Jarvis Chatbot – Assistente Virtual Usando JavaScript

Jarvis chatbot é um assistente virtual de IA, assim como Siri, Alexa e Google Assistant. É um projeto que usa o conceito avançado de javascript com o recurso de converter texto em fala e depois usar o método de processamento de linguagem natural, ou seja, ele “escuta” entende o que o cliente está pedindo, e então fornecer o resultado da pesquisa na web para o usuário.
Acabamos de criar um protótipo para este projeto, mas ainda tem muitas coisas para aprimorar.
As principais atualizações que podemos adicionar ao nosso projeto, são adicionar mais comandos de voz, fornecer conjuntos de dados e permitir uploads de mídia, que Jarvis chatbot pode digitalizar e fornecer resultados em referência aos nossos dados.
Linguagens usadas no projeto.
Para o desenvolvimento do Jarvis chatbot, usaremos HMTL, CSS e JavaScript para adicionar estilo e funcionalidade ao nosso projeto. Criaremos uma estrutura padrão onde adicionaremos alguns arquivos de mídia e um botão, que utilizaremos para fornecer comandos ao assistente virtual através de uma função Javascript.
Etapas para construir Jarvis chatbot
Daremos um título adequado ao nosso assistente virtual Jarvis para que todos possam entender do que se trata o projeto, e então para adicionar estilo ao nosso projeto, incorporaremos o link externo ao arquivo CSS, e também usaremos alguns ícones em nosso projeto, então para isso usaremos o site de ícones Font Awesome , onde podemos adicionar diversos ícones gratuitamente.
head>
<title>JARVIS - Virtual Assistant</title>
<link rel="shortcut icon" href="avatar.png" type="image/x-icon">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css">
</head>Adicionando Estrutura
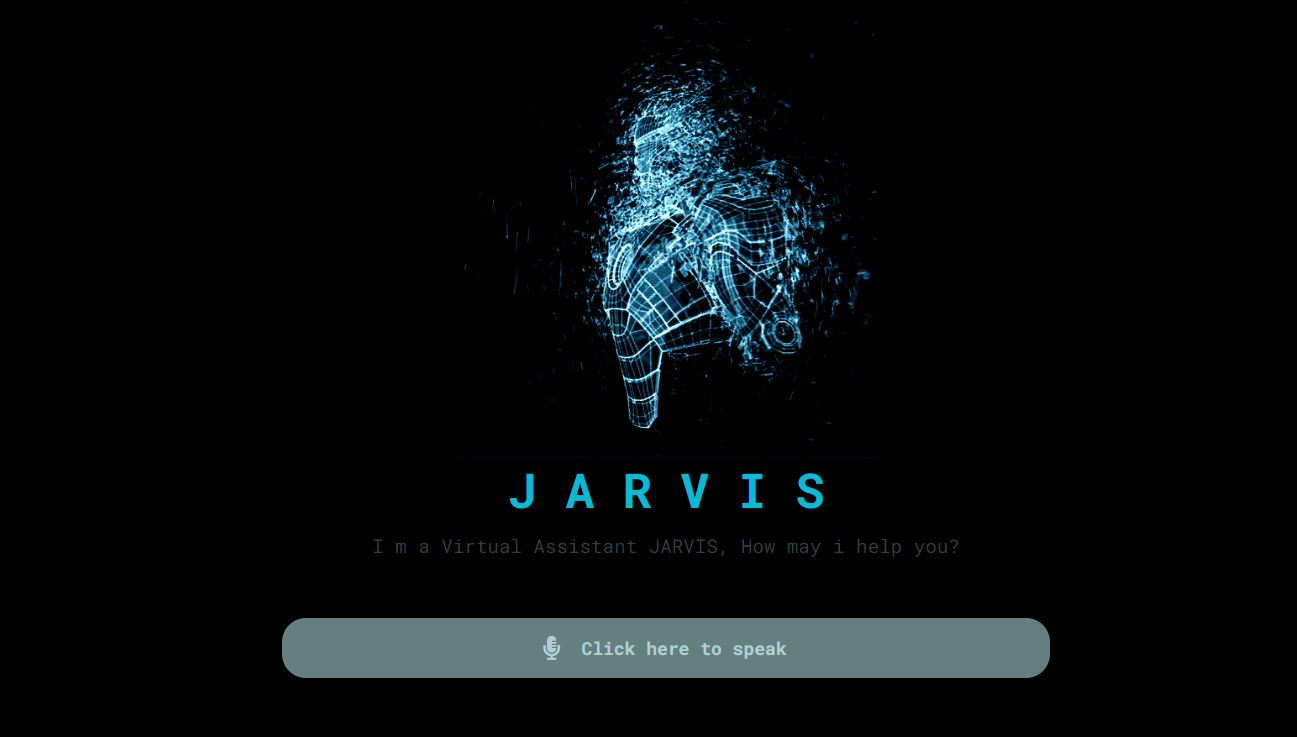
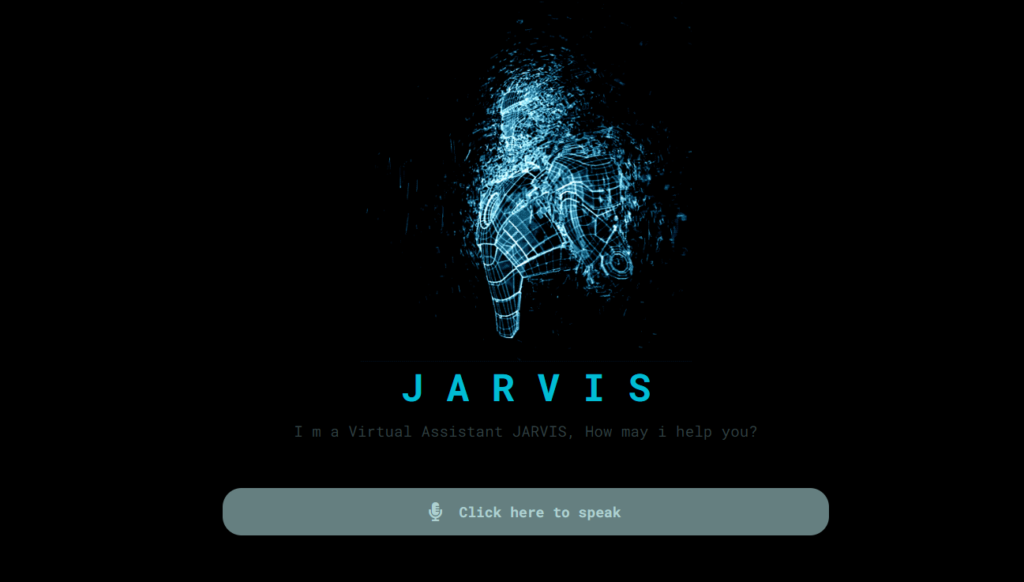
Primeiro criaremos uma seção principal para nossa estrutura de arquivo Jarvis e, em seguida, usando a tag <div> com o contêiner de imagem de classe, criaremos um contêiner para nossa imagem animada Jarvis. Também usaremos a tag <img> com a localização do arquivo junto com a extensão da mídia, e usando <h1> a tag de cabeçalho maior, daremos o cabeçalho maior como “JARVIS”, e usando o p> tag, adicionaremos uma breve descrição do nosso projeto.
Também criaremos outro container no qual adicionaremos um botão, e dentro do botão adicionaremos a classe do ícone do microfone usando classes font-awesome e a tag <h1> para indicar que o usuário deve clicar no ícone do microfone para ativar Jarvis.
<section class="main">
<div class="image-container">
<div class="image">
<img src="giphy.gif" alt="image">
</div>
<h1>J A R V I S</h1>
<p>I m a Virtual Assistant JARVIS, How may i help you?</p>
</div>
<div class="input">
<button class="talk"><i class="fas fa-microphone-alt"></i></button>
<h1 class="content"> Click here to speak</h1>
</div>
</section>
<script src="app.js"></script>Resultado HML

Adicionando estilo básico
Em primeiro lugar, usando o link de importação do Google, importaremos algumas novas fontes do Google que adicionaremos ao nosso projeto para estilizar o texto e as fontes da nossa página web. Em seguida, usando o seletor de tags universal, definiremos o preenchimento e a margem como zero a partir do preenchimento e da margem padrão do navegador e, em seguida, usando a propriedade da família de fontes, adicionaremos um estilo de fonte “Roboto Mono” ao nosso projeto Jarvis.
@import url("https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@100;200;300;400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Roboto Mono", monospace;
}Seção principal de estilo
(.Main) propriedade do seletor de classe: definiremos a altura mínima de 100 vh, e usando a propriedade position definiremos a posição relativa ao corpo da página web. A largura da seção principal é definida como 100% e, usando a propriedade background color, definiremos a cor de fundo da nossa seção principal como preto. Usando a propriedade justificar conteúdo, justificaremos todo o conteúdo principal no centro.
.main {
min-height: 100vh;
position: relative;
width: 100%;
background: #000;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.main .image-container {
padding: 10px;
}
Estilização dos elementos Jarvis
Selecionaremos nossa imagem primeiro, definiremos a largura da imagem como 100% e, usando a propriedade display, definiremos a exibição como flexível para um design responsivo e, usando a propriedade justificar conteúdo, justificaremos o conteúdo para o centro.
Usando o seletor de tags h1, mudaremos a cor do título do nosso Jarvis Virtual Assistant para azul e, usando a propriedade text align, alinharemos o título ao centro da seção principal.
.main .image-container .image {
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.main .image-container .image img {
width: 350px;
align-items: center;
}
.main .image-container h1 {
color: #00bcd4;
text-align: center;
margin-bottom: 10px;
font-size: 40px;
}
.main .image-container p {
color: #324042;
text-align: center;
margin-bottom: 40px;
}
Botão de estilo
Usando o seletor de classe (.input) justificaremos o campo de entrada para o centro da seção principal e usando a propriedade width e height definiremos a largura e a altura como 40vw e 50px . Também usando a propriedade border-radius definiremos o raio da borda como 20px .
.main .input {
display: flex;
justify-content: center;
align-items: center;
width: 40vw;
height: 50px;
border-radius: 20px;
background: rgb(202 253 255 / 50%);
}
.main .input .talk {
background: transparent;
outline: none;
border: none;
width: 50px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
font-size: 15px;
cursor: pointer;
}
.main .input .talk i {
font-size: 20px;
color: #aed0d0;
}
.main .input .content {
color: #aed0d0;
font-size: 15px;
margin-right: 20px;
}
Adicionando funcionalidade (Javascript)
Selecionando o elemento HTML
const btn = document.querySelector('.talk');
const content = document.querySelector('.content');Utilizando o document.queryselector, selecionaremos o elemento HTML com o nome de classe “talk” e armazenaremos seu valor em uma variável constante chamada botão, e da mesma forma, criaremos outra variável chamada content e armazenaremos o valor do elemento HTML da classe content .
Criando a função Falar
Criaremos uma função chamada speak, passaremos um texto de argumento para nossa função speak e, em seguida, usaremos a API SpeechSynthesis para converter fala em texto. A variável text_speak foi criada usando SpeechSynthesisUtterance e atribuiu seu valor à função text_speak.
function speak(text) {
const text_speak = new SpeechSynthesisUtterance(text);
text_speak.rate = 1;
text_speak.volume = 1;
text_speak.pitch = 1;
window.speechSynthesis.speak(text_speak);
}Criando a função Wish User
Criaremos uma função wishMe na qual buscaremos a data e hora atuais do usuário em seus navegadores usando o método gethours e, consequentemente, desejaremos ao usuário o carregamento da página. Criaremos um ouvinte de eventos no carregamento da página que fará duas coisas: primeiro, falará “inicializando o Jarvis chatbot”; segundo, acionará a função wishme; e usando o speak, desejaremos ao usuário.
function wishMe() {
var day = new Date();
var hour = day.getHours();
if (hour >= 0 && hour < 12) {
speak("Good Morning Boss...");
} else if (hour >= 12 && hour < 17) {
speak("Good Afternoon Master...");
} else {
speak("Good Evening Sir...");
}
}
window.addEventListener('load', () => {
speak("Initializing JARVIS...");
wishMe();
});Comandos do usuário
Agora criaremos algumas variáveis e funções para receber comandos do usuário. Criaremos uma variável constante chamada SpeechRecognition e armazenaremos o valor na janela. SpeechRecognition, e criaremos uma função na qual receberemos o comando do usuário através do microfone, converteremos em texto usando a API Speechsynthesis e depois usaremos a transcrição. tolowercase() método, deixaremos todo o texto em minúsculas.
Criaremos um ouvinte de evento de clique de botão no qual ativaremos a função de reconhecimento e ouviremos o comando do usuário. Criaremos algumas condições e determinaremos qual condição corresponde ao comando do usuário usando as condições if e else. Caso o comando do usuário não esteja na lista, faremos uma pesquisa na web na nova aba e forneceremos o resultado relevante.
const SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition;
const recognition = new SpeechRecognition();
recognition.onresult = (event) => {
const currentIndex = event.resultIndex;
const transcript = event.results[currentIndex][0].transcript;
content.textContent = transcript;
takeCommand(transcript.toLowerCase());
};
btn.addEventListener('click', () => {
content.textContent = "Listening...";
recognition.start();
});
function takeCommand(message) {
if (message.includes('hey') || message.includes('hello')) {
speak("Hello Sir, How May I Help You?");
} else if (message.includes("open google")) {
window.open("https://google.com", "_blank");
speak("Opening Google...");
} else if (message.includes("open youtube")) {
window.open("https://youtube.com", "_blank");
speak("Opening Youtube...");
} else if (message.includes("open facebook")) {
window.open("https://facebook.com", "_blank");
speak("Opening Facebook...");
} else if (message.includes('what is') || message.includes('who is') || message.includes('what are')) {
window.open(`https://www.google.com/search?q=${message.replace(" ", "+")}`, "_blank");
const finalText = "This is what I found on the internet regarding " + message;
speak(finalText);
} else if (message.includes('wikipedia')) {
window.open(`https://en.wikipedia.org/wiki/${message.replace("wikipedia", "").trim()}`, "_blank");
const finalText = "This is what I found on Wikipedia regarding " + message;
speak(finalText);
} else if (message.includes('time')) {
const time = new Date().toLocaleString(undefined, { hour: "numeric", minute: "numeric" });
const finalText = "The current time is " + time;
speak(finalText);
} else if (message.includes('date')) {
const date = new Date().toLocaleString(undefined, { month: "short", day: "numeric" });
const finalText = "Today's date is " + date;
speak(finalText);
} else if (message.includes('calculator')) {
window.open('Calculator:///');
const finalText = "Opening Calculator";
speak(finalText);
} else {
window.open(`https://www.google.com/search?q=${message.replace(" ", "+")}`, "_blank");
const finalText = "I found some information for " + message + " on Google";
speak(finalText);
}
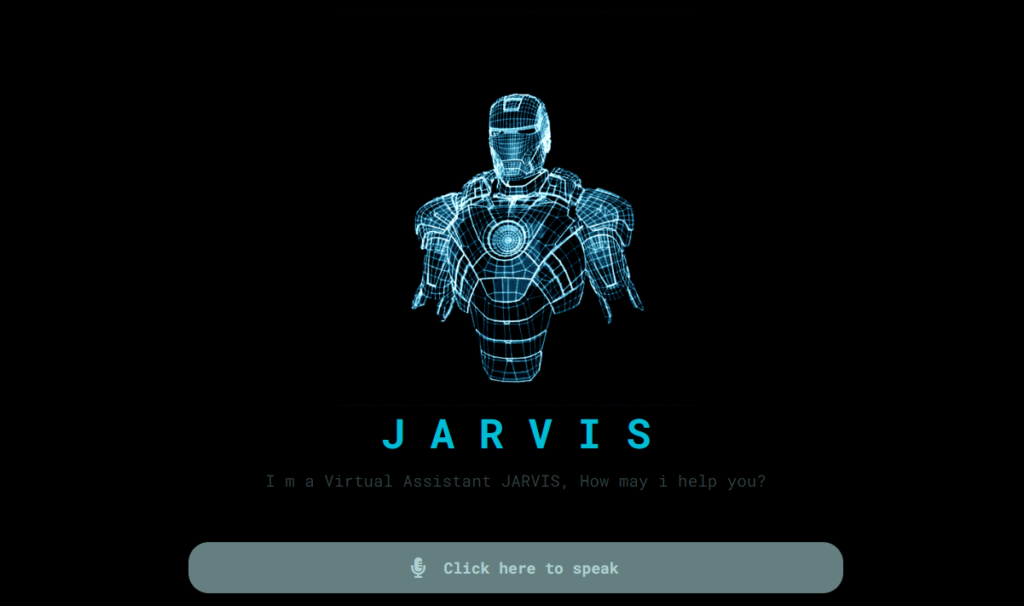
}Resultado final

Saida de video
Conclusão
O Jarvis chatbot é um projeto universitário muito importante e pode fazer você se destacar na multidão. Neste projeto aprendemos conceitos importantes como IA, PNL e conversão de texto. Nosso principal motivo foi fazer você entender o uso dos conceitos no mundo real por meio do projeto, e espero que tenha gostado deste projeto.
Se você conseguiu criar seu próprio assistente pessoal junto com este projeto, parabéns, você entendeu todos esses conceitos.
Caso tenho tido alguma dificuldade durante o desenvolvimentos, você por baixar o código-fonte completo clicando no botão abaixo.
Se você gostou deste projeto, compartilhe-o com seus amigos e confira os outros projeto do nosso blog.
Autor: Arun
Sobre o Autor




0 Comentários