Roadmap Para se Tornar um Desenvolvedor Frontend

Roadmap desenvolvedor front-end: saiba por onde começar sua jornada
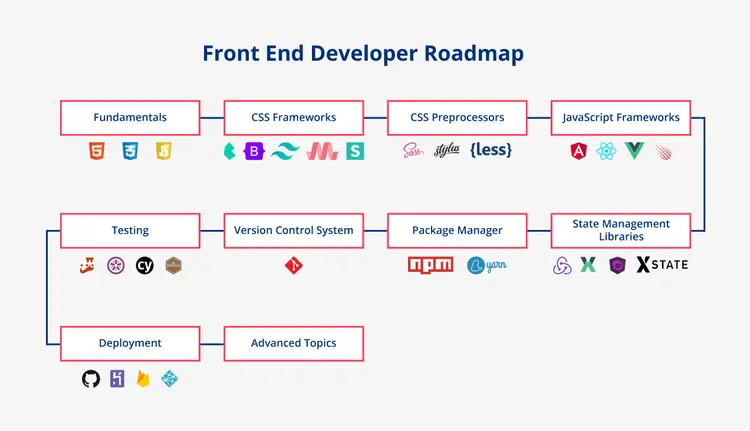
Se você quer se tornar um desenvolvedor frontend em 2023, você precisa aprender as tecnologias e ferramentas que fazem parte do desenvolvimento da interface do usuário de um site ou aplicativo. Neste artigo, vamos apresentar um roadmap para se tornar um desenvolvedor frontend, com os principais tópicos que você deve dominar.
O que é um Desenvolvedor Frontend?
Um desenvolvedor frontend é o profissional que cria e mantém a parte pública de um site ou aplicativo, ou seja, tudo o que o usuário pode ver e interagir. Um desenvolvedor frontend usa código para implementar o design e a funcionalidade do site ou aplicativo, usando principalmente HTML, CSS e JavaScript.
Tópicos Importantes Para se Tornar um Desenvolvedor Frontend

Para se tornar um front-end developer em 2023, é preciso dominar os seguintes tópicos:
Aprender HTML
HTML é a linguagem que define a estrutura e o conteúdo do site ou aplicativo, Você não precisa saber tudo sobre HTML ou todas as tags, mas vou deixar alguns pontos importantes que você precisa focar:
- O básico para construção de uma página HTML;
- Adicionar e formatar um texto em HTML;
- Criar listas, tabelas e formulários;
- Incorporar links, imagens e vídeos em páginas web;
- Boas práticas de acessibilidade
- SEO
Aprender CSS
CSS (Cascading Style Sheets) é a linguagem que define o estilo do site ou aplicativo. Ter um bom conhecimento de CSS permitirá que você crie layouts responsivos e estilizados de forma eficiente. Confira abaixo alguns conceitos importantes:
- Seletores CSS (como selecionar um elemento ou grupo específico no HTML);
- Unidades no CSS (pixels, percentual, em+rem, vh+vw);
- Posicionamento no CSS (static, relative, absolute, fixed e sticky)
- CSS box model;
- CSS Flexbox;
- CSS grids;
- Design responsivo
CSS Frameworks
Esse é um ponto opcional, mas pode ser um grande diferencial quando tentar entrar no mercado de trabalho. Conhecer algumas das grandes ferramentas para criação rápida de websites e UIs pode agregar muito no seu currículo. Tenha em mente que CSS frameworks fornecem modelos / componentes prontos para uso e classes que você pode importar para sua base de código e obter belos componentes responsivos sem precisar escrever nenhum CSS extra.
Abaixo alguns dos mais populares frameworks.
- Tailwind CSS;
- Bootstrap 5;
- Materialize;
Aprender JavaScript
JavaScript é a linguagem que adiciona interatividade ao site ou aplicativo, como menus, botões, validações, efeitos, comunicação com o servidor etc. É preciso conhecer os fundamentos da linguagem, como:
- Variáveis, tipos de dados, loops, e funções;
- DOM (Document Object Model);
- Diferença entre as palavras chave var, let e const;
- Métodos arrays (foreach, map, filter, reduce, etc);
- ES6 (arrow functions, template literals, desestruturação);
- Programação assíncrona (async/await)
Frameworks JavaScript
Os frameworks JavaScript são ferramentas populares e poderosas para desenvolver aplicações web. Em 2023, alguns dos principais frameworks front-end incluem:
- React: Desenvolvido pelo Facebook, o React é amplamente adotado e conhecido por sua eficiência e reatividade. Ele permite criar interfaces de usuário reutilizáveis e escaláveis usando componentes. É preciso conhecer os conceitos de JSX, estado, props, hooks, componentes funcionais e de classe, ciclo de vida e roteamento.
- Angular: O Angular, mantido pelo Google, é uma estrutura robusta para criar aplicativos web complexos. Ele oferece uma arquitetura baseada em componentes e é altamente escalável. É preciso conhecer os conceitos de TypeScript, componentes, diretivas, serviços, pipes, módulos, injeção de dependência e observables.
- Vue.js: O Vue.js é um framework progressivo e fácil de aprender. Ele é conhecido por sua simplicidade e flexibilidade, permitindo que os desenvolvedores o adotem gradualmente em seus projetos existentes. É preciso conhecer os conceitos de template, data binding, computed properties, methods, watchers, componentes e diretivas.
Pré-processadores CSS:
Os pré-processadores CSS são ferramentas que estendem a funcionalidade do CSS, tornando o desenvolvimento front-end mais eficiente. Dois dos pré-processadores mais populares são:
- Sass: Sass (Syntactically Awesome StyleSheets) é uma extensão do CSS que adiciona recursos como variáveis, mixins e aninhamento. Ele ajuda a organizar e reutilizar estilos de forma mais eficiente.
- Less: Less é outro pré-processador CSS que traz recursos semelhantes ao Sass. Ele oferece uma sintaxe fácil de usar e facilita a criação de estilos dinâmicos e elegantes.
Aprender Git
O Git desempenha um papel fundamental para desenvolvedores tanto de front-end quanto de back-end. Com o Git, os desenvolvedores podem controlar e gerenciar o versionamento de seu código de forma eficiente, permitindo a colaboração em equipe e o rastreamento de alterações ao longo do tempo.
Ele fornece recursos para criação de branches, merge de código, resolução de conflitos e histórico de alterações, o que é crucial para um desenvolvimento ágil e organizado. O Git também permite reverter para versões anteriores do código, facilitando a depuração e correção de problemas.
Itens Extras
Além das linguagens e frameworks mencionados anteriormente, existem alguns itens extras que podem ajudar a impulsionar a carreira de um desenvolvedor front-end. Esses itens adicionais são:
- Gerenciamento de estado global
- Task runners como o Gulp
- NPM, Webpack
- testes automatizados
- Server-side render (Renderização do lado do servidor)
- Implantação e Hospedagem de projetos (Netlify, páginas do Github, Heroku)
- Conceitos de design (UI/UX)
Conlcusão
No mundo em constante evolução do desenvolvimento front-end, estar atualizado com as tendências mais recentes é fundamental. Este roadmap abordou apenas uma visão geral dos tópicos necessários para se tornar um desenvolvedor front-end em 2023. Lembre-se de que a prática constante, a participação em projetos reais e a busca de conhecimento contínuo são aspectos cruciais para se destacar nesta área dinâmica e empolgante.
Pronto para dominar as tecnologias front-end mais poderosas? No treinamento Pacote FullStack, você terá acesso a um currículo abrangente que aborda todas as tecnologias de desenvolvimento front-end mencionadas neste guia e muito mais. Prepare-se para se destacar no mercado e construir experiências web incríveis. Clique aqui ou no banner abaixo e garanta sua vaga hoje mesmo!
Leia também:
Sobre o Autor
4 Comentários





Excelente conteúdo, estou realizando uma transição de carreira e estava completamente perdido por onde começar, esse post me ajudou.
Obrigado!
Fico feliz em saber que este post foi útil para você. Não deixe de conferir os proximos artigos do blog!
Excelente conteúdo está me ajudando bastante, consigo ver a evolução, onde preciso melhorar e quando partir para o próximo nível. God Bless you all!
Eu quero muito uma oportunidade qualquer, coisa entre em contato com meu Gmail