerenciar uploads de arquivos de uma maneira amigável.
Estilo CSS
Os estilos CSS focam em criar um formulário de upload atrativo e funcional. Os principais recursos incluem:
@import url(https://fonts.googleapis.com/css2?family=Baloo+Bhai+2:wght@400&display=swap);
@import url(https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.min.css);
body {
display: flex;
min-height: 100vh;
align-items: center;
background: #f1f1f1;
justify-content: center;
font-family: 'Baloo Bhai 2';
}
.upload-wrapper {
display: grid;
width: 500px;
height: 400px;
padding: 20px;
border-radius: 15px;
background-color: white;
grid-template-rows: auto auto 1fr auto;
box-shadow: 0px 0px 10px 1px rgba(0, 0, 0, 0.256);
}
.upload-zone {
width: 100%;
display: grid;
margin: 15px 0;
cursor: pointer;
position: relative;
text-align: center;
border-radius: 10px;
justify-items: center;
align-content: center;
border: 1.6px dashed #00000070;
}
#input-file {
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
cursor: pointer;
opacity: 0;
}
.bi-cloud-upload {
line-height: 1;
font-size: 50px;
}
.action-btns {
display: flex;
gap: 20px;
}
button {
flex-grow: 1;
border: none;
padding: 8px;
font-size: 15px;
cursor: pointer;
font-weight: 600;
border-radius: 10px;
letter-spacing: .8px;
font-family: 'Baloo Bhai 2';
background-color: rgb(211, 211, 211);
}
#reset-btn:hover {
background-color: rgb(195, 195, 195);
}
#convert-btn {
background-color: rgb(215, 106, 28);
color: white;
}
#convert-btn:hover {
background-color: rgb(234, 123, 43);
}
.is-dragging {
border: 2px dashed rgb(255, 170, 11);
background-color: rgba(255, 166, 0, 0.163);
}- A classe “upload-wrapper” configura o layout do formulário com um design de grade, garantindo que os elementos sejam bem organizados e responsivos.
- A classe “upload-zone” é estilizada com uma borda tracejada, cantos arredondados e conteúdo centralizado para indicar a drop zone. O tamanho e o alinhamento do ícone são ajustados para visibilidade e interação do usuário.
- A classe “is-dragging” altera a borda e a cor de fundo quando um arquivo é arrastado sobre a zona de soltar, fornecendo feedback visual ao usuário.
Esses estilos garantem que o formulário de upload seja visualmente atraente, fácil de usar e responsivo a diferentes tamanhos de tela.
Funcionalidade JavaScript
O código JavaScript manipula os aspectos interativos do formulário de upload. Ele inclui:
const uploadBox = document.querySelector('.upload-wrapper')
const uploadZone = document.querySelector('.upload-zone');
const resetBtn = document.querySelector('#reset-btn');
const inputFile = document.querySelector('#input-file');
const fileName = document.querySelector('.file-name');
const fileSize = document.querySelector('.file-size');
const handleOnChange = (file) => {
fileName.textContent = file.name;
fileSize.textContent = (file.size / 1024).toFixed(2) + "KB"
}
inputFile.addEventListener("change", (e) => handleOnChange(e.target.files[0]))
uploadBox.addEventListener("submit", (e) => e.preventDefault())
uploadBox.addEventListener("reset", () => {
fileName.textContent = "No File Uploaded";
fileSize.textContent = "0.00 KB"
})
uploadZone.addEventListener('dragenter', () => uploadZone.classList.add('is-dragging'));
uploadZone.addEventListener('dragover', (e) => e.preventDefault());
uploadZone.addEventListener('dragleave', (e) => {
if (!uploadZone.contains(e.relatedTarget)) {
uploadZone.classList.remove('is-dragging');
}
});
uploadZone.addEventListener("drop", (e) => {
e.preventDefault()
uploadZone.classList.remove('is-dragging')
handleOnChange(e.dataTransfer.files[0])
})Seleção e exibição de arquivo: ouvintes de eventos na zona de upload e elemento de entrada manipulam a seleção de arquivo e atualizam o nome e o tamanho do arquivo exibido. A função handleOnChange atualiza a seção de informações do arquivo quando um arquivo é selecionado ou solto.
Interações de arrastar e soltar: ouvintes de eventos gerenciam as interações de arrastar e soltar, incluindo adicionar e remover a classe is-dragging para feedback visual. Impedir o comportamento padrão para eventos dragover e drop garante uma experiência suave de soltar arquivos.
Redefinição e envio de formulário: os ouvintes de eventos para eventos de redefinição e envio de formulário controlam a redefinição da seção de informações do arquivo e impedem o comportamento padrão de envio do formulário.
Este script aprimora a experiência do usuário ao fornecer seleção intuitiva de arquivos e feedback claro durante as interações. Criar um formulário moderno de upload de arquivos é uma excelente maneira de melhorar a experiência do usuário em seu site.
Este tutorial forneceu um guia abrangente sobre como construir um formulário de upload de arquivo estiloso, responsivo e interativo usando HTML, CSS e JavaScript. Agora você tem um modelo que combina apelo estético com funcionalidade prática. O design limpo, o layout intuitivo e as transições suaves fazem deste formulário de upload uma excelente adição a qualquer projeto da web.
Você pode personalizar facilmente os estilos e interações para atender às suas necessidades específicas, seja criando um portfólio pessoal, um site de negócios ou um aplicativo com recursos de upload de arquivos. Ao integrar este formulário de upload de arquivos, você pode oferecer aos seus usuários uma maneira integrada e envolvente de fazer upload de arquivos, ajudando a aprimorar a experiência geral deles no seu site.
Resultado
See the Pen Formulário de Upload de arquivo Arrasta e Solta by Brasil Code (@Brasil-Code) on CodePen.
Concluímos nosso projeto Formulário de Upload de arquivo Arrasta e Solta com JavaScript utilizando HTML, CSS e JavaScript. Se seu projeto tiver problemas, não se preocupe. Basta clicar para baixar o código-fonte e encarar seus desafios de codificação com entusiasmo. Divirta-se codificando!

Leia Também:
Criando Controle Deslizante de Cartão Com HTML CSS e JS
Criando uma Página de Login da Netflix Usando HTML e CSS
Confirmação de Pedido Animado Usando HTML, CSS e JavaScript
Sobre o Autor




0 Comentários